Code개발일지
[React, Next.js] 툴팁, 모달 등 외부 클릭 시 사라지게!
Minhhk
2024. 1. 11. 19:44
부모 요소 div 에 relative 를 추가 해주자!
자식 요소에 absolute 사용 했으니
useRef 로 적용할 툴팁의 부모 요소에 ref 걸어주고,
bubbleTop 의 state를 활용하여 적용!
const [bubbleTop, setBubbleTop] = useState(false);
const bubbleRef = useRef(null);
useEffect(() => {
{
const handleClickOutside = e => {
if (bubbleRef.current && !bubbleRef.current.contains(e.target)) setBubbleTop(false);
};
document.addEventListener('mousedown', handleClickOutside);
return () => document.removeEventListener('mousedown', handleClickOutside);
}
}, [bubbleTop]);
...
return (
...
<div className="col-12 col-md-4 pl-0 flex">
리워드 발생일
<div
onClick={() => setBubbleTop(!bubbleTop)}
ref={bubbleRef}
className="relative ml-2"
>
<i className="ri-information-fill cursor-pointer" />
{bubbleTop && (
<BubbleArrowDown
className={`w-[290px] absolute bottom-[35px] left-[-135px]`}
style={{ backgroundColor: '#00cc8b' }}
>
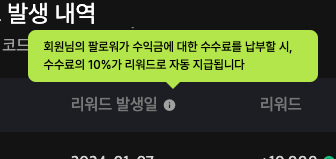
<p className="">회원님의 팔로워가 수익금에 대한 수수료를 납부할 시,</p>
<p className="">수수료의 10%가 리워드로 자동 지급됩니다</p>
</BubbleArrowDown>
)}
</div>
</div>
)
랜더링 부분은 아래와 같다.

BubbleArrowDown 과, 외부 구역 등 어느 곳을 클릭 해도 툴팁은 사라진다!