| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- UX
- react
- UI
- children vs childrenNodes
- @redux-toolkit
- toString#String
- 노드교과서
- https://www.daleseo.com/js-array-slice-splice/
- removeCookie
- 헷갈린다~
- CSS
- 자바스크립트#JS#var#let#const#undefined#null
- variable#function
- slice/splice/split
- https://dasima.xyz/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%A0%9C%EA%B3%B1-math-pow-%EA%B3%84%EC%82%B0/
- 자바스크립트#조건문#문자열
- js
- JS#3일차달리자#초반인데#시간금방~
- 자바스크립트
- 자바스크립트#JS#slice#splice
- 내장고차함수
- https://lo-victoria.com/introduction-to-redux-toolkit-for-beginners
- https://developer-talk.tistory.com/299
- redux상태유지
- for~in/for~of
- dom
- Beesbeesbees
- cmarket
- User Flow
- ㄷㅌ
- Today
- Total
Daily Front_Minhhk
Redux 데이터 초기화로 인한 해결하기 [redux-persist @reduxjs/toolkit] 본문
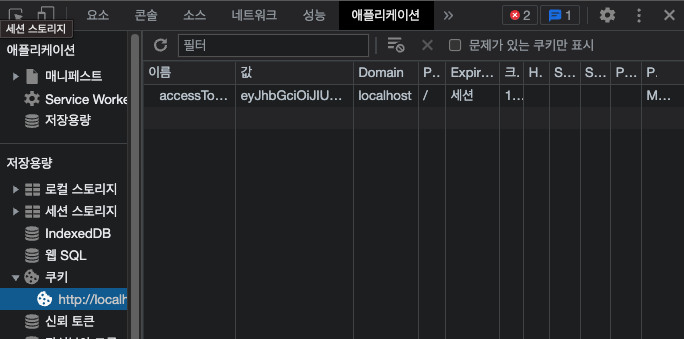
로그인을 하여 토큰을 받아 오는 것을 확인 하였고,

redux를 이용하여
axios로 post 할 때 dispatch 해주어 isLogin 상태를 true 로 만들어 주었다.
dispatch({ type: "USER_ISLOGIN" });
아래는 redux 파일이다
src/Redux/index.js
import { combineReducers } from 'redux';
import userReducer from "./userReducer";
const rootReducer = combineReducers({
// 쓰실 리듀서 페이지 만드셔서 key 랑 값 하시면 될 거 같아요
user: userReducer,
});
export default rootReducer;
src/Redux/userRedux.js
const initialState = {
isLogin: false,
};
export default function userReducer(state = initialState, action) {
// eslint-disable-next-line
{
//! 로그인 상태
if (action.type === "USER_ISLOGIN")
// 로그인
return {
...state,
isLogin: true,
};
else if (action.type === "USER_ISLOGOUT")
// 로그아웃
return {
...state,
isLogin: false,
};
else {
//해당없으면 그냥 반환
return state;
}
}
}
isLogin : false 일 때 헤더의 UI

isLogin : true 일 때 헤더 UI

이렇게 변경이 된다.
하지만 새로고침이 되거나 리로딩이 되니 상태가 풀려버렸다.
처음에는 다른 문제인 줄 알았지만 redux의 문제 였다.
그래서 검색을 하였더니
redux-persist
를 이용하여 저장해야 한다는 걸 찾았다.
React의 Redux-Persist를 사용하면 redux값을 새로고침을 해도 데이터가 지속적으로 유지한다고 한다.
알아 보도록 하자!
Redux-Persist && @reduxjs/toolkit
1. 우선 redux-persist 와 @reduxjs/toolkit 를 설치해주자!
npm install redux-persist
npm install @reduxjs/toolkit
2. src/stores.js 를 따로 만들어도 되고, 현재 프로젝트에선 팀원이 src/index.js 에서 보기편하게 기존 redux createstore 을 셋팅 해놓으셔서 index.js에서 작성을 했다.
우선!
import 부분은 맨 하단 index.js 파일에 다 작성 하였다.
persistConfig는 아래와 같고,
rootReducer는 src/Redux/index.js 에서 작성한 combineReducers 를 import 한다.
const persistConfig = {
key: "root",
storage,
};
persistReducer를 작성한다.
const persistedReducer = persistReducer(persistConfig, rootReducer);
<APP /> 컴포넌트에
<Provider store={store}>로 감싸는 것은 동일하고,
const store = configureStore({
reducer: persistedReducer,
devTools: process.env.NODE_ENV !== 'production',
});
store를 configureStore로 설정해준다.
const persistor = persistStore(store)
로 redux store를 생성해준다.
<Provider store={store}>
<PersistGate loading={null} persistor={persistor}>
<App />
</PersistGate>
</Provider>
그리고 <PersistGate> 로 감싸주며 속성으로 loading과 persistor 을 작성한다.
설명이 좀 빈약하지만,,
아래 홈페이지를 참고하며 작성을 하였으며,
middleware 를 이용한 예시도 함께 있다.
redux-thunk 도 사용하시는 분이면 참고 하면 좋겠다.
구글링 하며 초기화 되지 않는 redux-persist 를 통해 새로고침을 하여도
헤더의 isLogin 값이 초기화 되지 않게 상태유지를 구현을 했다..👍🏻
src/index.js
import React, { useReducer } from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
import { legacy_createStore as createStore, combineReducers } from "redux";
// redux-persist import
import { Provider } from "react-redux";
import rootReducer from "./Redux/index.js";
import { configureStore } from '@reduxjs/toolkit';
import { persistStore, persistReducer } from "redux-persist";
import { PersistGate } from "redux-persist/integration/react";
import storage from "redux-persist/lib/storage";
const root = ReactDOM.createRoot(document.getElementById("root"));
const persistConfig = {
key: "root",
storage,
};
const persistedReducer = persistReducer(persistConfig, rootReducer);
const store = configureStore({
reducer: persistedReducer,
devTools: process.env.NODE_ENV !== 'production',
});
const persistor = persistStore(store); // redux store 생성
root.render(
<Provider store={store}>
<PersistGate loading={null} persistor={persistor}>
<App />
</PersistGate>
</Provider>
);
How to use Redux-Persist with Redux-Toolkit
Redux Toolkit is the official, opinionated, batteries-included toolset for efficient Redux development. It's intended to be the standard way to write Redux logic.
edvins.io
'Project' 카테고리의 다른 글
| [axios] React 장바구니 기능구현 / CRUD (0) | 2023.04.02 |
|---|---|
| [React]react-router-dom/ useNavigate() 값 전달 && useLocation() 값 가져오기 (0) | 2023.04.02 |
| [몇분만 투자하자~] react-slick 사용하기(리액트 슬라이드,캐러셀) (0) | 2023.03.21 |
| react-cookie 를 활용한 로그인,로그아웃(json-server-auth로 test) (0) | 2023.03.16 |
| header 상단 고정, footer 하단 고정 (0) | 2023.03.08 |




