Code개발일지
[REACT] StatesAirline Server
Minhhk
2022. 12. 8. 14:18
💡 Rest API 에 연구를 좀 해봐야겠다

par1, part2 →
Search.js
import { useState } from 'react';
function Search({onSearch}) {
const [textDestination, setTextDestination] = useState('');
const handleChange = (e) => {
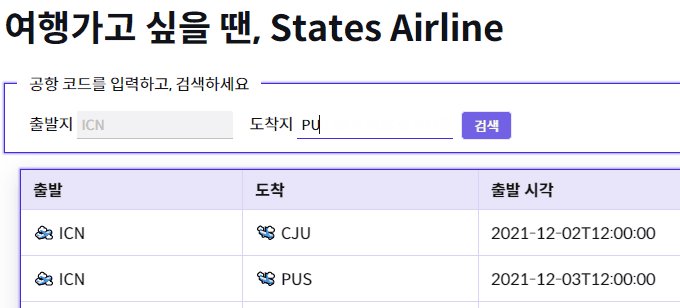
setTextDestination(e.target.value.toUpperCase());
};
const handleKeyPress = (e) => {
if (e.type === 'keypress' && e.code === 'Enter') {
handleSearchClick();
}
};
const handleSearchClick = () => {
console.log('검색 버튼을 누르거나, 엔터를 치면 search 함수가 실행됩니다');
// TODO: 지시에 따라 상위 컴포넌트에서 props를 받아서 실행시켜 보세요.
// main.js 에서 search 함수는 객체 형태로 받아온다 -> 객체로 표현
// 출발지 : "ICN" 고정 , 도착지 input에서 value={textDestination} -> 받아온 값
onSearch({departure: "ICN", destination: textDestination})
};
return (
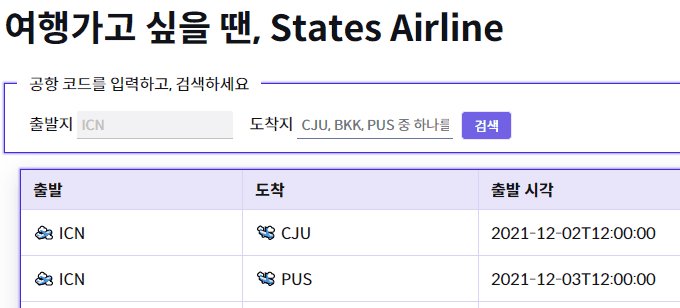
<fieldset>
<legend>공항 코드를 입력하고, 검색하세요</legend>
<span>출발지</span>
<input id="input-departure" type="text" disabled value="ICN"></input>
<span>도착지</span>
<input
id="input-destination"
type="text"
value={textDestination}
onChange={handleChange}
placeholder="CJU, BKK, PUS 중 하나를 입력하세요"
onKeyPress={handleKeyPress}
/>
<button id="search-btn" onClick={handleSearchClick}>
검색
</button>
</fieldset>
);
}
export default Search;
main.js
import Head from 'next/head';
import { useEffect, useState } from 'react';
import { getFlight } from '../api/FlightDataApi';
import FlightList from './component/FlightList';
import LoadingIndicator from './component/LoadingIndicator';
import Search from './component/Search';
import Debug from './component/Debug';
export default function Main() {
const [condition, setCondition] = useState({
departure: 'ICN'
})
const [flightList, setFlightList] = useState(json)
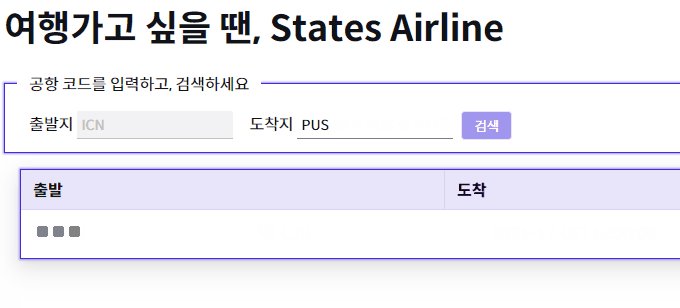
const [isloading, setloading] = useState(true)
// 로딩상태일때를 구현 , 상태를 만들어준다
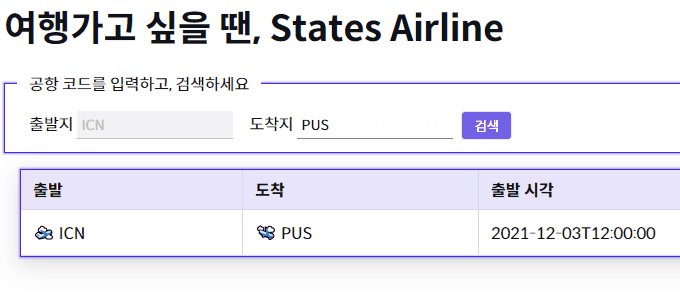
const search = ({ departure, destination }) => {
if (condition.departure !== departure || condition.destination !== destination) {
console.log('condition 상태를 변경시킵니다')
// TODO:
setCondition({departure, destination})
}
}
// useEffect로 상태를 변화하는 condition을 FlightDataApi의 getflight로 넘겨준다
useEffect(async() =>{
setloading(true)
setFlightList(await getFlight(condition))
// 필터링 조건인 객체를 인자로 넣어준다
setloading(false)
}, [condition])
// 검색 조건이 바뀔 때 마다 useEffect 실행
// useEffect에서 어떤 값이 바뀔때만 호출하고싶다면 배열 안에
// useEffect로 관리하고 있는 상태인 condition을 넣어준다
//useEffect .then
useEffect(() =>{
setloading(true)
getFlight(condition) // local서버가 아닌 진짜서버에서 데이터를 받아온다
.then(filtered =>{
setFlightList(filtered)
setloading(false)
})
}, [condition])
global.search = search // 실행에는 전혀 지장이 없지만, 테스트를 위해 필요한 코드입니다. 이 코드는 지우지 마세요!
return (
<div>
<Head>
<title>States Airline</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>여행가고 싶을 땐, States Airline</h1>
<Search onSearch={search}/>
<div className="table">
<div className="row-header">
<div className="col">출발</div>
<div className="col">도착</div>
<div className="col">출발 시각</div>
<div className="col">도착 시각</div>
<div className="col"></div>
</div>
{/* <FlightList list={flightList.filter(filterByCondition)} /> */}
{isLoading ? <LoadingIndicator /> : <FlightList list={flightList} />}
</div>
<div className="debug-area">
<Debug condition={condition} />
</div>
<img id="logo" alt="logo" src="codestates-logo.png" />
</main>
</div>
);
}
FlightDataApi.js
import flightList from '../resource/flightList';
import fetch from 'node-fetch';
if (typeof window !== 'undefined') { // 브라우저가 렌더링 되고 나면?
// localStorage'에 정보를 저장
localStorage.setItem('flight', JSON.stringify(flightList));
}
// filterBy = ()는 디폴트 값
export function getFlight(filterBy = {}) {
// HINT: 가장 마지막 테스트를 통과하기 위해, fetch를 이용합니다. 아래 구현은 완전히 삭제되어도 상관없습니다.
// TODO: 아래 구현을 REST API 호출로 대체하세요.
let emString = ''
if(filterBy.departure){
emString = emString + `departure=${filterBy.departure}&`
}
if(filterBy.destination){
emString = emString + `destination=${filterBy.destination}`
}
let endpoint = `http://ec2-13-124-90-231.ap-northeast-2.compute.amazonaws.com:81/flight?${emString}`
return fetch(endpoint)
.then(res => res.json()) // 응답객체에서 JSON 형식에서 꺼내옴
}