Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 자바스크립트#조건문#문자열
- UX
- ㄷㅌ
- JS#3일차달리자#초반인데#시간금방~
- https://www.daleseo.com/js-array-slice-splice/
- children vs childrenNodes
- 자바스크립트
- 자바스크립트#JS#slice#splice
- https://dasima.xyz/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%A0%9C%EA%B3%B1-math-pow-%EA%B3%84%EC%82%B0/
- Beesbeesbees
- js
- cmarket
- https://developer-talk.tistory.com/299
- react
- 내장고차함수
- dom
- 노드교과서
- for~in/for~of
- CSS
- removeCookie
- toString#String
- https://lo-victoria.com/introduction-to-redux-toolkit-for-beginners
- UI
- redux상태유지
- 헷갈린다~
- User Flow
- variable#function
- 자바스크립트#JS#var#let#const#undefined#null
- @redux-toolkit
- slice/splice/split
Archives
- Today
- Total
Daily Front_Minhhk
React_클린 코드 간단 정리 본문
- 초기값 : 초기에 렌더링 되는 값
가장 먼저 렌더링될때 순간적으로 보여질 수 있는 값이기도 하다.
- 초기값 지키지 않을 경우?
렌더링 이슈, 무한 루프, 타입 불일치로 의도치 않는 동작 => 런타임 에러
넣지 않으면? undefined
상태를 CRUD => 상태를 지울때도 초기값을 잘 기억해놔야 원상태로 돌아간다.
빈값? null 처리를 할때 불필요한 방어코드도 줄여준다!
- 업데이트 되지 않는 상수나 참조객체 들은 컴포넌트 외부에 빼둔다.
- 플래그 값을 이용해서 랜더링, 하나하나의 조건의 state에 두고 분기처리 보단 낫다
* 플래그 값
* 프로그래밍에서 주로 특정 조건 혹은 제어를 위한 조건을 불리언으로 나타내는 값
function FlagState() : Element {
const isLogin =
hasToken &&
hasCookie &&
isValidCookie &&
isNewUser === false &&
isValidToken;
return <div> {islogin && "안녕하세요! 반갑습니다"} </div>
}
- JSX 에서 속성 값을 나타낼 때, curly Braces {중괄호}를 써야할 때 사용하자!
- className , id 등등 string 타입 일 경우에는 그냥 single quotes ‘’ , double quotes “” 등 사용 권장!
function Pages() {
...
return (
<div
id='testID'
className='text-14, text-white'
value={textValue}
>test</div>
)
}
- 이전상태 가져와서 활용하기
function updateFunction() {
const [age, setAge] = useState(20)
setAge((prev) => prevAge + 1); // 21
setAge((prev) => prevAge + 1); // 22
setAge((prev) => prevAge + 1); // 23
}
- useReducer() 사용요즘은 zotai 나 zustand 로 상태 만들어서 편하게 사용 해도 된다.
- 데이터 Fetch 는 탄스택쿼리나, swr 를 사용해도 좋을 것 같다.
- redux같은 느낌인데 ,,
const Init_State = {
isLoading : false,
isSuccess : false,
isFail : false,
}
const reducer = (state, action) => {
switch(action.type) {
case 'FETCH_LOADING' :
return {isLoading : true, isSuccess : false, isFail : false};
case 'FETCH_SUCCESS' :
return {isLoading : false, isSuccess : true, isFail : false};
case 'FETCH_FAIL' :
return {isLoading : false, isSuccess : false, isFail : true};
}
}
export default Function Page () {
const [state, dispatch] = useReducer(reducer, Init_State) // dispatch 함수, 초기값
const fetchData = () => {
dispatch({type : FETCH_LOADING})
fetch(url)
.then((res) => {
dispatch({type : FETCH_SUCCESS})
})
.catch(() => {
dispatch({type : FETCH_FAIL})
})
}
if(state.isLoading) return <LoadingComponent />
if(state.isSuccess) return <SuccessComponent />
if(state.isFail) return <FailComponent />
}
- customHooks 사용
const Init_State = {
isLoading : false,
isSuccess : false,
isFail : false,
}
const reducer = (state, action) => {
switch(action.type) {
case 'FETCH_LOADING' :
return {isLoading : true, isSuccess : false, isFail : false};
case 'FETCH_SUCCESS' :
return {isLoading : false, isSuccess : true, isFail : false};
case 'FETCH_FAIL' :
return {isLoading : false, isSuccess : false, isFail : true};
}
}
export const useFetchData (url) => {
const [state, dispatch] = useReducer(reducer, Init_State) // dispatch 함수, 초기값
useEffect(() => {
const fetchData = async () => {
dispatch({type : FETCH_LOADING})
await fetch(url)
.then((res) => {
dispatch({type : FETCH_SUCCESS})
})
.catch((err) => {
dispatch({type : FETCH_FAIL})
})
}
}
, [url])
return state // 객체로 나옴
}
->
이렇게 훅을 만들어 사용 가능!
function CustomHooksPage() {
const {isLoading, isSuccess, isFail} = useFetchData(url)
if(isLoading) return <LoadingComponent />
if(isSuccess) return <SuccessComponent />
if(isFail) return <FailComponent />
}
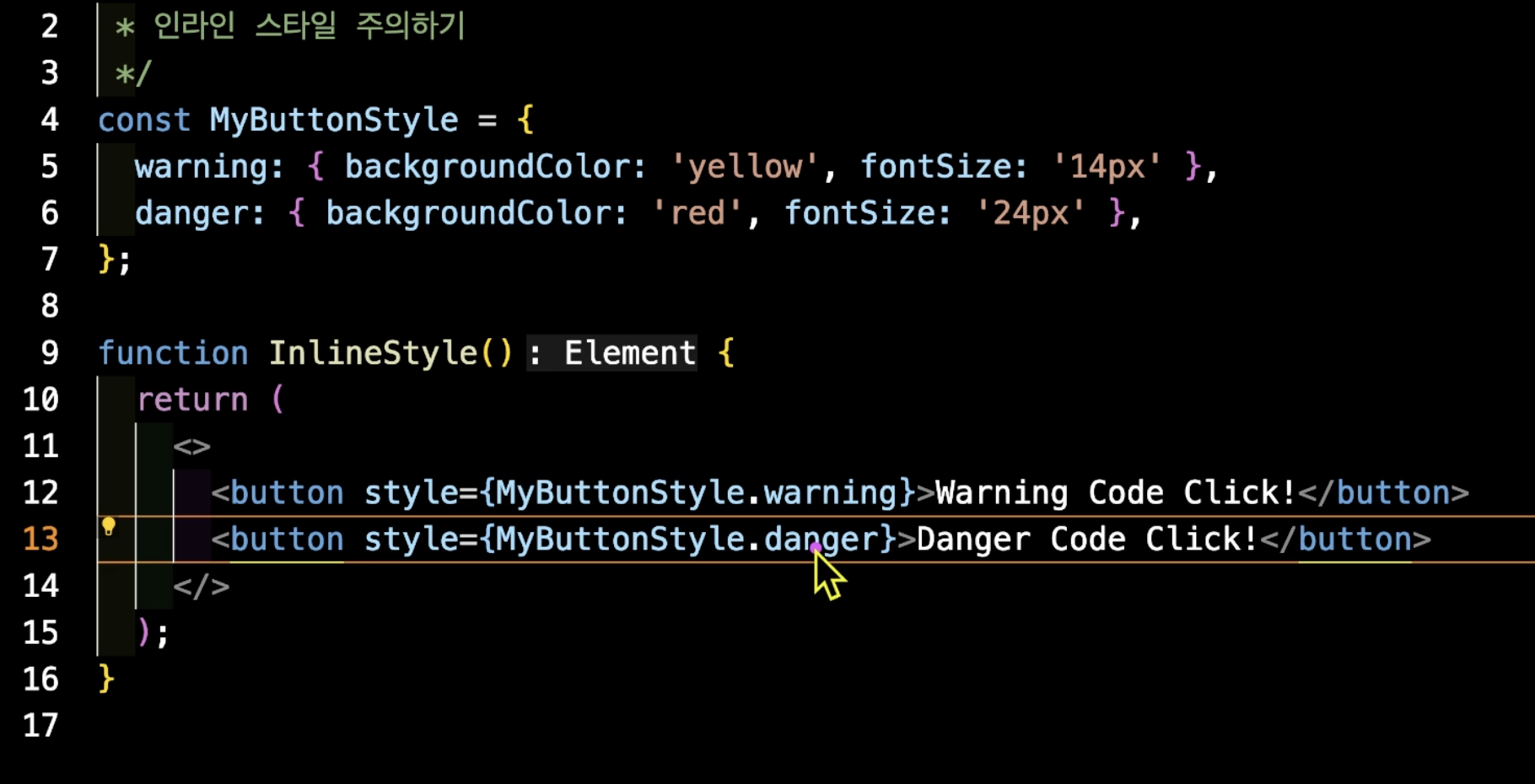
- 인라인 스타일 적용 시에도, 스타일 값은 변하지 않기 때문에 변수를 컴포넌트 밖에 빼서 적용 하자!

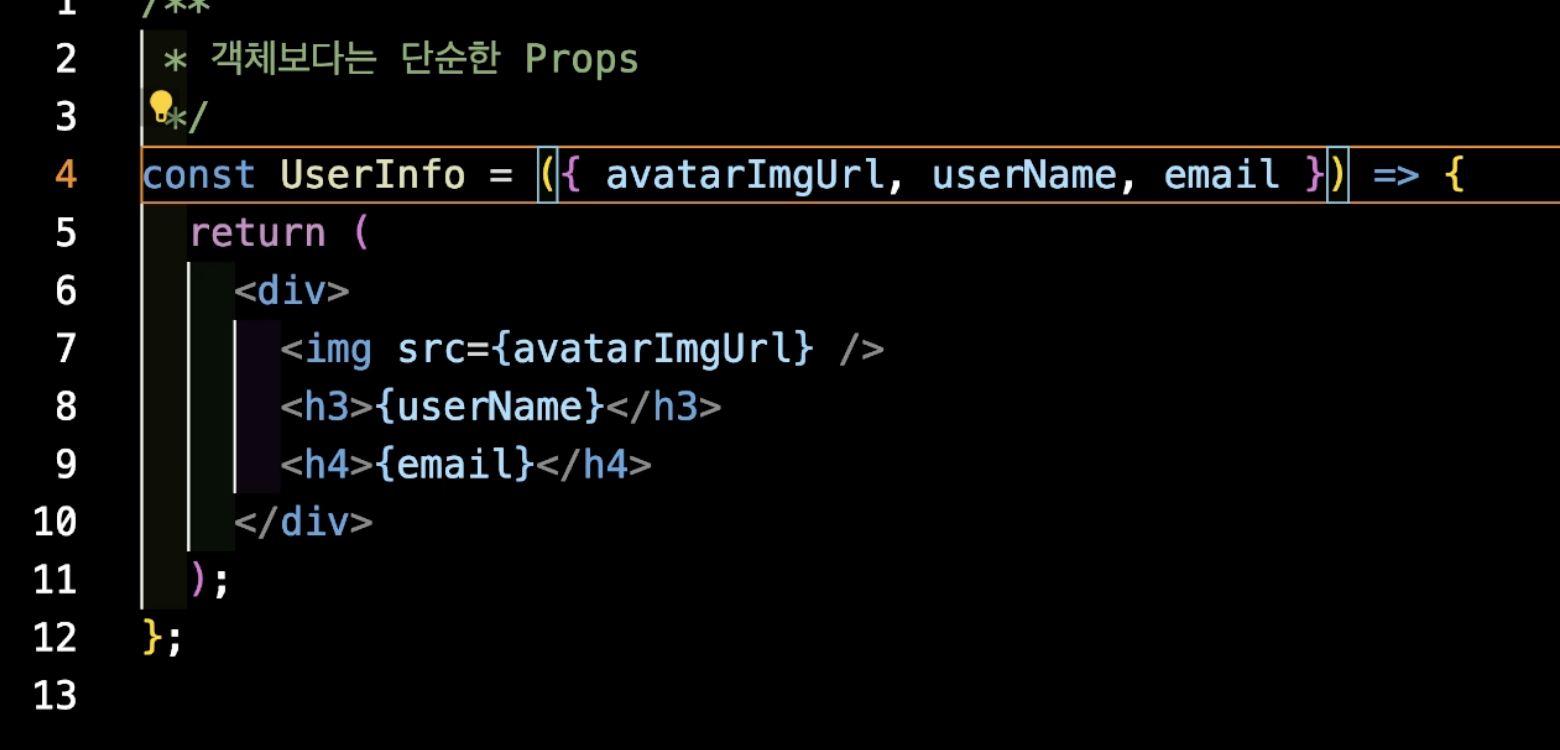
- props (객체)를 한번에 받아와서 하는 경우보단, 쓸 값만 분해할당 하여 받아와서 사용하자!

- 컴포넌트
React 컴포넌트는 마크업으로 뿌릴 수 있는 JavaScript 함수이다.
<div>
<OneComponent>
<TwoComponent>
<ThreeComponent>
</div>
와 같은 불필요한 div 로 감싸는 걸 방지 하기 위해 react.16 이상 부터 업데이트 됐다.
<>
<OneComponent>
<TwoComponent>
<ThreeComponent>
</>
-> 렌더링 되면
<OneComponent>
<TwoComponent>
<ThreeComponent>
그리고 map 에서 이것저것 넣다가,, 실수로 최외곽을 <></> 감싸고
내부에 <section>, <div> 안에 key 를 달아 놔서,
key 에러가 발생 했다.
Fragment 가 랜더링 될 때, 없어 질 거라 생각하고 아무 생각 없이 사용 했지만!
컴포넌트나 요소들을 랜더링 할 때, jsx에 어긋나지 않도록 잘 생각해서 사용하자!!
최외곽으로 감싸지는 main div 나 있을 때는 사용 하지맙시다~~
- 컴포넌트 네이밍은 PascalCase 사용!!!
- 컴포넌트 내부에 inner Component 지양 하자!
→ 상위 컴포넌트가 당연히 리랜더링 되면, 하위도 재생성이 되고, 확장성 면에서도 줄어든다.
- 0은 js 에서 falsy 값인데, jsx 에서는 유효한 값으로 인식 하기 때문에,, 이 값일 때 랜더링의 유무에 잘 판단해서 사용해야한다. 가장 best 는 boolean 으로 true,false 로 판단해서 랜더링이 좋은 것 같다.
- map 의 key를 사용 시,
const array1 = [
{
id : 1,
text : 'abc'
}
{
id : 2,
text : 'def'
}
]
array1.map((el,index) => (
<div key={index}>
...
</div>
))
위와 같은 사용 법 보단,
array1 이나, 리스트를 만들 때 각 값의 고유한 id key를 만들어서 사용하자
array1.map((el) => (
<div key={el.id}>
...
</div>
))
→ array1 이 map 랜더링 전에 key 값이 생성 되어, 랜더링 되는게 좋은 선택!
(랜더링 시 잡 오류 방지)
- useEffect 사용시 기명함수와 함께 사용한다면? 에러가 나거나 log 로 확인할 때 좀 더 직관적으로 확인 할 수 있다.
useEffect(() => {
일반적으로 대부분 화살표 함수로 사용하는데
}
,[])
>>
useEffect(function scrollEvent() {
이렇게 기명 함수로 사용하면, log 확인 시 더 편리하다!
}
,[])
'Code개발일지' 카테고리의 다른 글
| [next.js] react-pdf__적용 (+ zoom in/out) (0) | 2024.05.14 |
|---|---|
| [TanStack Query] isFetching vs isLoading (0) | 2024.02.25 |
| [React, Next.js] 툴팁, 모달 등 외부 클릭 시 사라지게! (1) | 2024.01.11 |
| [Next.js_React] 쓰로틀링(throttling)과 디바운싱(debouncing) (0) | 2023.10.25 |
| [git] git config - , git사용자, git이메일 변경.. (0) | 2023.10.05 |




