Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- https://dasima.xyz/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%A0%9C%EA%B3%B1-math-pow-%EA%B3%84%EC%82%B0/
- cmarket
- variable#function
- 노드교과서
- 헷갈린다~
- toString#String
- slice/splice/split
- js
- https://lo-victoria.com/introduction-to-redux-toolkit-for-beginners
- @redux-toolkit
- 자바스크립트#조건문#문자열
- UX
- User Flow
- dom
- 자바스크립트
- CSS
- UI
- 자바스크립트#JS#slice#splice
- 자바스크립트#JS#var#let#const#undefined#null
- redux상태유지
- for~in/for~of
- react
- children vs childrenNodes
- Beesbeesbees
- removeCookie
- 내장고차함수
- https://developer-talk.tistory.com/299
- JS#3일차달리자#초반인데#시간금방~
- https://www.daleseo.com/js-array-slice-splice/
- ㄷㅌ
Archives
- Today
- Total
Daily Front_Minhhk
[몇분만 투자하자~] react-slick 사용하기(리액트 슬라이드,캐러셀) 본문
메인페이지의 캐러셀 구성을 위하여 react-bootstrap 을 적용 해보았지만,,
기존 css 와 전체적으로 다 충돌이 일어났다ㅠ
그래서 찾아 보던 중
💡 react-slick
을 발견했다!!
1. 우선 두가지 패키지를 설치를 해주자!!
npm install react-slick
npm install slick-carousel
그리고 최상단에 import!
// 캐러셀 적용 컴포넌트
import Slider from "react-slick";
// 캐러셀 적용 css 이것도 꼭 import!
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
2. 제일 기본으로 제공하는 캐러셀 예시에서 div 대신 img 를 넣어 프로젝트에 사용할 이미지 파일을 적용 했다.
아래 공식 사이트를 참조!
Neostack
The last react carousel you will ever need
react-slick.neostack.com
function Slide() {
const settings = {
dots: true,
infinite: true,
speed: 300,
slidesToShow: 1,
slidesToScroll: 1,
autoplay: true,
};
return (
<Wrapper>
<Slider {...settings}>
<div>
<img src={slideImg1} alt="봄나들이 하네스 & 리드줄 가획전" />
</div>
<div>
<img src={slideImg2} alt="집콕 댕냥이 관절&장 건강 키우기" />
</div>
<div>
<img src={slideImg3} alt="국제 강아지의 날 기념" />
</div>
</Slider>
</Wrapper>
);
}
export default Slide;
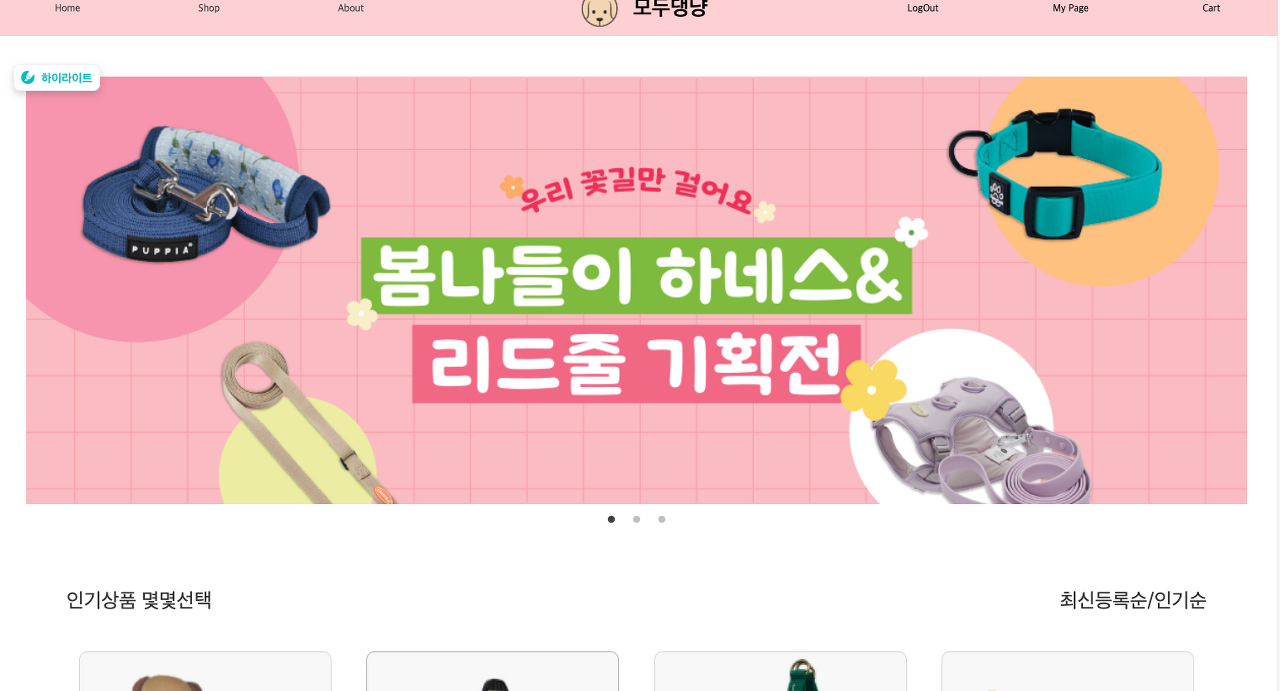
결과물~~

하지만,,
이미지가 전체화면에 적용이 안되었기 때문에,
styled-components 를 이용하여
const Wrapper = styled.div`
margin-top: 3rem;
img {
width: 100%;
}
`;
Wrapper로 감싸 주었더니 원하는 모습처럼 구현되었다.
👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻

3. settings 을 설정하면 다른 형태나 속성을 지정할 수 있다. 아래 링크로 들어가서 코드를 참조해보자!
Neostack
The last react carousel you will ever need
react-slick.neostack.com
'Project' 카테고리의 다른 글
| [axios] React 장바구니 기능구현 / CRUD (0) | 2023.04.02 |
|---|---|
| [React]react-router-dom/ useNavigate() 값 전달 && useLocation() 값 가져오기 (0) | 2023.04.02 |
| Redux 데이터 초기화로 인한 해결하기 [redux-persist @reduxjs/toolkit] (0) | 2023.03.26 |
| react-cookie 를 활용한 로그인,로그아웃(json-server-auth로 test) (0) | 2023.03.16 |
| header 상단 고정, footer 하단 고정 (0) | 2023.03.08 |




