[firebase] 회원가입 (createUserWithEmailAndPassword, updateProfile )
1. 파이어베이스 회원가입 (이메일 & 패스워드)
공식문서 예제는 이렇다.
getAuth 는 firebase.js 에서 export 한 값을 사용 했다.
signInWithEmailAndPassword 과 updateProfile 을 사용하여 우선 가입의 사이클을 완성 해 보았다.
비동기로
import { getAuth, signInWithEmailAndPassword } from "firebase/auth";
const auth = getAuth();
signInWithEmailAndPassword(auth, email, password)
.then((userCredential) => {
// Signed in
const user = userCredential.user;
// ...
})
.catch((error) => {
const errorCode = error.code;
const errorMessage = error.message;
});
import { getAuth, updateProfile } from "firebase/auth";
const auth = getAuth();
updateProfile(auth.currentUser, {
displayName: "Jane Q. User", photoURL: "https://example.com/jane-q-user/profile.jpg"
}).then(() => {
// Profile updated!
// ...
}).catch((error) => {
// An error occurred
// ...
});
by
아래 파이어베이스 공식문서를 참고하자!
Firebase에서 사용자 관리하기
의견 보내기 Firebase에서 사용자 관리하기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 사용자 생성하기 Firebase 프로젝트에서 신규 사용자를 생성할 때는 c
firebase.google.com
2. 사용자 랜덤 포토 생성 > 그라바타와 md5 이용
Gravatar - 전세계적으로 인정된 아바타
Image Requests ← Back Base Request Gravatar images may be requested just like a normal image, using an IMG tag. To get an image specific to a user, you must first calculate their email hash. The most basic image request URL looks like this: https://www.g
ko.gravatar.com
그라바타 사용은 우선
https://www.gravatar.com/avatar/HASH값?d=???
이러한 형태로 사용 해라고 명시 되어 있다.
[If you'd prefer to use your own default image (perhaps your logo, a funny face, whatever), then you can easily do so by supplying the URL to an image in the d= or default= parameter.
The URL should be URL-encoded to ensure that it carries across correctly, for example
]
md5 === 128비트 해시 함수
가입 할 때 유니크한 값을 얻기 위하여 사용!
npm i md5
마지막으로 완성한 코드이다.
폼 작성 후 가입버튼 누를 때, 비동기로 형태로, 전체적 try ~ catch 아래에 두어 한번에 작성 하였다.
const onSubmit = async (data) => {
// data 에 입력 값 [이메일,네임,비번,비번확인] 들어 있음
// console.log(data);
try {
// 파이어베이스 가입 POST
setLoading(true);
const register = await createUserWithEmailAndPassword(
appAuth,
data.email,
data.password
);
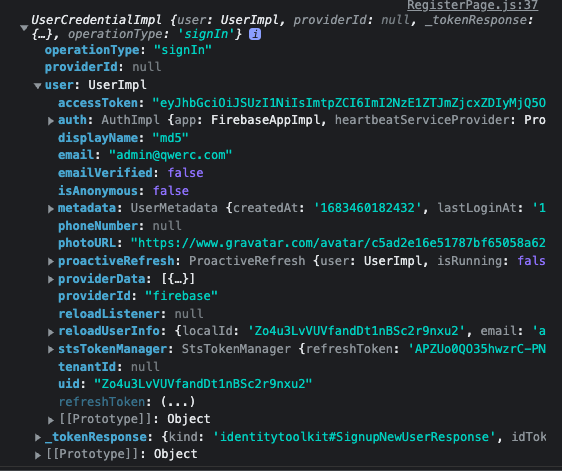
console.log(register);
// 파이어베이스 유저정보 업데이트 POST {displayName : 가입 이름, photoURL : md5(유니크한 값,email로 구분),그라바타 이용한 랜덤 이미지 포토}
const upProfile = await updateProfile(appAuth.currentUser, {
displayName: data.name,
photoURL: `https://www.gravatar.com/avatar/${md5(
register.user.email
)}?d=monsterid`,
});
console.log(upProfile);
// 파이어베이스 데이터베이스 저장
setLoading(false);
} catch (error) {
setErrorForm(error.message);
// console.log(error);
setLoading(false);
setTimeout(() => {
setErrorForm("");
}, 3000);
}
};
>>
email, name, photoURL 등등 값이 들어온 걸 확인 할 수 있다.