Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- User Flow
- Beesbeesbees
- CSS
- 자바스크립트#조건문#문자열
- 헷갈린다~
- https://developer-talk.tistory.com/299
- UX
- cmarket
- toString#String
- https://dasima.xyz/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%A0%9C%EA%B3%B1-math-pow-%EA%B3%84%EC%82%B0/
- variable#function
- 자바스크립트#JS#slice#splice
- 자바스크립트
- react
- 자바스크립트#JS#var#let#const#undefined#null
- js
- ㄷㅌ
- dom
- https://www.daleseo.com/js-array-slice-splice/
- removeCookie
- redux상태유지
- slice/splice/split
- for~in/for~of
- https://lo-victoria.com/introduction-to-redux-toolkit-for-beginners
- @redux-toolkit
- JS#3일차달리자#초반인데#시간금방~
- UI
- children vs childrenNodes
- 노드교과서
- 내장고차함수
Archives
- Today
- Total
Daily Front_Minhhk
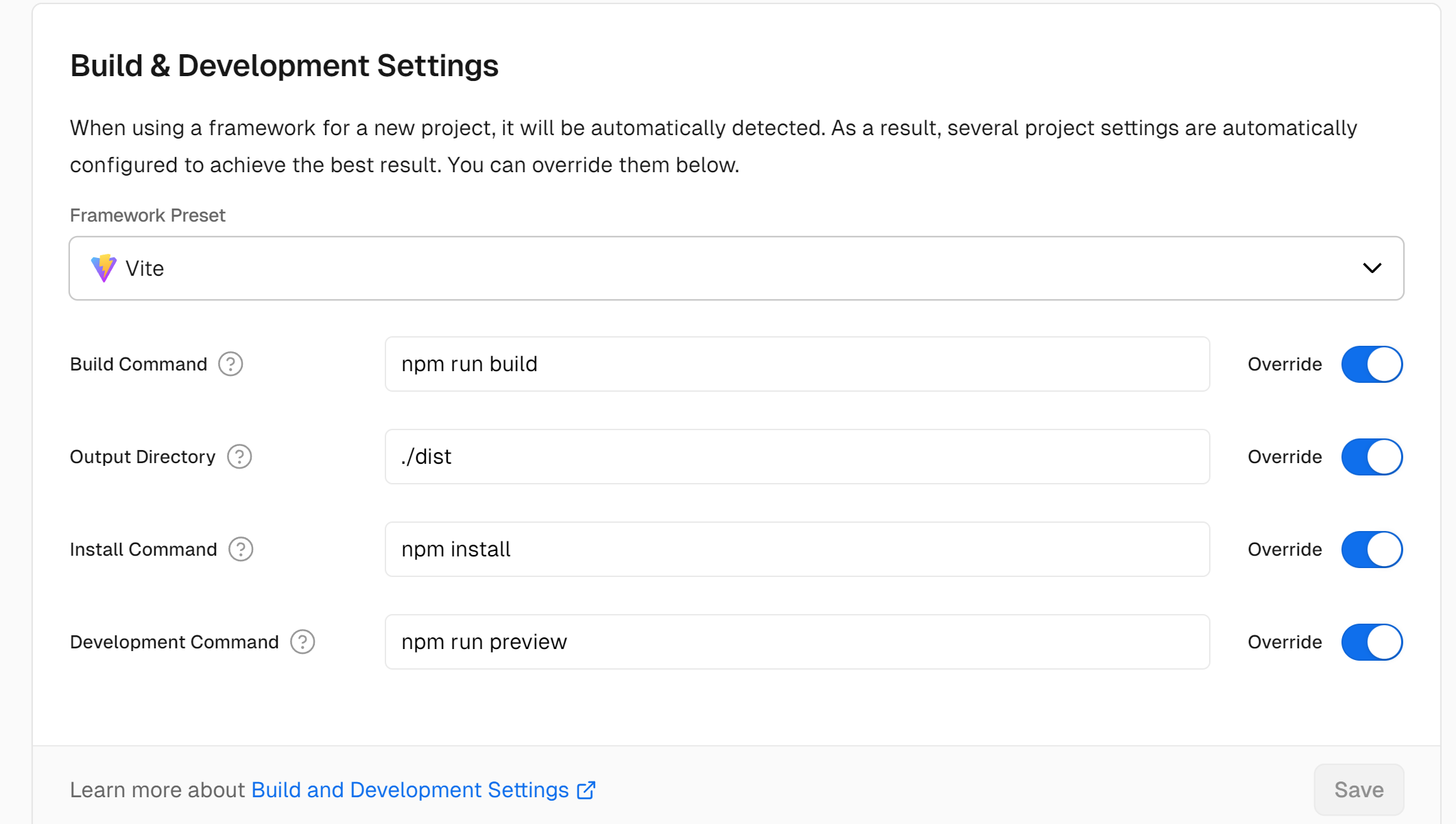
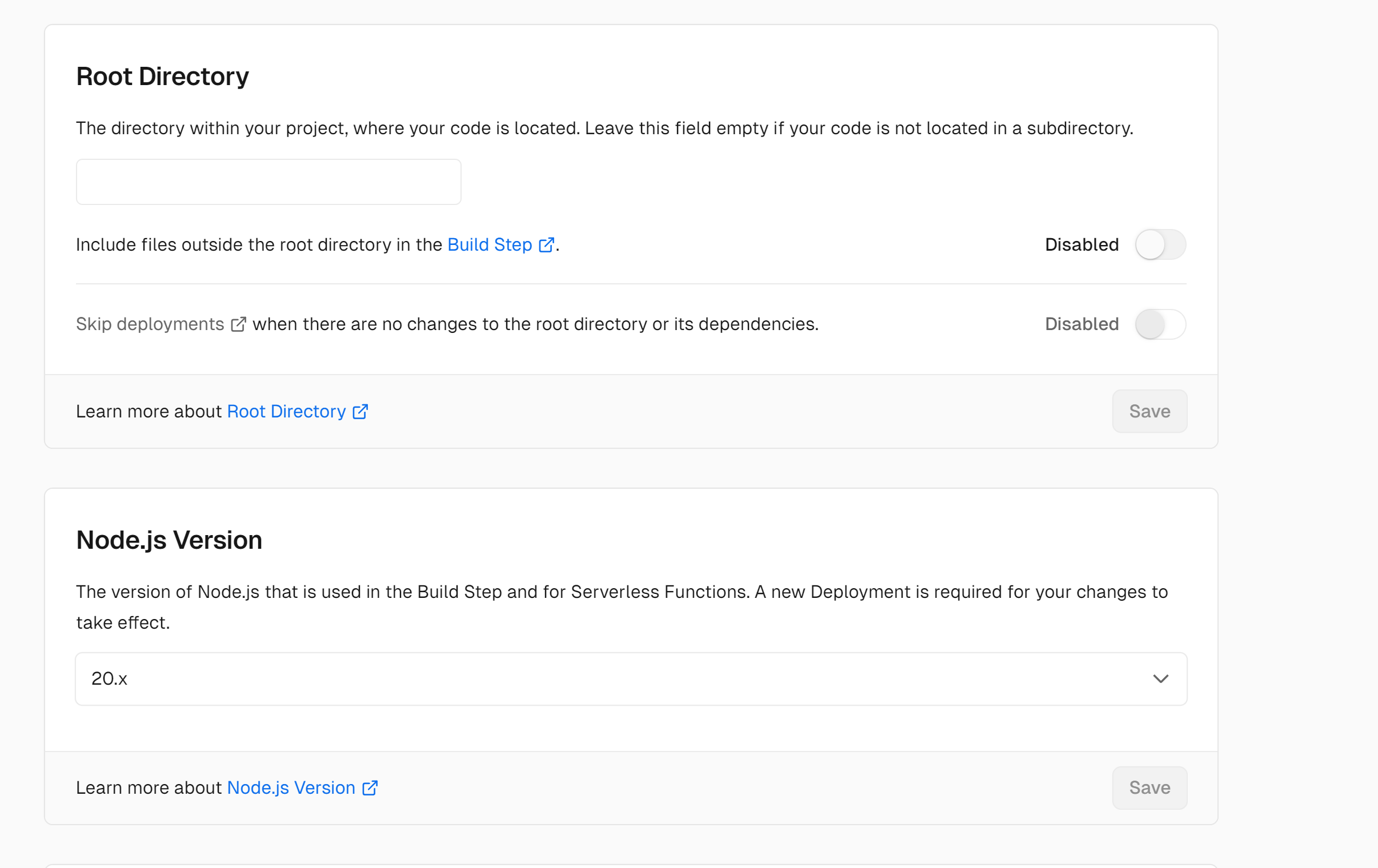
[vercel] react-vite vercel 간단 배포 본문


vite.config.ts
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react-swc";
import path from "path";
export default defineConfig({
base: "/", // vercel 배포 main redirect
plugins: [react()],
resolve: {
alias: {
"@": path.resolve(__dirname, "./src"),
"@public": path.resolve(__dirname, "./public"),
},
},
build: {
chunkSizeWarningLimit: 1000, // 임계값을 1000kB로 증가
// vercel 배포 main redirect
rollupOptions: {
input: {
main: "./index.html",
},
output: {
entryFileNames: "[name].js",
chunkFileNames: "[name].js",
assetFileNames: "[name].[ext]", // 파일 이름과 확장자 설정
},
},
},
});outDir: "dist", // 빌드 디렉토리
vercel.json
{
"rewrites": [{ "source": "/(.*)", "destination": "/index.html" }],
"headers": [
{
"source": "/(.*).js",
"headers": [
{
"key": "Content-Type",
"value": "application/javascript"
}
]
}
]
}'Code개발일지' 카테고리의 다른 글
| [Git] ssh-key 여러개 사용 (0) | 2024.12.08 |
|---|---|
| [React] 파일 다운로드 훅_blob filedown hook (1) | 2024.12.08 |
| [next.js] react-pdf__적용 (+ zoom in/out) (0) | 2024.05.14 |
| [TanStack Query] isFetching vs isLoading (0) | 2024.02.25 |
| React_클린 코드 간단 정리 (0) | 2024.01.21 |


