| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 내장고차함수
- children vs childrenNodes
- UX
- User Flow
- @redux-toolkit
- https://lo-victoria.com/introduction-to-redux-toolkit-for-beginners
- 자바스크립트#JS#slice#splice
- 헷갈린다~
- UI
- dom
- CSS
- https://dasima.xyz/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%A0%9C%EA%B3%B1-math-pow-%EA%B3%84%EC%82%B0/
- JS#3일차달리자#초반인데#시간금방~
- redux상태유지
- 자바스크립트
- 자바스크립트#JS#var#let#const#undefined#null
- 자바스크립트#조건문#문자열
- toString#String
- slice/splice/split
- js
- ㄷㅌ
- removeCookie
- https://developer-talk.tistory.com/299
- for~in/for~of
- variable#function
- 노드교과서
- Beesbeesbees
- cmarket
- react
- https://www.daleseo.com/js-array-slice-splice/
- Today
- Total
Daily Front_Minhhk
[CSS] Flexbox // 복습!! 본문
와이어프레임(Wireframe)
웹 또는 애플리케이션을 개발할 때 레이아웃의 뼈대를 그리는 단계를 와이어프레임이라고 합니다. 와이어프레임은 말 그대로 "와이어로 설계된 모양"을 의미하며, 단순한 선이나, 도형으로 웹이나 앱의 인터페이스를 시각적으로 묘사한 것입니다. 와이어프레임은 아주 단순하게, 레이아웃과 제품의 구조를 보여주는 용도입니다. 전환 효과나, 애니메이션, 사용자 테스트 같은 스타일링 요소나 UX(사용자 경험, User Experience)를 판단하는 것이 아닙니다.
특히 이번에 우리가 그려볼 와이어프레임의 가장 큰 목적은, 화면의 영역을 구분하는 일입니다.
참고: 클래스 이름으로 지정된 w10, w20, w70, 또는 h20, h40, h80 을 CSS로 구현
.w70 { width: 70%; }
.h40 { height: 40%; }
[코드] 클래스 이름에 맞는 CSS 구현
이렇게 클래스 이름과 구현을 1:1로 일치시켜 아주 작은 단위로 CSS를 작성 기법을
<aside> 📌 Atomic CSS 방법론
</aside>
https://www.sitepoint.com/css-architecture-block-element-modifier-bem-atomic-css/
학습 목표
- display: flex; 를 자식 요소가 아닌 부모 요소에 적용해야 함을 이해한다.
- flex-direction 을 이용하여 요소를 정렬할 방향을 결정할 수 있다.
- justify-content 와 align-items 를 이용하여 수평-수직 정렬을 결정할 수 있다.
- flex-grow 를 이용하여 요소를 얼마나 늘릴 것인지 결정할 수 있다.
- flex-basis 를 이용하여 요소의 기본 크기를 결정할 수 있다.
- VSCode의 레이아웃을 Flexbox를 이용하여 구현할 수 있다.
😆 자 드가자~
이번에는 이 상태에서 부모 요소인 <main> 요소에 display: flex 속성을 적용해보겠습니다.
main {
**display: flex;**
border: 1px dotted red;
}
...
속성을 적용했더니 자식 요소인 <div> 요소들이 왼쪽부터 가로로 정렬된 것과 내용만큼의 공간을 차지하는 것을 확인할 수 있습니다.
이처럼 Flexbox 속성들을 활용하면 요소의 정렬, 요소가 차지하는 공간을 설정해줄 수 있습니다.
부모 요소에 적용해야하는 Flexbox 속성들
들어가기 전, Flexbox 속성을 사용할 때 유의해야할 점이 있습니다. 바로 속성을 지정해주는 위치입니다. Flexbox 속성중에서는 부모 요소에 적용해야하는 속성들, 자식 요소에 적용해야하는 속성들이 있습니다. 적절한 위치에 속성을 지정해주지 않으면 요소들이 원하는대로 정렬되지 않습니다. 우선은 부모 요소에 적용해야하는 속성들부터 알아보도록 하겠습니다.
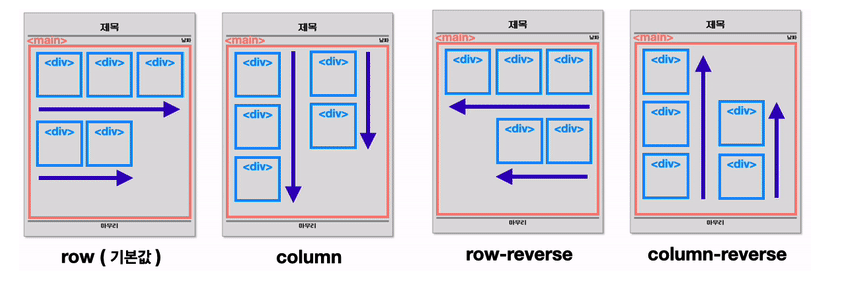
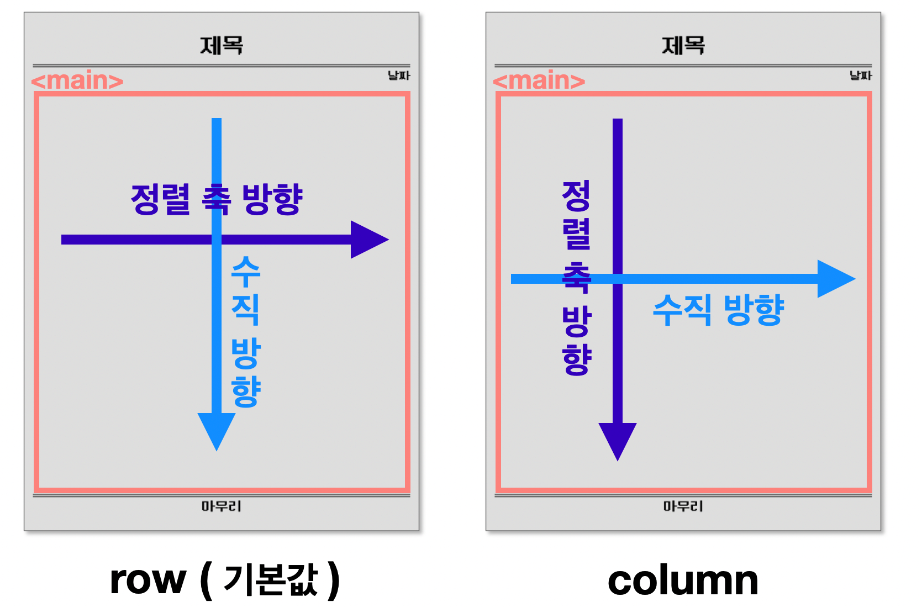
1. flex-direction : 정렬 축 정하기
flex-direction 속성은 부모 요소에 설정해주는 속성으로, 자식 요소들을 정렬할 정렬 축을 정합니다. 아무 설정도 해주지 않으면 기본적으로 가로 정렬을 합니다.
main {
display: flex;
**flex-direction : row;**
}
/* 부모 요소인 main에 작성하여 자식 요소인 div들을 정렬할 축을 정합니다. */
주요 속성값??

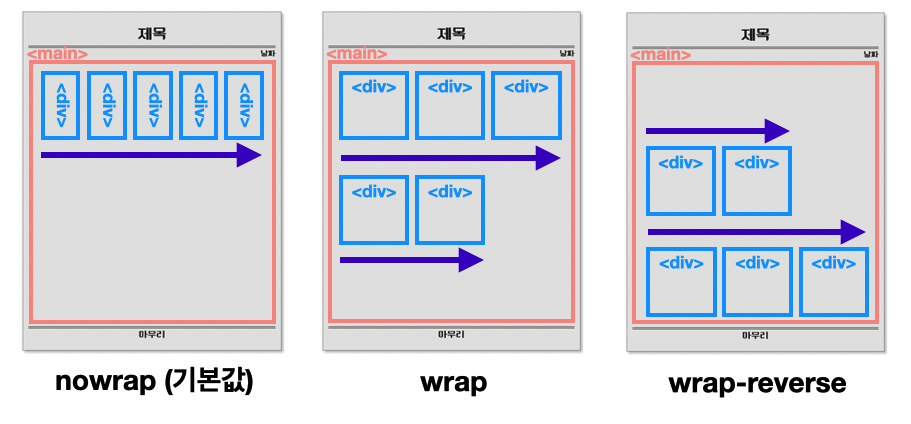
2. flex-wrap : 줄 바꿈 설정하기
flex-wrap 속성은 하위 요소들의 크기가 상위 요소의 크기를 넘으면 자동 줄 바꿈을 할 것인지 정합니다. 설정해 주지 않으면 줄 바꿈을 하지 않습니다.
main {
display: flex;
**flex-wrap : nowrap;**
}
/* 부모 요소인 main에 작성하여 자식 요소인 div들의 줄 바꿈을 어떻게 할지 정합니다. */
주요 속성값은 다음과 같습니다. 눈으로 보고 각 속성값의 줄 바꿈 기준을 확인해보세요.

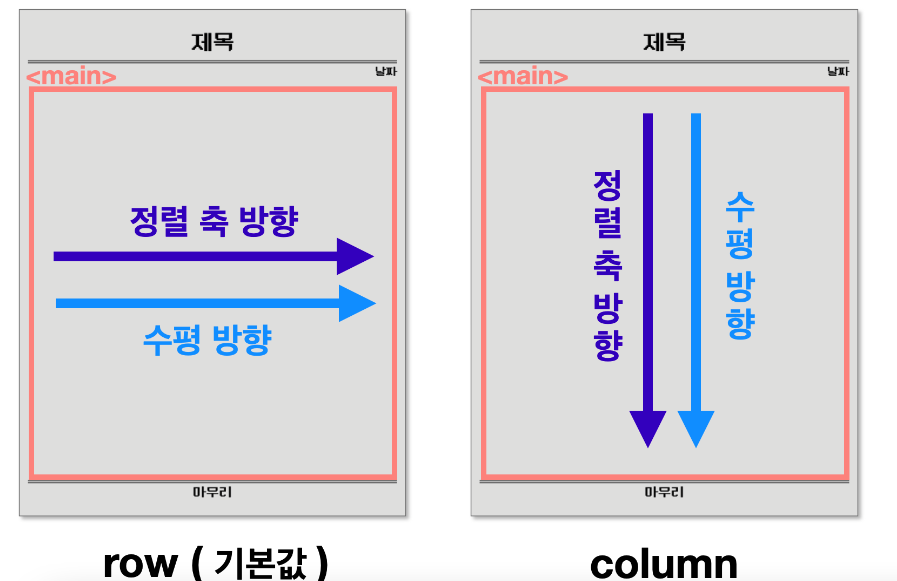
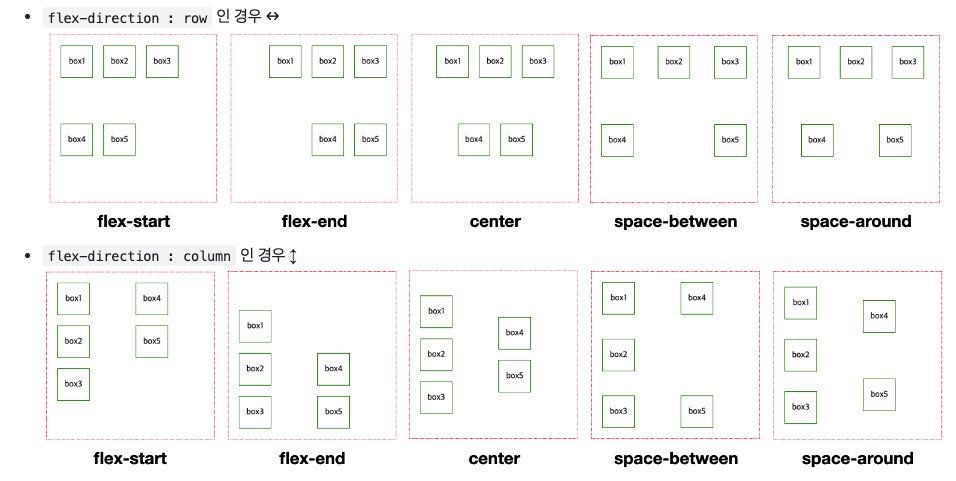
3. justify-content : 축 수평 방향 정렬
justify-content 속성은 자식 요소들을 축의 수평 방향으로 어떻게 정렬할 것인지 정합니다. 요소들이 가로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지, 세로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지 정하는 속성입니다.

주요 속성값으로는 flex-start , flex-end, center, space-between, space-around 이 있습니다.

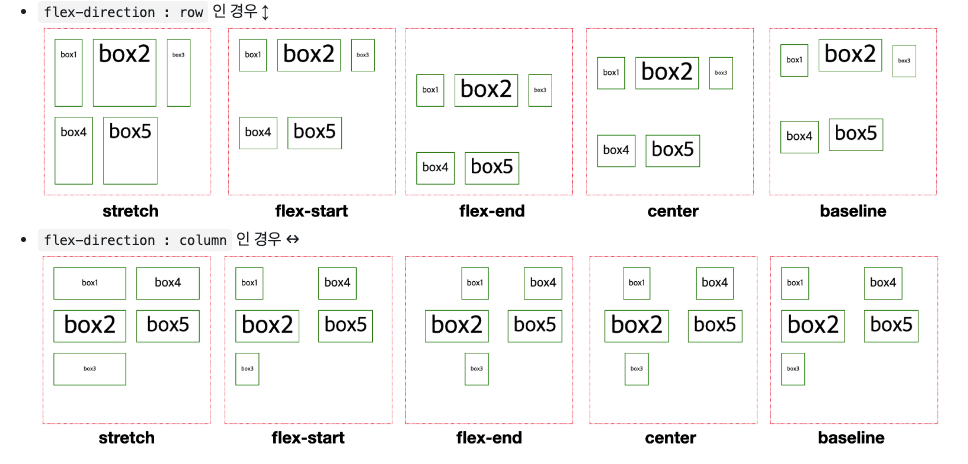
4. align-items : 축 수직 방향 정렬
align-items 속성은 자식 요소들을 축의 수직 방향으로 어떻게 정렬할 것인지 정합니다. 요소들이 가로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지, 세로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지 정하는 속성입니다.

주요 속성값으로는 stretch , flex-start , flex-end , center , baseline 이 있습니다.
이번에는 각 속성값의 특징이 명확하게 드러날 수 있도록 자식 요소의 글씨 크기를 각각 다르게 설정해놓았습니다. 각 속성값이 축 방향에 따라 요소들을 어떻게 정렬시키는지 눈으로 확인해보세요.

flex 속성의 값
flex 속성에는 세 가지 값을 지정해줄 수 있습니다. 각 값이 의미하는 것은 다음과 같습니다.
flex: <grow(팽창 지수)> <shrink(수축 지수)> <basis(기본 크기)>
grow(팽창 지수) 는 요소의 크기가 늘어나야 할 때 얼마나 늘어날 것인지, shrink(수축 지수) 는 요소의 크기가 줄어들어야 할 때 얼마나 줄어들 것인지, basis(기본 크기) 는 늘어나고 줄어드는 것과 상관없이 요소의 기본 크기는 얼마인지를 의미합니다. 각 값이 어떻게 작용하는지는 잠시 후 살펴보겠습니다.
자식 요소에 flex 속성을 따로 설정해주지 않으면 다음과 같은 기본값이 적용되며, 왼쪽에서부터 오른쪽으로 콘텐츠의 크기만큼 배치됩니다.
flex: 0 1 auto;
이 순서와 기본값은 반드시 기억해주세요. flex: grow shrink basis, flex: 0 1 auto
꼭 flex 속성 안에 세 가지 값을 한 번에 설정해줄 필요 없이, 다음과 같이 각 값을 따로 지정해줄 수 있습니다.
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;
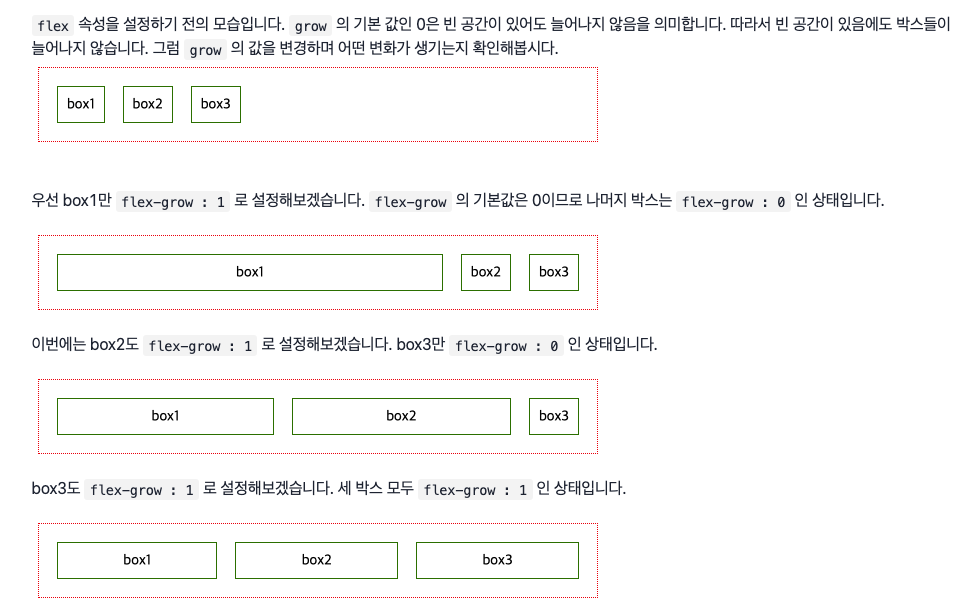
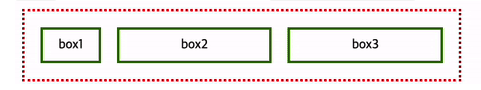
1. grow : 자식 박스는 얼마나 늘어날 수 있을까요?
grow(팽창 지수) 는 요소의 크기가 늘어나야 할 때 얼마나 늘어날 것인지를 의미한다고 했습니다. 어떤 의미인지 알아보기 위해서 챕터 2-1에서 사용했던 HTML에서 자식 <div> 요소들에 id를 추가해서 grow 값을 변경하며 화면 변화를 확인해보겠습니다.
<main>
<div id="box1" class="box">box1</div>
<div id="box2" class="box">box2</div>
<div id="box3" class="box">box3</div>
</main>

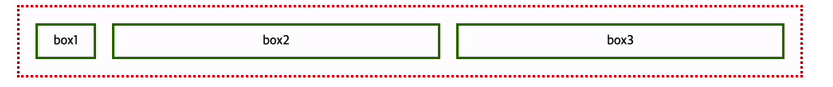
이처럼 팽창지수는 자식 요소의 grow값 / 자식 요소들의 grow값의 총합 의 비율로 빈 공간을 가져갑니다.
[예시 3]의 box1은 box1의 팽창지수 6 / 팽창지수의 총합 6 + 3 + 1 = 3/5 만큼의 공간을 가져가고,
[예시 4]의 box1은 box1의 팽창지수 60 / 팽창지수의 총합 60 + 30 + 10 = 3/5 만큼의 공간을 가져갑니다.
팽창지수의 절대적 크기가 아닌 총합에서의 비율로 빈 공간을 차지하게 되는 것이죠.

2. shrink : 자식 박스는 얼마나 줄어드는가?
shrink(수축 지수)는 grow와 반대로, 설정한 비율만큼 박스 크기가 작아집니다. 비율이 클수록 더 많이 줄어드는 것이죠. 그러나 flex-grow 속성과 flex-shrink 속성을 함께 사용하는 일은 추천하지 않습니다. 비율로 레이아웃을 지정할 경우 flex-grow 속성 또는 flex: <grow> 1 auto와 같이 grow 속성에 변화를 주는 방식을 권장합니다. flex-shrink 속성은 width 나 이후 설명할 flex-basis 속성에 따른 비율이므로 실제 크기를 예측하기가 어렵기 때문입니다.
flex-grow 속성으로 비율을 변경하는 경우, flex-shrink 속성은 기본값인 1로 두어도 무방합니다.
3. basis : 이 박스의 기본 크기
basis(기본 크기) 는 자식 박스가 flex-grow 나 flex-shrink 에 의해 늘어나거나 줄어들기 전에 가지는 기본 크기입니다. flex-grow 가 0일 때, basis 크기를 지정하면 그 크기는 유지됩니다.
grow 는 0 : 1 : 1 로 설정하고, box1에 flex-basis : 50px 로 설정해보겠습니다.

아래와 같은 결과 값,,

flex-grow 속성의 값이 0인 경우에만 flex-basis 속성의 값이 유지됩니다. diplay 속성에 flex 가 적용된 컨테이너 내부에 존재하는 자식 박스는 경우에 따라, basis 로 설정된 크기가 항상 유지되는 것은 아닙니다. flex-grow 속성의 값이 양수일 경우, 늘어나면서 flex-basis 속성에 적용한 값보다 커질 수도 있습니다. 실제 레이아웃을 구현하면서 막히는 경우에는, 다음의 원리를 참고할 수 있습니다.
참고
- width와 flex-basis를 동시에 적용하는 경우, flex-basis가 우선됩니다.
- 콘텐츠가 많아 자식 박스가 넘치는 경우, width가 정확한 크기를 보장하지 않습니다.
- (flex-basis를 사용하지 않는다면) 콘텐츠가 많아 자식 박스가 넘치는 경우를 대비해, width 대신 max-width를 쓸 수 있습니다.
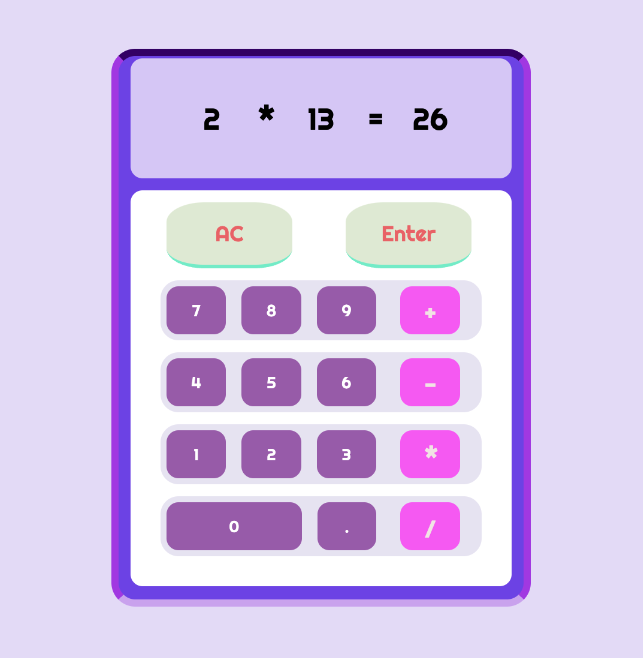
계산기 만들기,,
튜토리얼 가이드에 따라 버튼의 위치와 색상 변경 → 디자인은 하면 안되겠다 안떠오른다..ㅠ

'Code개발일지' 카테고리의 다른 글
| [CSS, JS] 계산기에 기능 추가하기! (2) | 2022.11.01 |
|---|---|
| [CSS] 계산기 목업 간단~ (0) | 2022.10.31 |
| [CSS ] css(Cascading Style Sheets), UI,UX,Selector (0) | 2022.10.27 |
| [HTML] HTML (HyperText Markup Language), 시맨틱 요소 (0) | 2022.10.26 |
| [JS] 반복문 for, while (0) | 2022.10.25 |




