Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- CSS
- https://lo-victoria.com/introduction-to-redux-toolkit-for-beginners
- 자바스크립트#JS#slice#splice
- redux상태유지
- 자바스크립트#JS#var#let#const#undefined#null
- 노드교과서
- UX
- 자바스크립트
- dom
- User Flow
- UI
- JS#3일차달리자#초반인데#시간금방~
- https://developer-talk.tistory.com/299
- removeCookie
- slice/splice/split
- https://dasima.xyz/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%A0%9C%EA%B3%B1-math-pow-%EA%B3%84%EC%82%B0/
- react
- toString#String
- for~in/for~of
- Beesbeesbees
- 헷갈린다~
- 내장고차함수
- cmarket
- https://www.daleseo.com/js-array-slice-splice/
- variable#function
- children vs childrenNodes
- ㄷㅌ
- js
- 자바스크립트#조건문#문자열
- @redux-toolkit
Archives
- Today
- Total
Daily Front_Minhhk
react-hook-form / 가입폼, 유효성 검사 (라이브러리) 본문
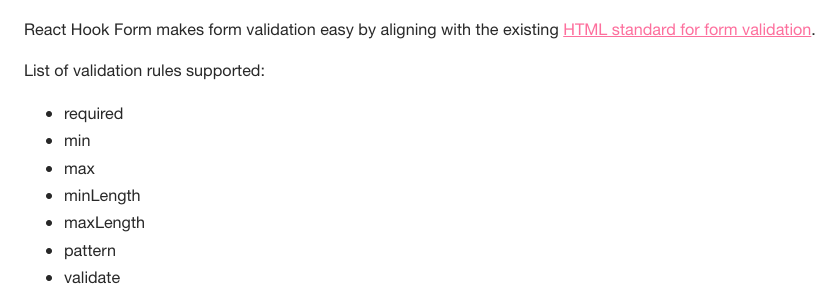
공식문서는 이렇다.
Example에서 일단 복사 해서 수정 했다.
https://react-hook-form.com/get-started#Quickstart
import { useForm } from "react-hook-form";
export default function App() {
const { register, handleSubmit, watch, formState: { errors } } = useForm();
const onSubmit = data => console.log(data);
console.log(watch("example")); // watch input value by passing the name of it
return (
/* "handleSubmit" will validate your inputs before invoking "onSubmit" */
<form onSubmit={handleSubmit(onSubmit)}>
{/* register your input into the hook by invoking the "register" function */}
<input defaultValue="test" {...register("example")} />
{/* include validation with required or other standard HTML validation rules */}
<input {...register("exampleRequired", { required: true })} />
{/* errors will return when field validation fails */}
{errors.exampleRequired && <span>This field is required</span>}
<input type="submit" />
</form>
);
}
input의 속성에는 아래와 같은 종류가 있다.

👀
<input {...register("exampleRequired", { required: true })} />
required : true, 옆에 키 : 값 으로 넣어주면 된다.
이메일 예시 // 필수입력 + 이메일정규식
{...register("Email", { required: true, pattern: /^\S+@\S+$/i })}{ pattern : 정규식 }
이렇게 사용 할 수 있다.
비밀번호 예시 // 필수 입력 + 최소길이 6
{...register("password", { required: true, minLength: 6 })}
>>
<label>비밀번호</label>
<input
name="password"
type="password"
{...register("password", { required: true, minLength: 6 })}
/>
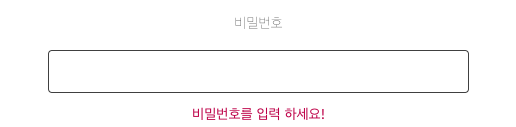
{errors.password && errors.password.type === "required" && (
<span>비밀번호를 입력 하세요!</span>
)}
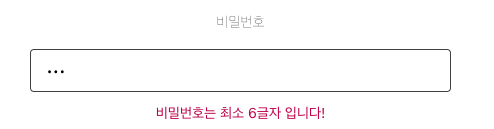
{errors.password && errors.password.type === "minLength" && (
<span>비밀번호는 최소 6글자 입니다!</span>
)}
{errors.password && errors.password.type === "required" && (
<span>비밀번호를 입력 하세요!</span>
)}이렇게 타입을 지정 해서 해당 조건을 만족하지 못하면 에러를 표시한다!


이전 프로젝트에서는 useState와 onChange 를 사용하여 하나씩 전부 다 값을 따고
조건문으로 유효성 검사를 했었는데
react-hook-form
라이브러리를 통하여 보다 쉽게 가입이나 로그인 폼을 만들 수 있다.
by
Get Started
Performant, flexible and extensible forms with easy-to-use validation.
react-hook-form.com
'Project > ChatProject' 카테고리의 다른 글
| [firebase] storage 설정 (+ 파일 업로드, 다운로드) (0) | 2023.05.10 |
|---|---|
| [firebase] 이메일,비밀번호 로그인 & 구글로그인 & 로그아웃 (0) | 2023.05.08 |
| [firebase] 실시간 데이터베이스 쓰기 (0) | 2023.05.08 |
| [firebase] 회원가입 (createUserWithEmailAndPassword, updateProfile ) (0) | 2023.05.07 |




