Project/ChatProject
[firebase] 실시간 데이터베이스 쓰기
Minhhk
2023. 5. 8. 00:23
빌드 / 실시간 데이터베이스 에서 새로만들기 클릭!
위치는 싱가포르 asia 서버로 두고, 생성한다.
예제는 이렇다!!
getDatabase() 가져오는 것과, set(ref()) 이부분만 잘 적용 하면 된다.
import { getDatabase, ref, set } from "firebase/database";
function writeUserData(userId, name, email, imageUrl) {
const db = getDatabase();
set(ref(db, 'users/' + userId), {
username: name,
email: email,
profile_picture : imageUrl
});
}
by 공식문서 참조
웹에서 데이터 읽기 및 쓰기 | Firebase 실시간 데이터베이스
5월 10일, Google I/O에서 Firebase가 돌아옵니다. 지금 등록하기 의견 보내기 웹에서 데이터 읽기 및 쓰기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. (선택사
firebase.google.com
register => 회원가입시 user 정보
// 파이어베이스 가입
setLoading(true);
const register = await createUserWithEmailAndPassword(
appAuth,
data.email,
data.password
);
submit 함수에서 아래처럼 데이터베이스를 가져오고 set(ref()) 설정을 해준다.
// 데이터베이스 가져오기
const database = getDatabase();
데이터 베이스 등록 코드
set(ref(database,`users/${register.user.uid}`), {
username: register.user.displayName,
email: register.user.email,
profile_picture: register.user.photoURL,
});
>>
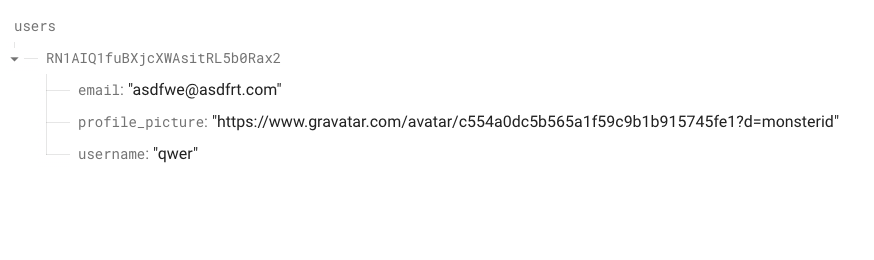
users === 테이블을 지칭하고,
${register.user.uid} === 행을 나타내고, 나머지 하부 객체 데이터는 열을 나타낸다.
회원가입 시, 정보가 들어온 것을 확인 할 수있다.

❗️Error
firebase warning: database lives in a different region. please change your database url
자꾸만 떴는데,, 생성할 때 firebase.js 에서 databaseURL 키:값을 안넣어 줬었다..
다시 .env 파일과 firebaseConfig 수정 해주니까 잘 작동이 되었다.
const firebaseConfig = {
apiKey: process.env.REACT_APP_API_KEY,
authDomain: process.env.REACT_APP_AUTH_DOMAIN,
projectId: process.env.REACT_APP_PROJECT_ID,
storageBucket: process.env.REACT_APP_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGING_SENDER_ID,
appId: process.env.REACT_APP_APP_ID,
databaseURL: process.env.REACT_APP_DATABASE_URL,
};