Code개발일지
[Redux] Cmarket Redux
Minhhk
2022. 12. 30. 16:14
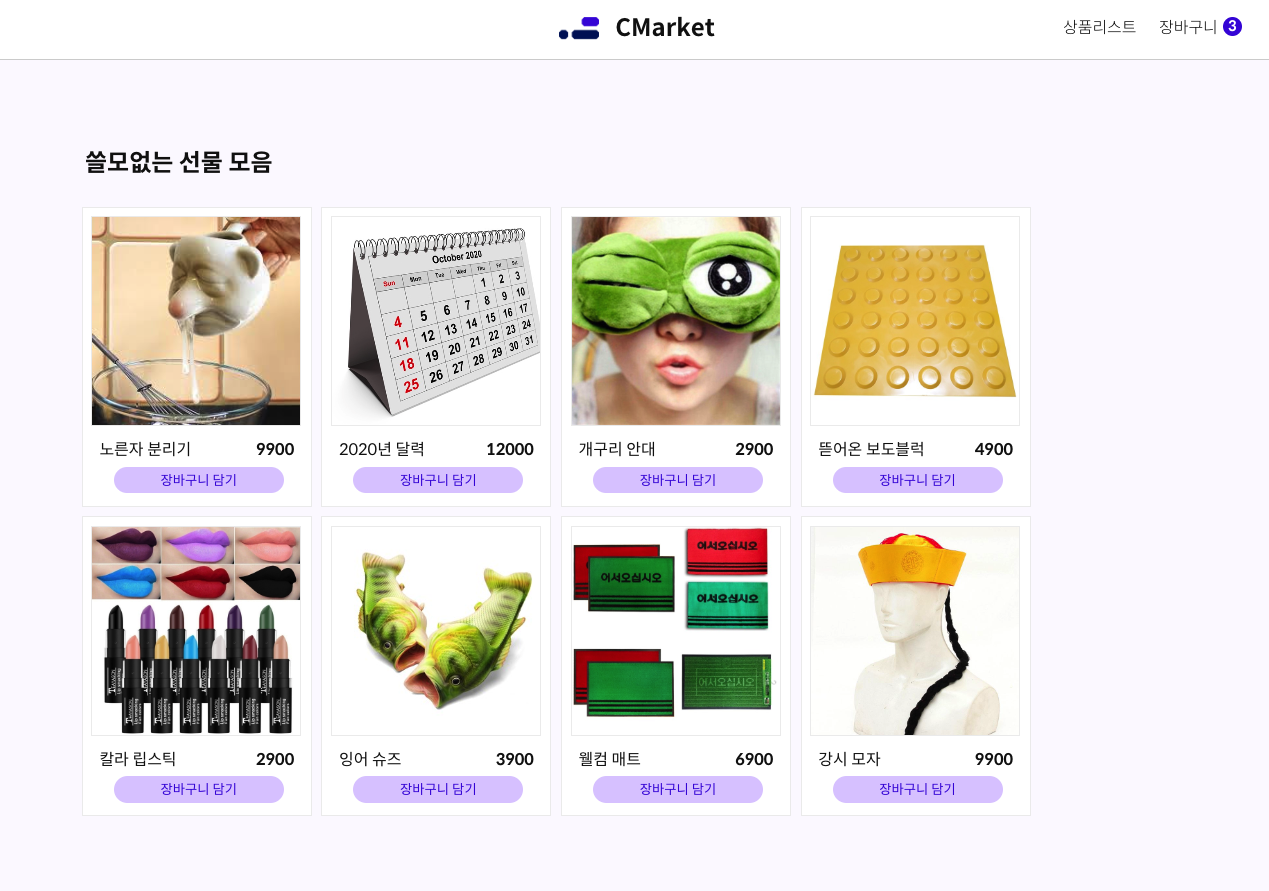
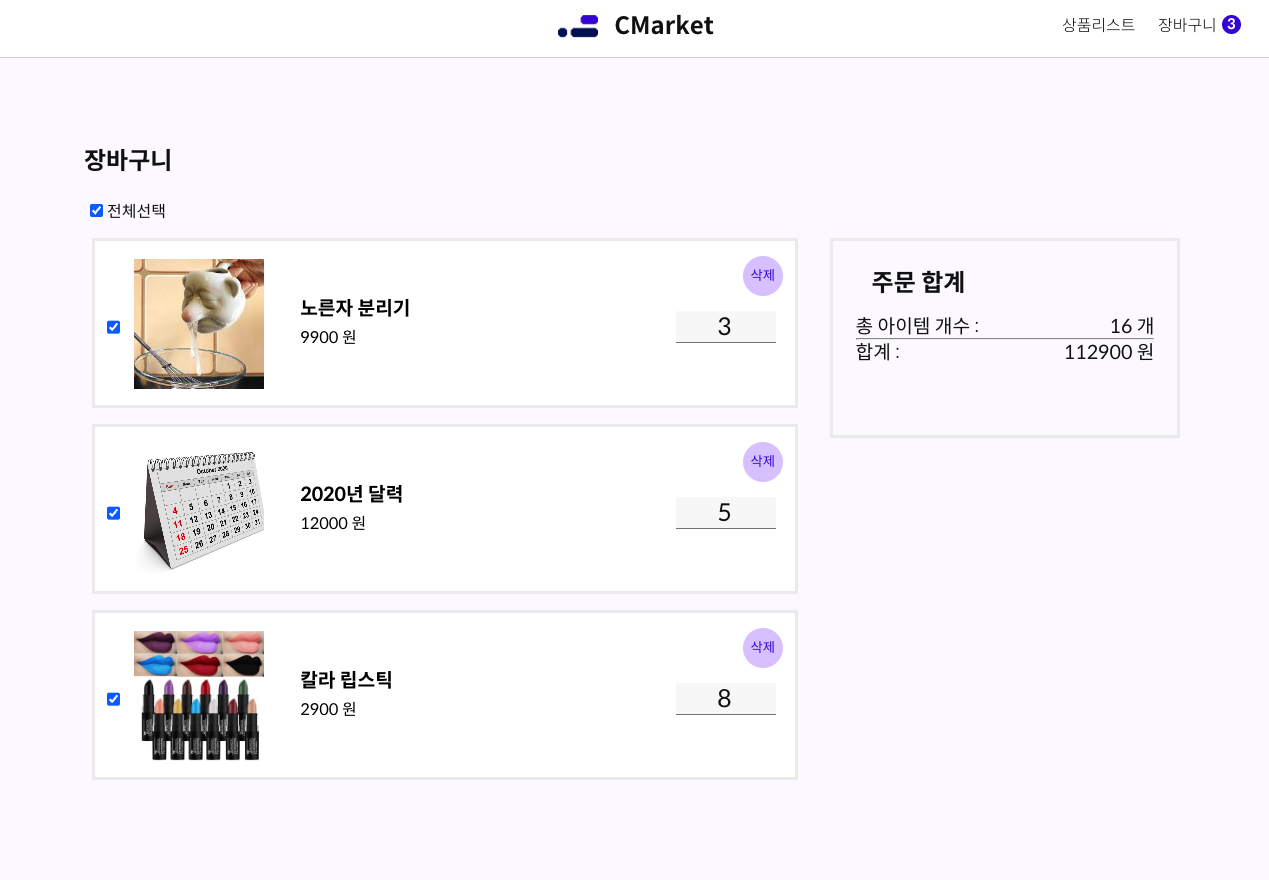
📌 이전에 Cmarket Hooks 로 만들었던 장바구니를 Redux로!!
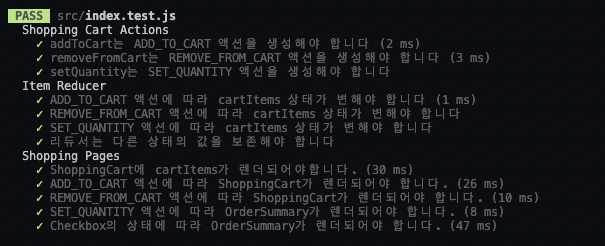
테스트 케이스는 이렇다.
위에서 부터 하나하나 구현 해보자!

전체적으로는 구현되어 있었고,
부분적으로 구현해야할 부분은?!
//TODO
를 찾아 해보자
- Dispatch함수에 에 넘겨줄 인자 Action을 작성해보자!
- Reducer함수에 전달할 Dispatch 함수를 작성
- 테스트 케이스가 잘 통과되었다면, store 상태가 잘 변경 될 것이다~
addToCart는 작성이 되어 있었다.
참고하여 removeFromCart 와 setQuantity 작성
actions/index.js
// action types
export const ADD_TO_CART = "ADD_TO_CART";
export const REMOVE_FROM_CART = "REMOVE_FROM_CART";
export const SET_QUANTITY = "SET_QUANTITY";
export const NOTIFY = "NOTIFY";
export const ENQUEUE_NOTIFICATION = "ENQUEUE_NOTIFICATION";
export const DEQUEUE_NOTIFICATION = "DEQUEUE_NOTIFICATION";
// actions creator functions
export const addToCart = (itemId) => {
return {
type: ADD_TO_CART,
payload: {
quantity: 1,
itemId: itemId
}
}
}
export const removeFromCart = (itemId) => {
return {
//TODO
type: REMOVE_FROM_CART,
payload: {
itemId : itemId
//itemId
}
}
}
export const setQuantity = (itemId, quantity) => {
return {
//TODO
type: SET_QUANTITY,
payload: {
quantity: quantity,
itemId: itemId
}
}
}
export const notify = (message, dismissTime = 5000) => dispatch => {
const uuid = Math.random()
dispatch(enqueueNotification(message, dismissTime, uuid))
setTimeout(() => {
dispatch(dequeueNotification())
}, dismissTime)
}
export const enqueueNotification = (message, dismissTime, uuid) => {
return {
type: ENQUEUE_NOTIFICATION,
payload: {
message,
dismissTime,
uuid
}
}
}
export const dequeueNotification = () => {
return {
type: DEQUEUE_NOTIFICATION
}
}
const dispatch = useDispatch();
를 사용하여 dispatch() 작성!
→ 장바구니 추가 → 아이템아이디 추가
📌 dispatch(addToCart(item.id))
pages/ItemListContainer.js
import React from 'react';
import { addToCart, notify } from '../actions/index';
import { useSelector, useDispatch } from 'react-redux';
import Item from '../components/Item';
function ItemListContainer() {
const state = useSelector(state => state.itemReducer);
const { items, cartItems } = state;
const dispatch = useDispatch();
const handleClick = (item) => {
if (!cartItems.map((el) => el.itemId).includes(item.id)) {
//TODO: dispatch 함수를 호출하여 아이템 추가에 대한 액션을 전달하세요.
dispatch(addToCart(item.id))
dispatch(notify(`장바구니에 ${item.name}이(가) 추가되었습니다.`))
}
else {
dispatch(notify('이미 추가된 상품입니다.'))
}
}
return (
<div id="item-list-container">
<div id="item-list-body">
<div id="item-list-title">쓸모없는 선물 모음</div>
{items.map((item, idx) => <Item item={item} key={idx} handleClick={() => {
handleClick(item)
}} />)}
</div>
</div>
);
}
export default ItemListContainer;
pages/ShoppingCart.js
const handleQuantityChange = (quantity, itemId) => {
//TODO: dispatch 함수를 호출하여 액션을 전달하세요.
dispatch(setQuantity(itemId, quantity))
}
const handleDelete = (itemId) => {
setCheckedItems(checkedItems.filter((el) => el !== itemId))
//TODO: dispatch 함수를 호출하여 액션을 전달하세요.
dispatch(removeFromCart(itemId))
}
Object.assign({}, state, {
cartItems: [...state.cartItems, action.payload]
})
객체 복제와
→
const obj = { a: 1 };
const copy = Object.assign({}, obj);
console.log(copy); // { a: 1 }
객체 병합 이용
→
const o1 = { a: 1, b: 1, c: 1 };
const o2 = { b: 2, c: 2 };
const o3 = { c: 3 };
const obj = Object.assign({}, o1, o2, o3);
console.log(obj); // { a: 1, b: 2, c: 3 }
Object.assign() - JavaScript | MDN
Object.assign() 메서드는 출처 객체들의 모든 열거 가능한 자체 속성을 복사해 대상 객체에 붙여넣습니다. 그 후 대상 객체를 반환합니다.
developer.mozilla.org
case ADD_TO_CART:
case REMOVE_FROM_CART:
case SET_QUANTITY:
작성!!!
pages/reducers/itemReducer.js
import { REMOVE_FROM_CART, ADD_TO_CART, SET_QUANTITY } from "../actions/index";
import { initialState } from "./initialState";
const itemReducer = (state = initialState, action) => {
switch (action.type) {
case ADD_TO_CART:
//TODO
return Object.assign({}, state, {
// 키 : 값
cartItems: [...state.cartItems, action.payload],
});
break;
case REMOVE_FROM_CART:
//TODO
let remove = state.cartItems.filter(
(el) => el.itemId !== action.payload.itemId
);
return Object.assign({}, state, {
cartItems: remove,
});
break;
case SET_QUANTITY:
// TODO
//! 카트아이템 배열 인덱스
let targetIdx = state.cartItems.findIndex(
(el) => el.itemId === action.payload.itemId
);
return {
...state,
cartItems: state.cartItems.map((el, idx) =>
idx === targetIdx ? action.payload : el
),
};
break;
default:
return state;
}
};
export default itemReducer;
결과 화면!