Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- react
- @redux-toolkit
- User Flow
- 자바스크립트
- https://lo-victoria.com/introduction-to-redux-toolkit-for-beginners
- 자바스크립트#JS#slice#splice
- for~in/for~of
- js
- redux상태유지
- https://dasima.xyz/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%A0%9C%EA%B3%B1-math-pow-%EA%B3%84%EC%82%B0/
- toString#String
- removeCookie
- children vs childrenNodes
- CSS
- slice/splice/split
- 헷갈린다~
- variable#function
- https://www.daleseo.com/js-array-slice-splice/
- Beesbeesbees
- UX
- 내장고차함수
- 노드교과서
- JS#3일차달리자#초반인데#시간금방~
- dom
- cmarket
- 자바스크립트#조건문#문자열
- https://developer-talk.tistory.com/299
- UI
- 자바스크립트#JS#var#let#const#undefined#null
- ㄷㅌ
Archives
- Today
- Total
Daily Front_Minhhk
[React] JSX,component 본문
리액트의 3가지 특징
- 선언형
- 컴포넌트 기반
- 범용성
JSX란 무엇인가?
- JSX는 JavaScript XML의 줄임말로 문자열도 아니고 HTML도 아니다.
- React에서 UI를 구성할 때 사용하는 문법으로 JavaScript를 확장한 문법이다.
- 이 문법을 이용해서 React 엘리먼트를 만들 수 있다.
- JSX는 브라우저가 바로 실행할 수 있는 자바스크립트 코드가 아니기 때문에 Babel을 이용한다.
- Babel은 JSX를 브라우저가 이해할 수 있는 자바스크립트로 컴파일한다.
- 컴파일 후, 자바스크립트를 브라우저가 읽고 화면에 랜더링을 할 수 있다.
JSX 규칙
- 하나의 엘리먼트 안에 모든 엘리먼트가 포함
- JSX에서 여러 엘리먼트를 작성하고자 하는 경우, 최상위에서 opening tag와 closing tag로 감싸주어야 한다.
- 엘리먼트 클래스 사용 시, className으로 표기
- React에서 CSS class 속성을 지정하려면 **"className"**으로 표기해야 한다. 만약 class로 작성하게 된다면 React에서 이를 html 클래스 속성 대신 자바스크립트 클래스로 받아들이기 때문에 주의해야 한다.
- 자바스크립트 표현식 사용 시, 중괄호{}를 이용
- JSX에서 JavaScript를 쓰고자 한다면, 꼭 중괄호를 이용해야 한다.
- 중괄호를 사용하지 않으면 일반 텍스트로 인식한다.
- 사용자 정의 컴포넌트는 대문자로 시작 (Pascal Case)
- React 엘리먼트가 JSX로 작성되면 "대문자"로 시작해야 한다. 소문자로 시작하게 되면 일반적인 HTML 엘리먼트로 인식을 하게 된다.
- 이렇게 대문자로 작성된 JSX 컴포넌트를 따로 사용자 정의 컴포넌트라고 부른다.
- 조건부 렌더링에는 삼항연산자 사용
- 조건부 렌더링은 if문이 아닌 삼항연산자를 이용해야 한다.
- if문은 변수에 넣지 못하기 때문에 변수에 넣을 수 있는 삼항연산자를 쓰면 편리하다.
- 여러 개의 HTML 엘리먼트를 표시할 때, map() 함수를 이용
- React에서 여러 개의 HTML 엘리먼트를 표시할 때는 "map()" 함수를 사용한다.
- map 함수를 사용할 때는 반드시 "key" JSX 속성을 넣어야 한다. "key" JSX 속성을 넣지 않으면 리스트의 각 항목에 key를 넣어야 한다는 경고가 표시된다.
컴포넌트란 무엇인가?

- 컴포넌트는 하나의 기능 구현을 위한 여러 종류의 코드 묶음이다.
- UI를 구성하는 필수 요소이다.
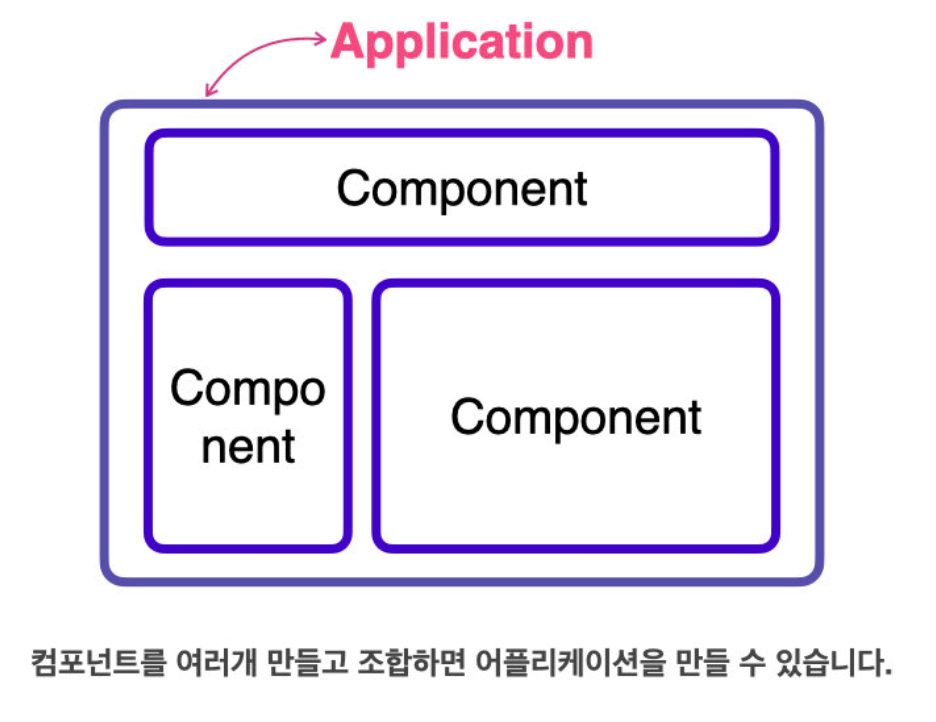
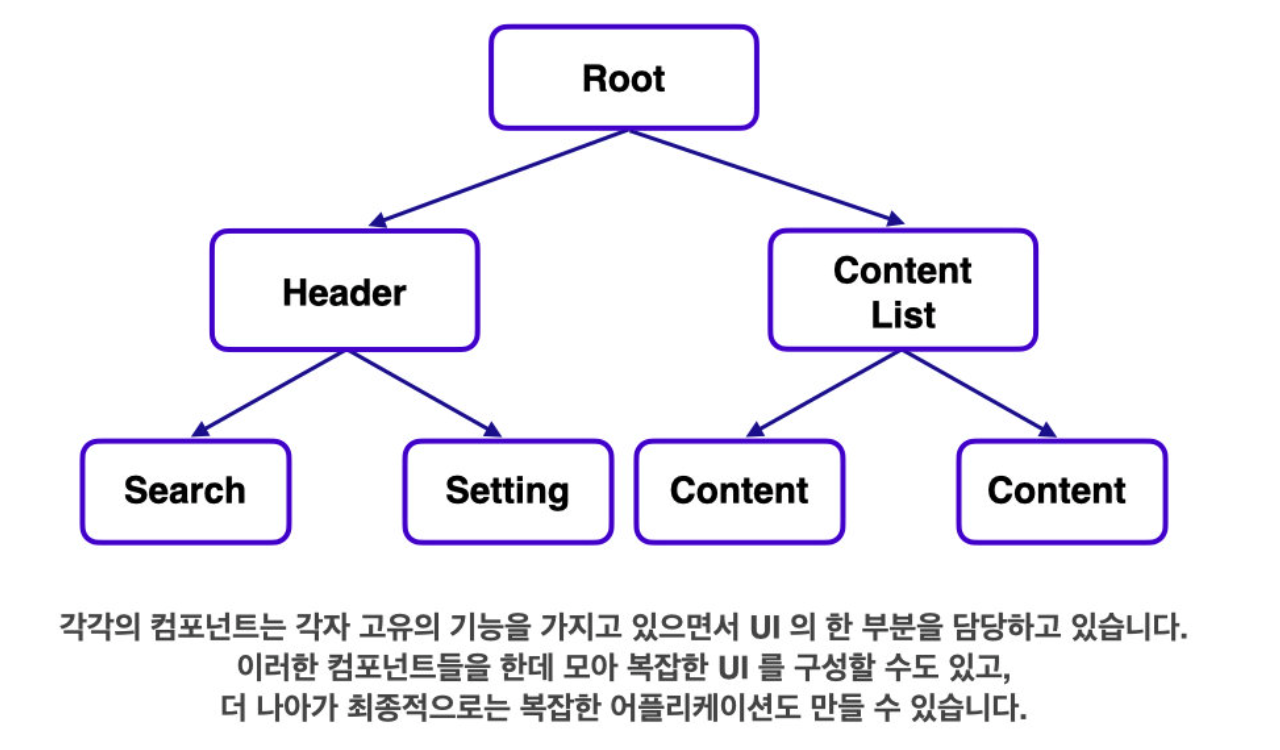
컴포넌트로 생각하기

- 리액트를 이용하면, 각자 독립적인 기능을 가지며 UI의 한 부분을 담당하기도 하는 이러한 컴포넌트를 어러 개 만들고 조합하여 어플리케이션을 만들 수 있다.
- 모든 리액트 어플리케이션은 최소 한 개의 컴포넌트를 가지고 있으며, 이 컴포넌트는 어플리케이션 내부적으로는 근원(root)이 되는 역할을 한다. 이 최상위 컴포넌트는 근원의 역할을 하므로 다른 자식 컴포넌트를 가질 수 있다. 이 계층적 구조(hierarchy)를 트리 구조로 형상화할 수 있다.
컴포넌트 기반 개발의 장점
- 컴포넌트 기반 개발은 웹 어플리케이션에서 각 기능 별로 하나의 컴포넌트를 작성하도록 권장한다.
- 컴포넌트 간 의존성이 낮아지고 독립적으로 작동한다. 하나의 기능 변경 시 다른 컴포넌트를 수정할 필요가 없기 때문이다.
- 따라서 원하는 수정 사항에 맞추어 컴포넌트의 위치만 수정해 주거나 재사용할 수 있다.
리액트 공식 문서 key설명
- key는 엘리먼트 리스트를 만들 때 포함해야 하는 특수한 문자열 어트리뷰트입니다
- Key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕습니다.
- key는 엘리먼트에 안정적인 고유성을 부여하기 위해 배열 내부의 엘리먼트에 지정해야 합니다.
- 항목의 순서가 바뀔 수 있는 경우 key에 인덱스를 사용하는 것은 권장하지 않습니다. 이로 인해 성능이 저하되거나 컴포넌트의 state와 관련된 문제가 발생할 수 있습니다. 만약 리스트 항목에 명시적으로 key를 지정하지 않으면 React는 기본적으로 인덱스를 key로 사용합니다.
위의 설명처럼 리액트에서 key는 컴포넌트 리스트를 렌더링 했을 때 어떤 원소에 변동이 있었는지 알아내기 위해 사용한다. 유동적인 데이터를 다룰 때, 리스트의 중간에 새로운 컴포넌트가 추가될 수도, 삭제될 수도 있다.
key를 index로 사용 하면 어떤 문제가 발생 하는가 ?
다시 위의 예제러 돌아가서, 그렇다면 key를 index로 사용 했을때, 왜 Input의 값이 밀리지 않고 가만히 있었던 걸까요?
// 변경 전
<ul>
<li key="1">Duke</li>
<li key="2">Villanova</li>
</ul>
// 변경 후
<ul>
<li key="1">Connecticut</li>
<li key="2">Duke</li>
<li key="3">Villanova</li>
</ul>
위에서 발생한 key를 index로 사용 하고, 처음 순환 요소로 새로운 컴포넌트가 들어오게 된다면, React는 기존의 첫번째 컴포넌트와 새로운 컴포넌트가 같은 key값을 가지고 있으니 같은 컴포넌트라 생각하게 되어 기존의 컴포넌트를 그대로 그려주게 될것입니다.
<li key="1">Duke</li>
<li key="1">Connecticut</li>
// React: 위 컴포넌트는 key값이 같으니 똑같은 컴포넌트 군 !
Math.random를 key로 사용해도 되나요 ?
추가적으로 key는 반드시 변하지 않고, 예상 가능하며, 유일해야 합니다.
변하는 key(Math.random()으로 생성된 값 등)를 사용하면
많은 컴포넌트 인스턴스와 DOM 노드를 불필요하게 재생성하여
성능이 나빠지거나 자식 컴포넌트의 state가 유실될 수 있다.
'Code개발일지' 카테고리의 다른 글
| [React] props, state (0) | 2022.11.30 |
|---|---|
| [React] SPA, Router (0) | 2022.11.28 |
| [JS] fetch API...sprint (0) | 2022.11.25 |
| [JS] fs모듈 (part-2) (0) | 2022.11.25 |
| [JS] 타이머API[setTimeout,setInterval() ] / (node.js)-fs.readFile(path[, options], callback) (0) | 2022.11.24 |



