Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 내장고차함수
- User Flow
- slice/splice/split
- react
- redux상태유지
- js
- UX
- https://developer-talk.tistory.com/299
- 노드교과서
- cmarket
- 헷갈린다~
- 자바스크립트#JS#var#let#const#undefined#null
- https://lo-victoria.com/introduction-to-redux-toolkit-for-beginners
- dom
- UI
- ㄷㅌ
- https://dasima.xyz/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%A0%9C%EA%B3%B1-math-pow-%EA%B3%84%EC%82%B0/
- toString#String
- 자바스크립트#조건문#문자열
- removeCookie
- @redux-toolkit
- 자바스크립트#JS#slice#splice
- https://www.daleseo.com/js-array-slice-splice/
- Beesbeesbees
- for~in/for~of
- CSS
- JS#3일차달리자#초반인데#시간금방~
- variable#function
- children vs childrenNodes
- 자바스크립트
Archives
- Today
- Total
Daily Front_Minhhk
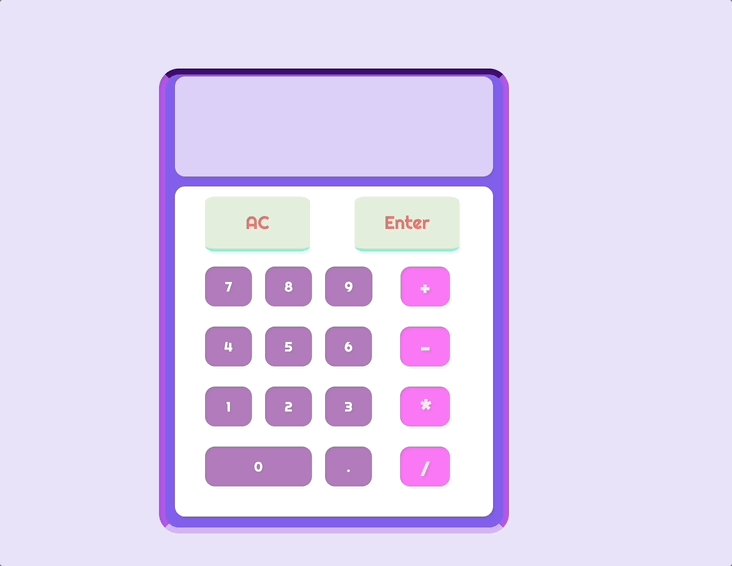
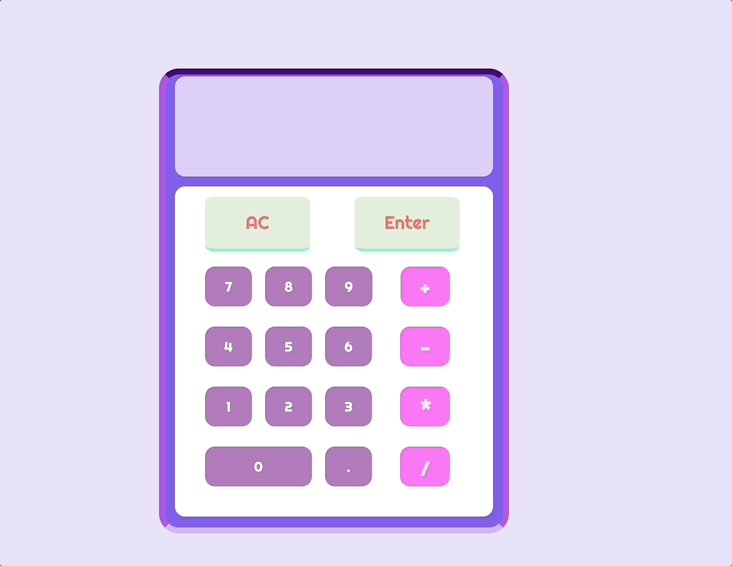
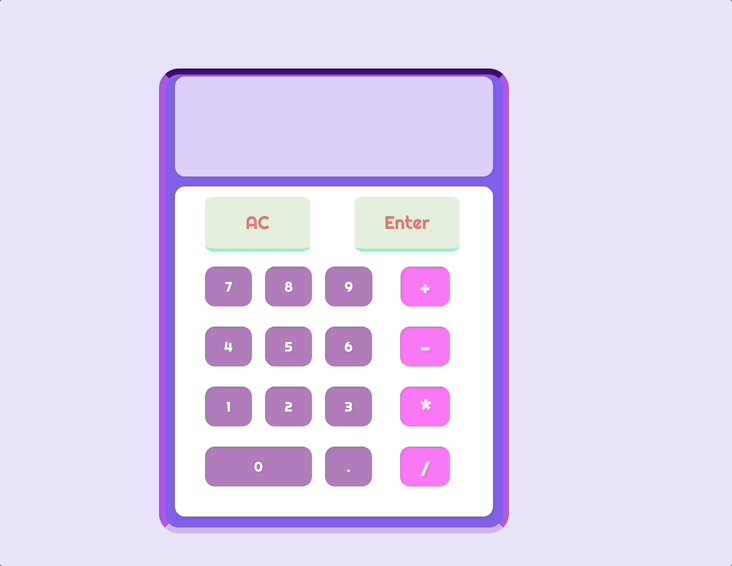
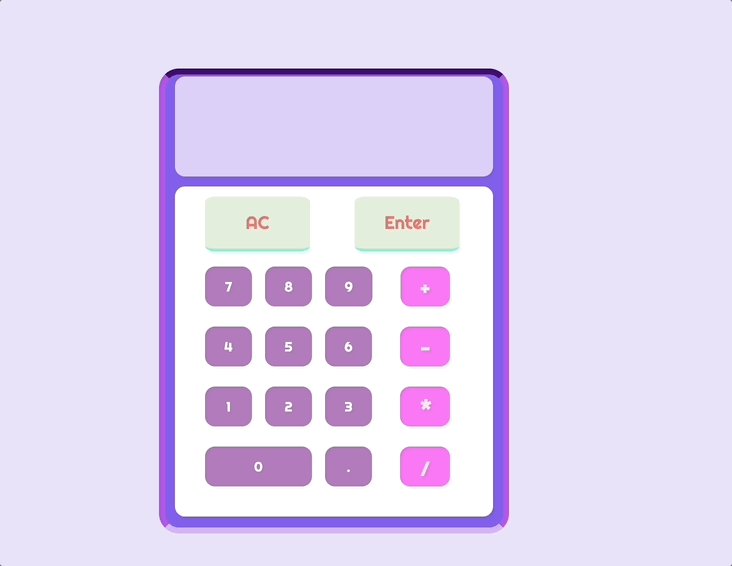
[CSS] 계산기 목업 간단~ 본문
❓ 우선적으로는 간단하게 마쳤다! 기존의 목업 코드에 크게 변경 시키지는 않았지만,, 차근히 다시 공부하는 의미로 속성에 알아보았다.
당장,,,, 내일 해야할 기능 구현이 조금 이상?! 힘들어 보인다ㅠ,, 분발하자.

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>계산기</title>
<link
href="https://fonts.googleapis.com/css?family=Righteous"
rel="stylesheet"
/>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container">
<div class="calculator">
<div class="calculator__display--bare">
<!-- <span class="calculator__operend--left">2</span>
<span class="calculator__operator">x</span>
<span class="calculator__operend--right">13</span>
<span class="calculator__equal">=</span>
<span class="calculator__result">26</span> -->
</div>
<div class="calculator__display--for-advanced">0</div>
<div class="calculator__buttons">
<div class="clear__and__enter">
<button class="clear">AC</button>
<button class="calculate">Enter</button>
</div>
<div class="button__row">
<button class="number">7</button>
<button class="number">8</button>
<button class="number">9</button>
<button class="operator">+</button>
</div>
<div class="button__row">
<button class="number">4</button>
<button class="number">5</button>
<button class="number">6</button>
<button class="operator">-</button>
</div>
<div class="button__row">
<button class="number">1</button>
<button class="number">2</button>
<button class="number">3</button>
<button class="operator">*</button>
</div>
<div class="button__row">
<button class="number double">0</button>
<button class="decimal">.</button>
<button class="operator">/</button>
</div>
</div>
</div>
</div>
<script src="./script.js"></script>
</body>
</html>CSS
* {
margin: 0;
padding: 0;
border: 0px;
box-sizing: border-box;
font-family: "Righteous", cursive;
color: #000;
}
body {
background-color: #e9e2f8;
}
/* 계산기 */
.container {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.calculator {
background-color: #805fea;
width: 350px;
height: 465px;
border-radius: 20px;
padding: 2px 10px 0px 10px;
border: solid 6px #b257e7;
border-bottom: solid 6px #d4b5f1;
border-top: solid 6px #440d77;
}
.calculator__display--bare {
display: none;
background-color: #ddd2f7;
text-align: center;
vertical-align: middle;
height: 100px;
width: 100%;
border-radius: 10px;
font-size: 20px;
padding: 25px 15px;
overflow: hidden;
overflow-wrap: break-word;
}
.calculator__display--bare > span {
display: inline-block;
text-align: center;
background-color: #ffffff;
/* margin: 5px; */
width: 40px;
height: 45px;
border-radius: 10px;
font-size: 25px;
padding: 10px 5px;
}
.calculator__display--for-advanced {
/* display: none; */
background-color: #ffffff;
height: 100px;
width: 100%;
border-radius: 10px;
font-size: 20px;
text-align: center;
vertical-align: middle;
padding: 25px 15px;
overflow: hidden;
overflow-wrap: break-word;
}
.calculator__buttons {
background-color: #ffffff;
width: 100%;
height: 330px;
margin-top: 10px;
padding: 10px;
border-radius: 10px;
}
.clear__and__enter > button {
border-radius: 10%;
width: 105px;
height: 55px;
margin: 0px 20px;
background-color: #e4eddc;
color: #ef7979;
font-size: large;
cursor: pointer;
outline: none;
border-bottom: 3px solid #82edd1;
}
button:active {
color: #ffffff;
font-size: 20px;
}
.button__row {
height: 50px;
margin: 10px 15px 10px 15px;
padding: 5px;
display: flex;
justify-content: space-between;
border-radius: 15px;
}
.button__row > button {
width: 50px;
height: 40px;
border-radius: 10px;
cursor: pointer;
outline: none;
background-color: #74158992;
margin-right: 13px;
padding: 10px;
color: #ffffff;
}
.button__row > .operator {
color: #f4e9e9;
background-color: #f979f5;
margin-left: 15px;
padding: 10px 20px;
font-size: 20px;
}
.button__row > .double {
width: 115px;
}
.button__row > .isPressed {
background-color: #00da75;
}
.logo {
position: fixed;
padding: 30px;
bottom: 0px;
right: 0px;
}
.clear__and__enter > button:active {
box-shadow: 1px 1px 0 rgba(77, 234, 137, 0.5);
position: relative;
top:2px;
}
button:active {
color: #ffffff;
font-size: 20px;
box-shadow: 1px 1px 0 rgba(77, 234, 137, 0.5);
position: relative;
top:2px;
border-bottom: none;
}
.operator:active {
color:#440d77
}'Code개발일지' 카테고리의 다른 글
| [간단정리] innerText 와 textContent 차이점 / Number와 parseInt 차이점 (0) | 2022.11.01 |
|---|---|
| [CSS, JS] 계산기에 기능 추가하기! (2) | 2022.11.01 |
| [CSS] Flexbox // 복습!! (0) | 2022.10.30 |
| [CSS ] css(Cascading Style Sheets), UI,UX,Selector (0) | 2022.10.27 |
| [HTML] HTML (HyperText Markup Language), 시맨틱 요소 (0) | 2022.10.26 |



