Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- https://www.daleseo.com/js-array-slice-splice/
- variable#function
- UX
- https://developer-talk.tistory.com/299
- 자바스크립트#조건문#문자열
- 자바스크립트#JS#var#let#const#undefined#null
- slice/splice/split
- react
- removeCookie
- https://dasima.xyz/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%A0%9C%EA%B3%B1-math-pow-%EA%B3%84%EC%82%B0/
- 자바스크립트
- js
- CSS
- User Flow
- 헷갈린다~
- for~in/for~of
- Beesbeesbees
- JS#3일차달리자#초반인데#시간금방~
- https://lo-victoria.com/introduction-to-redux-toolkit-for-beginners
- @redux-toolkit
- 내장고차함수
- children vs childrenNodes
- redux상태유지
- dom
- cmarket
- UI
- toString#String
- 노드교과서
- 자바스크립트#JS#slice#splice
- ㄷㅌ
Archives
- Today
- Total
Daily Front_Minhhk
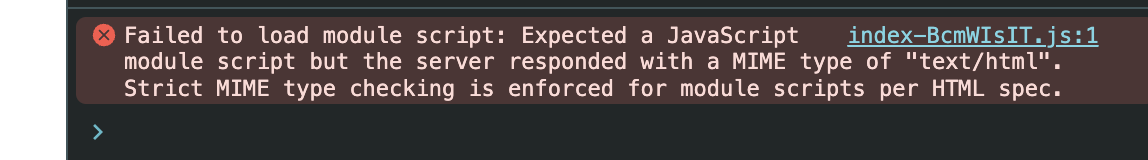
[Error] (react-vite) failed to load module script: expected a javascript module script but the server responded with a mime type of "text/html". strict mime type checking is enforced for module scripts per html spec. 본문
에러
[Error] (react-vite) failed to load module script: expected a javascript module script but the server responded with a mime type of "text/html". strict mime type checking is enforced for module scripts per html spec.
Minhhk 2024. 12. 8. 22:43ec2에서 react-vite 프로젝트 git pull 을 받고 빌드하여 실행 시켰는데
흰 화면에 아래와 같은 에러가 발생!

stackoverflow 에서 찾아봐도 vite.config.ts 에서는 죄다 base 수정하라 이런 얘기 뿐이었다.
vite.config.ts 에서도 확인 했다.
- base: “/”
- build 에서 outDir: “dist”
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react-swc";
import path from "path";
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [react()],
base: "/",
resolve: {
alias: {
"@": path.resolve(__dirname, "./src"),
"@public": path.resolve(__dirname, "./public"),
},
},
build: {
chunkSizeWarningLimit: 3000, // 임계값을 3000kB로 증가
outDir: "dist", // 빌드 디렉토리
},
});
하지만 계속 같은 에러가 생겨서,
ec2의 nginx.conf 파일에 문제가 있다고 판단 했다.
결국은 nginx.conf 파일에서
→ try_files $uri /index.html; 이 부분이 문제였다.
location / {
proxy_pass <http://127.0.0.1:4173>; # Vite preview 포트
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
try_files $uri /index.html; # << 삭제
}
location / {
proxy_pass <http://127.0.0.1:4173>; # Vite preview 포트
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
지금 하는 방식은 ec2 로컬에서 preview 로 react-vite 프로젝트를 실행시켜 nginx로 proxy 요청을 설정하는 것인데
`nohup npm run preview > preview.log 2>&1 &disown` 로 실행시킨 게 적용이 안된 것 같다.
nginx.conf 파일에선
index.html 으로 처리하는거 같아서 생긴 문제인 것 같다.
🛠해결🛠
vite.config.ts 에서도 혹시 모르니 잘 살펴보자!!
'에러' 카테고리의 다른 글
| [React] memory leak error (useEffect cleanup function)__Can't perform a React state update on an unmounted component. (1) | 2024.02.27 |
|---|---|
| next.js 에서 react-pdf 적용 error (0) | 2023.07.27 |
| git은 대소문자 구별이 안됨.. (0) | 2023.07.27 |
| npm install 할 때 예외가 발생_Unable to resolve path to module (0) | 2023.07.27 |
| 질문 작성 > 삭제 > 재작성 시 id 중복해결 // id 난수화 Math.random() , randomUUID() (0) | 2023.03.01 |


