Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- redux상태유지
- CSS
- 내장고차함수
- 자바스크립트
- 자바스크립트#조건문#문자열
- https://dasima.xyz/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%A0%9C%EA%B3%B1-math-pow-%EA%B3%84%EC%82%B0/
- for~in/for~of
- 자바스크립트#JS#slice#splice
- removeCookie
- Beesbeesbees
- dom
- https://www.daleseo.com/js-array-slice-splice/
- User Flow
- variable#function
- ㄷㅌ
- slice/splice/split
- UX
- js
- 노드교과서
- https://developer-talk.tistory.com/299
- 헷갈린다~
- UI
- toString#String
- children vs childrenNodes
- JS#3일차달리자#초반인데#시간금방~
- https://lo-victoria.com/introduction-to-redux-toolkit-for-beginners
- @redux-toolkit
- cmarket
- react
- 자바스크립트#JS#var#let#const#undefined#null
Archives
- Today
- Total
Daily Front_Minhhk
[firebase] 실시간 데이터베이스 쓰기 본문
빌드 / 실시간 데이터베이스 에서 새로만들기 클릭!
위치는 싱가포르 asia 서버로 두고, 생성한다.
예제는 이렇다!!
getDatabase() 가져오는 것과, set(ref()) 이부분만 잘 적용 하면 된다.
import { getDatabase, ref, set } from "firebase/database";
function writeUserData(userId, name, email, imageUrl) {
const db = getDatabase();
set(ref(db, 'users/' + userId), {
username: name,
email: email,
profile_picture : imageUrl
});
}
by 공식문서 참조
웹에서 데이터 읽기 및 쓰기 | Firebase 실시간 데이터베이스
5월 10일, Google I/O에서 Firebase가 돌아옵니다. 지금 등록하기 의견 보내기 웹에서 데이터 읽기 및 쓰기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. (선택사
firebase.google.com
register => 회원가입시 user 정보
// 파이어베이스 가입
setLoading(true);
const register = await createUserWithEmailAndPassword(
appAuth,
data.email,
data.password
);
submit 함수에서 아래처럼 데이터베이스를 가져오고 set(ref()) 설정을 해준다.
// 데이터베이스 가져오기
const database = getDatabase();
데이터 베이스 등록 코드
set(ref(database,`users/${register.user.uid}`), {
username: register.user.displayName,
email: register.user.email,
profile_picture: register.user.photoURL,
});
>>
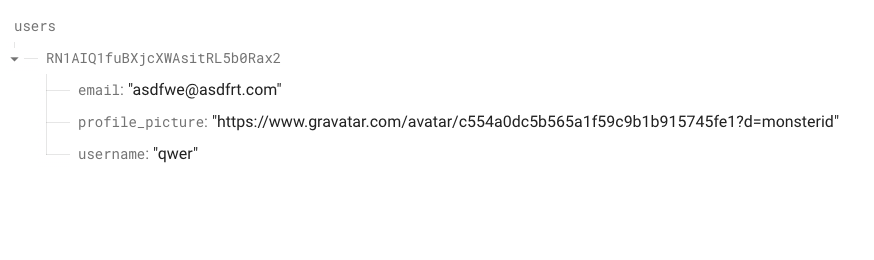
users === 테이블을 지칭하고,
${register.user.uid} === 행을 나타내고, 나머지 하부 객체 데이터는 열을 나타낸다.
회원가입 시, 정보가 들어온 것을 확인 할 수있다.

❗️Error
firebase warning: database lives in a different region. please change your database url
자꾸만 떴는데,, 생성할 때 firebase.js 에서 databaseURL 키:값을 안넣어 줬었다..
다시 .env 파일과 firebaseConfig 수정 해주니까 잘 작동이 되었다.
const firebaseConfig = {
apiKey: process.env.REACT_APP_API_KEY,
authDomain: process.env.REACT_APP_AUTH_DOMAIN,
projectId: process.env.REACT_APP_PROJECT_ID,
storageBucket: process.env.REACT_APP_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGING_SENDER_ID,
appId: process.env.REACT_APP_APP_ID,
databaseURL: process.env.REACT_APP_DATABASE_URL,
};
'Project > ChatProject' 카테고리의 다른 글
| [firebase] storage 설정 (+ 파일 업로드, 다운로드) (0) | 2023.05.10 |
|---|---|
| [firebase] 이메일,비밀번호 로그인 & 구글로그인 & 로그아웃 (0) | 2023.05.08 |
| [firebase] 회원가입 (createUserWithEmailAndPassword, updateProfile ) (0) | 2023.05.07 |
| react-hook-form / 가입폼, 유효성 검사 (라이브러리) (0) | 2023.05.07 |




