[16~18장] 자바스크립트 딥다이브_프로퍼티 어트리뷰트, 생성자 함수에 의한 객체 생성, 함수와 일급 객체
프로퍼티 어트리뷰트
- 내부 슬롯
- 내부 메서드
→ 의사 프로퍼티와 의사 메서드다. 이 중 이중대괄호 로 감싼 이름들이다.
([[…]])
const a = {}
a.[[prototype]] // syntax error
// 간접적으로 접근가능
a.__prototype__ // Obeject.prototype
js 엔진은 프로퍼티를 생성할 때,
프로퍼티의 상태를 나타내는 프로퍼티 어트리뷰트를 기본 값으로 자동 정의한다.
프로퍼티 상태?
- 프로퍼티 값 - [[Value]]
- 값의 갱신 가능 여부 - [[Writable]]
- 열거 가능 여부 - [[Enumerable]]
- 재정의 가능 여부 - [[Configurable]]
const person = {
name : 'Kim'
}
// getOwnPropertyDescriptor(객체, 객체의 키) 를 통해 간접 확인 가능
console.log(Object.getOwnPropertyDescriptor(person, 'name'))
데이터 프로퍼티
- 키와 값으로 구성된 프로퍼티
접근자 프로퍼티
→ 자체적 값을 갖지 않고, 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 호출되는 접근자 함수로 구성된 프로퍼티
- [[Get]] → 프로퍼티의 값을 읽을 때 호출되는 접근자
- [[Set]] → 데이터 프로퍼티의 값을 저장할 때 호출되는 접근자 함수
- [[Enumerable]]
- [[Configurable]]
_프로퍼티 정의_
Object.defineProperty()
→
const person = {
}
// getOwnPropertyDescriptor 로 불러오면 객체가 불러와짐
Object.defineProperty(person, 'name', {
value : 'Kim'
writable : true,
enumerable : true,
configurable : true,
})
// getOwnPropertyDescriptor 로 불러오면 undefined, false 뜸
// 디스크립터 프로퍼티 추가 안해서
Object.defineProperty(person, 'age', {
value : 555
})
객체 확장 금지_ 프로퍼티 추가 금지
Object.preventExtensible()
→
const person = {name : 'kim'}
// 확장 가능 여부 확인 isExtensible()
Object.isExtensible(person) // true
Object.preventExtensible(person)
console.log(Object.isExtensible(person)) // false
person.age = 20; // 무시됨
console.log(person) // {name : 'kim'}
객체 밀봉_ 읽기와 쓰기만 가능
Object.isSelead()
→
const person = {name : 'kim'}
// 밀봉된 상태가 아님
Object.isSelead(person) // false
Object.Selead(person) // 밀봉 함
console.log(Object.isSelead(person)) // true
객체 동결_ 동결된 객체는 추가, 삭제, 갱신, 어트리뷰트 재정의 등등 금지 → 읽기만 가능
Object.freeze()
→
const person = {name : 'kim'}
// 동결 상태 아님
Object.isFrozen(person) // false
Object.freeze(person) // 동결
console.log(Object.freeze(person)) // true
생성자 함수에 의한 객체 생성
- 생성자 함수에 의해 생성된 객체를 ‘인스턴스’
const person = new Object()
→ 프로퍼티 구조가 동일한 객체 여러개를 간편히 생성!
function Circle(radius) {
this.radius = radius;
this.getDiameter = () => 2 * this.radius;
}
const circle1 = new Circle(5); // 반지름이 5인 Circle 객체 생성
const circle2 = new Circle(10); // 반지름이 10인 Circle 객체 생성
console.log(circle1.getDiameter()); // 10
💡 바인딩 : 식별자와 값을 연결하는 과정
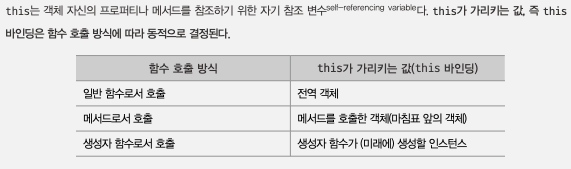
this

함수와 일급 객체
일급 객체?
- 무명의 리터럴 생성 가능
- 변수나 자료구조(객체, 배열)에 저장 가능
- 함수의 매개변수에 전달 가능
- 함수의 반환 값으로 사용 가능
함수가 일급 객체라는 건? → 함수를 객체와 동일하게 사용할 수 있다는 의미
- 객체 === 값, 함수 === 값 과 동일 취급 가능
차이점은? 호출의 차이!
- 일반 객체는 호출 불가, 함수 객체는 호출 가능!
💡 arguments 프로퍼티
함수 객체의 arguments 프로퍼티 값은 arguments 객체다.
함수 호출 시 전달된 인수들의 정보를 담고 있는 순회 가능한 유사 배열 객체..
함수 내부에서 지역변수 처럼 사용 → 외부에선 사용 불가
함수 호출 되면, 함수 몸체 내에서 암묵적으로 매개변수가 선언되고 undefined로 초기화된 이후 인수 할당.
→ 선언된 매개변수의 개수보다 인수가 적을 때?
// undefined 초기화 상태유지.
→ 초과된 매개변수 일 경우?
// 암묵적으로 arguments 객체 프로퍼티로 보관.