Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 자바스크립트#JS#var#let#const#undefined#null
- cmarket
- slice/splice/split
- removeCookie
- Beesbeesbees
- CSS
- https://developer-talk.tistory.com/299
- variable#function
- 내장고차함수
- JS#3일차달리자#초반인데#시간금방~
- dom
- User Flow
- 헷갈린다~
- 자바스크립트
- redux상태유지
- 자바스크립트#JS#slice#splice
- UX
- https://www.daleseo.com/js-array-slice-splice/
- js
- 자바스크립트#조건문#문자열
- children vs childrenNodes
- @redux-toolkit
- for~in/for~of
- https://lo-victoria.com/introduction-to-redux-toolkit-for-beginners
- 노드교과서
- https://dasima.xyz/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%A0%9C%EA%B3%B1-math-pow-%EA%B3%84%EC%82%B0/
- react
- UI
- toString#String
- ㄷㅌ
Archives
- Today
- Total
Daily Front_Minhhk
[React] SPA, Router 본문
학습 목표
- SPA(Single-Page Application) 개념을 이해하고 설명할 수 있다.
- SPA의 장, 단점에 대해 이해하고 설명할 수 있다.
- 와이어프레임을 보고 어느 부분을 컴포넌트로 구분할지 스스로 정할 수 있다.
- React에서 npm으로 React Router를 설치(npm install react-router-dom@6.3.0)하고 이용할 수 있다.
- React Router를 이용하여 SPA를 구현할 수 있다.
- 라우팅 구조를 짤 수 있어야 하고, 이에 필요한 기초 문법들을 사용할 수 있어야 한다.
[ React SPA ] → Single-Page Application
SPA의 등장 배경과 개념
- 전통적인 웹사이트는 페이지 이동 시 매번 '페이지 전체'를 불러와야 했다.
- 하지만 SPA는 업데이트가 필요한 부분만 새로 불러온다.
- 페이지 이동마다 전체 HTML을 받아오는 것은 기존 Multiple Page Application의 특징이다.
전통적인 웹사이트의 한계와 단점
- 중복되는 요소들을 매번 불러오는 것이 서버와의 불필요한 트래픽을 발생시켰다.
- 이러한 트래픽은 사용자 입장에서는 더 느린 반응성을 갖게 되었고, 사용자 경험도 저하시켰다.
SPA의 등장
- HTML 문서 전체가 아니라 업데이트에 필요한 데이터만 받아, 자바스크립트가 이 데이터를 조작하여 HTML 요소를 생성하여 화면에 보여주는 방식이 개발되었다.
SPA의 등장 배경과 개념
- SPA는 서버로부터 완전히 새로운 페이지를 불러오는 것이 아니라, 화면을 업데이트하기 위해 필요한 데이터만 서버에서 전달받아 브라우저에서 해당하는 부분만 업데이트하는 방식으로 작동하는 웹 애플리케이션이나 웹 사이트를 말한다.
SPA의 장점
- 전체 페이지가 아니라 필요한 부분의 데이터만 받아서 화면을 업데이트를 하면 되기 때문에 사용자와의 Interaction에 빠르게 반응한다.
- 서버에서는 요청 받은 데이터만 넘겨주면 되기 때문에 서버 과부하 문제가 현저하게 줄어든다.
- 전체 페이지를 렌더링 할 필요가 없기 때문에 더 나은 유저경험을 제공한다.
- Youtube, facebook, Gmail, airbnb, Netflix 등 다양한 서비스들이 SPA 방식으로 제작
SPA의 단점
- SPA 경우 자바스크립트 파일의 크기가 크다.
- 때문에 이 자바스크립트 파일을 기다리는 시간으로 인해 첫 화면 로딩 시간이 길어진다.
- 검색 엔진 최적화(SEO)가 좋지 않다. 구글이나 네이버와 같은 검색 엔진은 HTML 파일에 있는 자료를 분석하는 방식으로 검색 기능을 구동한다. 하지만 SPA의 경우 HTML파일은 별다른 자료가 없기 때문에 검색 엔진이 적절히 동작하지 못한다.
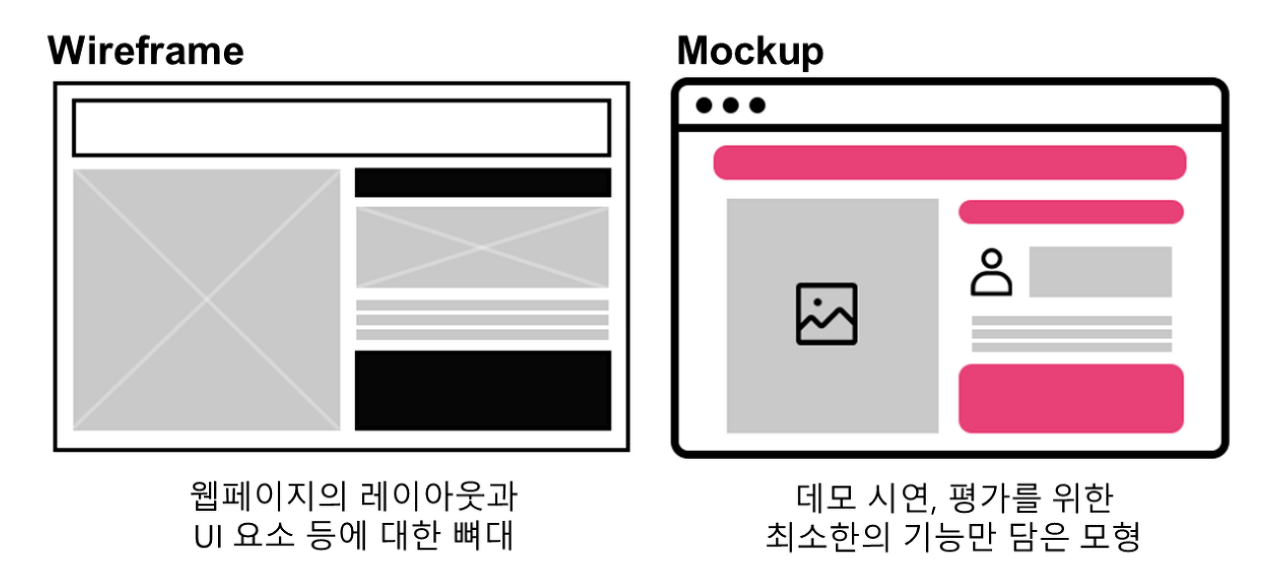
Wireframe과 Mockup

- 와이어프레임(Wireframe) : 디자인에 들어가기 전 단계로 선(wire)를 이용해 윤곽선(frame)을 잡는 것을 말한다. 이 작업을 통해 개발자는 디자인 컨셉과 사이트 기능에 대한 이해를 할 수 있다.
- 목업(mockup) : 데스크톱, 스마트폰의 프레임을 덧씌워 직관적으로 이해하기 쉽게 디자인할 것을 말한다.
React를 이용한 애플리케이션 설계
- 중복된 컴포넌트는 한번 만들어서 모든 페이지에서 사용할 수 있도록 구성하거나 또는 여러번 재사용이 가능하도록 설계한다.
- 애플리케이션 안에 다뤄지는 데이터를 컴포넌트들끼리 보다 유기적으로 주고받을 수 있도록 설계한다.
[ React Router ]
SPA & Routing
- 다른 주소에 따라 다른 뷰를 보여주는 과정을 '경로에 따라 변경한다.'라는 의미로
- 라우팅(Routing)이라고 한다.
- React 자체에는 이 기능이 내장되어 있지 않는다. 우리가 직접 주소마다 다른 뷰를 보여줘야 한다.
React Router?
- React SPA에서는 라우팅을 위해 React Router라는 라이브러리를 가장 많이 사용한다.
React Router 주요 컴포넌트
| router | route matchers | route changers |
| <BrowserRouter> | <Routes> | <Link> |
| <Route> |
- 라우터 역할을 하는 BrowserRouter
- 경로를 매칭해주는 Routes와 Route
- 경로를 변경하는 역할을 하는 Link
- 이 컴포넌트들을 사용하기 위해서는 React Router 라이브러리에서 따로 불러와야 한다.
- Import는 필요한 모듈을 불러오는 역할로 비구조화 할당(destructuring assignment)과 비슷하게 이용할 수 있다.
- Link 컴포넌트는 해당 컴포넌트를 클릭할 때, Route의 path의 일치하는 페이지로 이동할 수 있게 해주는 컴포넌트이다.
- BrowserRouter는 React Router DOM이 사용되는 부분의 상위 컴포넌트로 위치해야 한다.
- Route 컴포넌트는 Routes 컴포넌트의 자식 컴포넌트가 되어야 한다.
- 정의하지 않은 경로로 접속을 시도할 때 path=” * “ 를 사용..
ex^^
function App() {
return (
<BrowserRouter>
<div>
<nav>
<ul>
<li>
{/* Link 컴포넌트를 이용하여 경로를 연결합니다 */}
<Link to="/">Home</Link>
</li>
<li>
<Link to="/mypage">MyPage</Link>
</li>
<li>
<Link to="/dashboard">Dashboard</Link>
</li>
</ul>
</nav>
<Routes>
{/* 경로는 path로 컴포넌트는 element로 연결해 줍니다. */}
<Route path="/" element={<Home />} />
<Route path="/mypage" element={<MyPage />} />
<Route path="/dashboard" element={<Dashboard />} />
</Routes>
</div>
</BrowserRouter>
);
}
function Home() {
return <h1>Home</h1>;
}
function MyPage() {
return <h1>MyPage</h1>;
}
function Dashboard() {
return <h1>Dashboard</h1>;
}
export default App;
'Code개발일지' 카테고리의 다른 글
| HTTP / 네트워크 (0) | 2022.11.30 |
|---|---|
| [React] props, state (0) | 2022.11.30 |
| [React] JSX,component (0) | 2022.11.25 |
| [JS] fetch API...sprint (0) | 2022.11.25 |
| [JS] fs모듈 (part-2) (0) | 2022.11.25 |




