Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- js
- slice/splice/split
- https://www.daleseo.com/js-array-slice-splice/
- ㄷㅌ
- react
- for~in/for~of
- https://lo-victoria.com/introduction-to-redux-toolkit-for-beginners
- redux상태유지
- Beesbeesbees
- https://dasima.xyz/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%A0%9C%EA%B3%B1-math-pow-%EA%B3%84%EC%82%B0/
- toString#String
- children vs childrenNodes
- 노드교과서
- https://developer-talk.tistory.com/299
- 자바스크립트#JS#var#let#const#undefined#null
- @redux-toolkit
- JS#3일차달리자#초반인데#시간금방~
- dom
- 자바스크립트#JS#slice#splice
- UX
- variable#function
- 내장고차함수
- 자바스크립트
- UI
- 자바스크립트#조건문#문자열
- cmarket
- removeCookie
- User Flow
- CSS
- 헷갈린다~
Archives
- Today
- Total
Daily Front_Minhhk
[React, Next.js] 툴팁, 모달 등 외부 클릭 시 사라지게! 본문
부모 요소 div 에 relative 를 추가 해주자!
자식 요소에 absolute 사용 했으니
useRef 로 적용할 툴팁의 부모 요소에 ref 걸어주고,
bubbleTop 의 state를 활용하여 적용!
const [bubbleTop, setBubbleTop] = useState(false);
const bubbleRef = useRef(null);
useEffect(() => {
{
const handleClickOutside = e => {
if (bubbleRef.current && !bubbleRef.current.contains(e.target)) setBubbleTop(false);
};
document.addEventListener('mousedown', handleClickOutside);
return () => document.removeEventListener('mousedown', handleClickOutside);
}
}, [bubbleTop]);
...
return (
...
<div className="col-12 col-md-4 pl-0 flex">
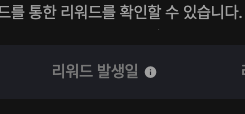
리워드 발생일
<div
onClick={() => setBubbleTop(!bubbleTop)}
ref={bubbleRef}
className="relative ml-2"
>
<i className="ri-information-fill cursor-pointer" />
{bubbleTop && (
<BubbleArrowDown
className={`w-[290px] absolute bottom-[35px] left-[-135px]`}
style={{ backgroundColor: '#00cc8b' }}
>
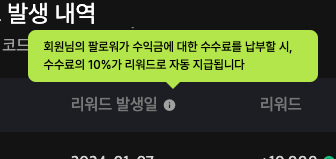
<p className="">회원님의 팔로워가 수익금에 대한 수수료를 납부할 시,</p>
<p className="">수수료의 10%가 리워드로 자동 지급됩니다</p>
</BubbleArrowDown>
)}
</div>
</div>
)
랜더링 부분은 아래와 같다.

BubbleArrowDown 과, 외부 구역 등 어느 곳을 클릭 해도 툴팁은 사라진다!

'Code개발일지' 카테고리의 다른 글
| [TanStack Query] isFetching vs isLoading (0) | 2024.02.25 |
|---|---|
| React_클린 코드 간단 정리 (0) | 2024.01.21 |
| [Next.js_React] 쓰로틀링(throttling)과 디바운싱(debouncing) (0) | 2023.10.25 |
| [git] git config - , git사용자, git이메일 변경.. (0) | 2023.10.05 |
| 정신없이 시간이 흘러간 입사 후 2달 차 후기~ (0) | 2023.07.27 |




