Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 노드교과서
- 자바스크립트
- https://lo-victoria.com/introduction-to-redux-toolkit-for-beginners
- JS#3일차달리자#초반인데#시간금방~
- redux상태유지
- @redux-toolkit
- 자바스크립트#JS#var#let#const#undefined#null
- 내장고차함수
- CSS
- https://www.daleseo.com/js-array-slice-splice/
- UX
- Beesbeesbees
- toString#String
- https://dasima.xyz/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%A0%9C%EA%B3%B1-math-pow-%EA%B3%84%EC%82%B0/
- js
- for~in/for~of
- ㄷㅌ
- variable#function
- 자바스크립트#JS#slice#splice
- UI
- cmarket
- react
- dom
- 헷갈린다~
- User Flow
- https://developer-talk.tistory.com/299
- children vs childrenNodes
- removeCookie
- slice/splice/split
- 자바스크립트#조건문#문자열
Archives
- Today
- Total
Daily Front_Minhhk
HTTP / 네트워크 본문
웹 애플리케이션 아키텍처
학습목표
- 클라이언트-서버 아키텍처를 이해할 수 있다.
- HTTP를 이용한 클라이언트-서버 통신을 이해할 수 있다.
- API의 개념을 이해할 수 있다.
개념학습) 웹 애플리케이션 아키텍처
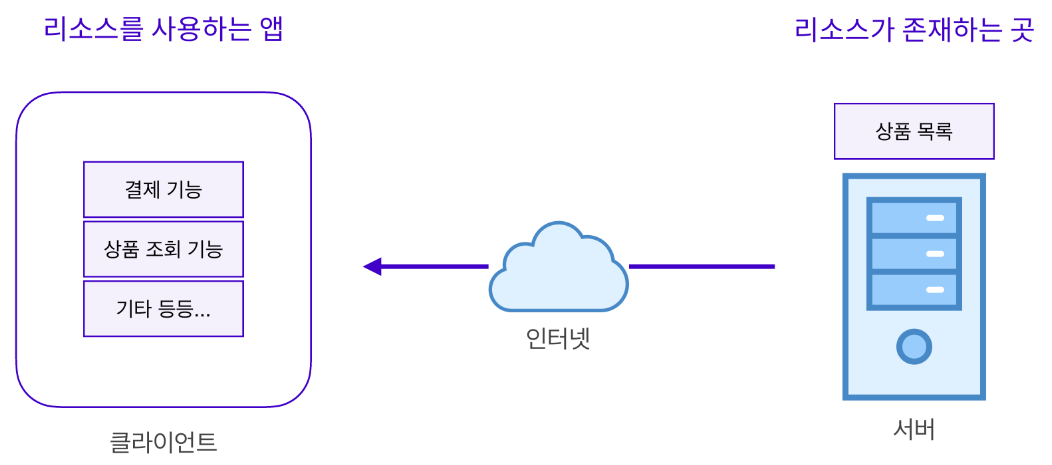
클라이언트-서버 아키텍처

- 상품 정보 같은 리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리시킨 것을 2티어 아키텍처, 또는 클라이언트-서버 아키텍처라고 부른다.
- 리소스를 사용하는 앱이 바로 '클라이언트', 리소스를 제공(serve)하는 곳은 '서버'라고 부른다.
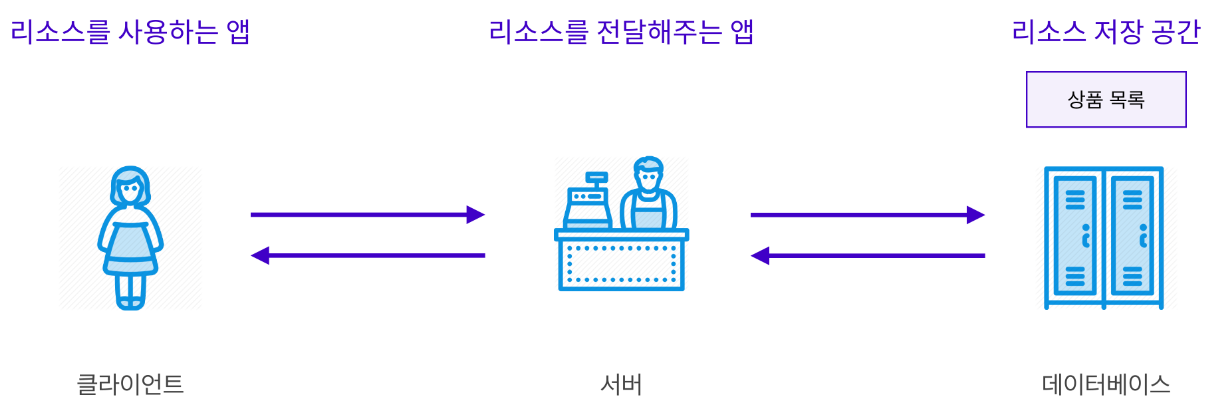
3-Tier 아키텍처

- 서버는 리소스를 전달해 줄 뿐, 리소스를 저장하는 공간은 데이터베이스라는 창고에 둔다. 이처럼, 기존 2티어 아키텍처에 데이터베이스가 추가된 형태를 3티어 아키텍처라고 부른다.
프론트엔드와 백엔드
프론트엔드 혹은 벡엔드는 아키텍처에서 어떤 분야를 다루는지에 따라 구분된다.
- 포론트엔드 개발자: 클라이언트처럼 사용자가 직접 눈으로 보고, UI를 클릭 터치하는 등의 상호작용을 할 수 있는 앱을 주로 개발한다.
- 백엔드 개발자: 사용자 눈에 보이지 않지만, 상품 정보를 API로 노출한다든지, 로그인/로그아웃, 권한 관리 등의 사용자 인증을 주로 다룬다. 보통 백엔드 개발자는 데이터베이스 등의 시스템 설계까지 맡는 경우가 많다.
클라이언트와 서버 종류
클라이언트는 보통 플랫폼에 따라 구분된다.
- 웹사이트(웹, 앱), 스마트폰/태블릿용 앱, 데스크탑 앱
서버는 무엇을 하느냐에 따라 종류가 달라진다.
- 웹 서버, 파일 서버, 메일 서버, 데이터베이스 서버
- 데이터베이스도 데이터 제공자로서 일하므로 일종의 서버라고 볼 수 있다.
개념학습) 클라이언트 - 서버 통신과 API
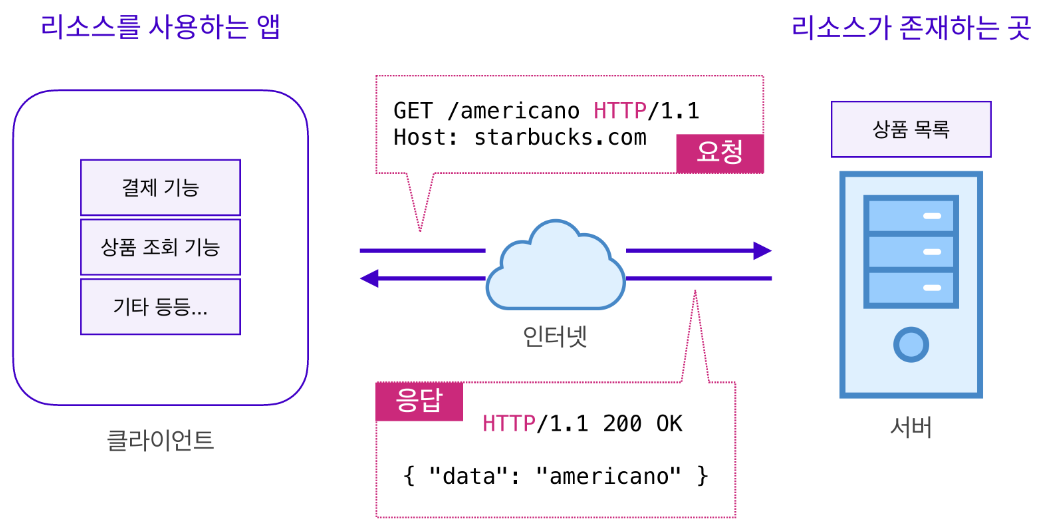
클라이언트와 서버의 통신
- 클라이언트와 서버 간의 통신은 요청과 응답으로 구성된다. 요청이 있어야 응답이 온다. 따라서 클라이언트-서버 아키텍처에서는 서버 마음대로 클라이언트에 리소스를 전달하지 않는다.
프로토콜(Protocol)
- 웹 애플리케이션 아키텍처에서 클라이언트와 서버가 통신을 할 때 지켜야 할 규약이 있다. 이 통신 규약을 프로토콜이라고 하며, 대표적으로 HTTP라는 프로토콜이 있다.
웹 애플리케이션 프로토콜: HTTP

- 웹 애플리케이션 아키텍처에서는 클라이언트와 서버가 서로 HTTP라는 프로토콜을 이용해서 서로 대화를 나눈다. HTTP를 이용해 주고받는 메시지는 'HTTP 메시지'라고 부른다.
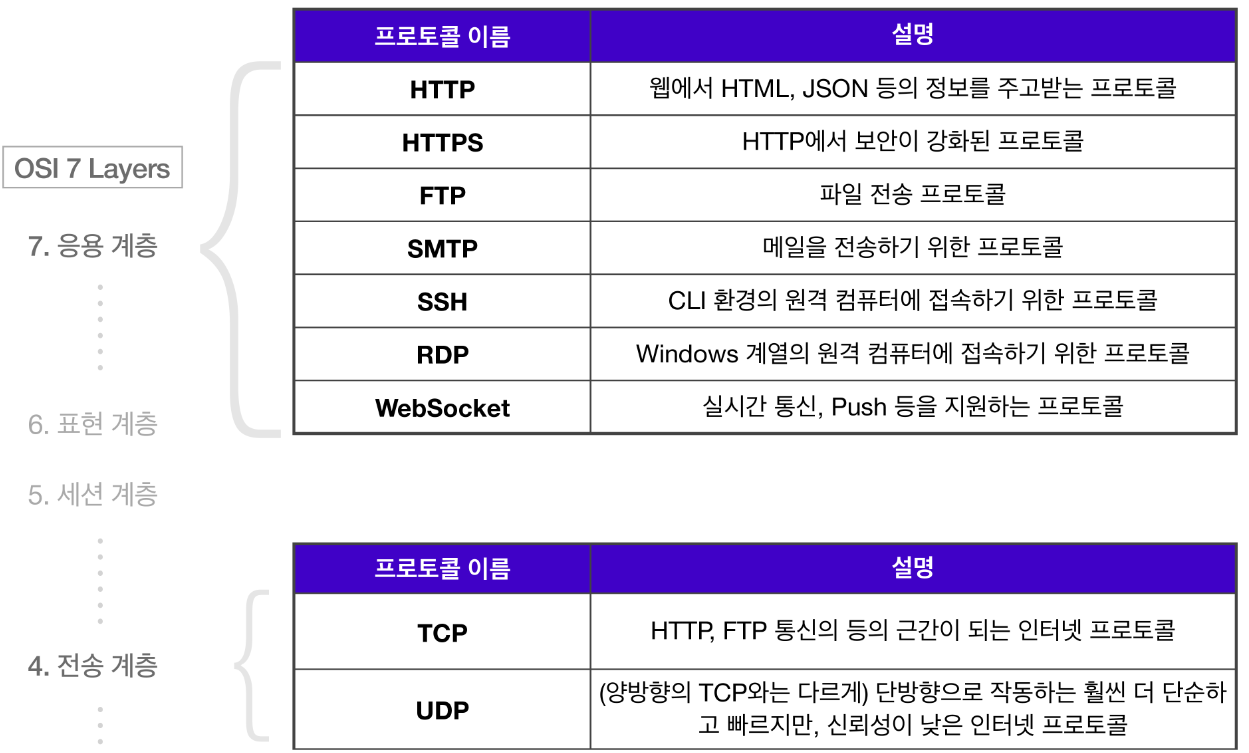
주요 프로토콜 (응표세 전네데링물 - OSI 7)

API
- API는 서버가 클라이언트에게 리소스를 잘 활용할 수 있도록 제공해주는 인터페이스이다. 이것은 식당에서 메뉴판을 제공하는 것과 비슷하다.
- API는 Application Programming Interface의 약자이며, Interface의 사전적 의미는 "의사소통이 가능"하도록 만들어진 "접점"을 의미한다. 이 의미에 따르면, 메뉴판도 인터페이스라고 볼 수 있으며 서버가 리소스 전달을 위한 메뉴판으로 API를 구축해놓아야 클라이언트가 이를 활용할 수 있다.
- 다만 API는 앱이 요청할 수 있고 프로그래밍 가능한 인터페이스라는 점이 다르다. 보통 인터넷에 있는 데이터를 요청할 때에는 HTTP라는 프로토콜을 사용하며, 주소(URL, URI)를 통해 접근할 수 있게 된다.
- 파라미터를 사용하기 위해 물음표(?)와 & 기호를 사용한다.
HTTP API 디자인
요청적절한 메소드
| 추가 (Create) | POST |
| 조회 (Read) | GET |
| 갱신 (Update) | PUT 또는 PATCH |
| 삭제 (Delete) | DELETE |
- 보통 HTTP 메소드를 이용해서 API 디자인을 하며 해당 메소드는 CRUD 행동에 따라 목적에 맞게 써야한다.
브라우저의 작동 원리 (보이지 않는 곳)
학습목표
- 브라우저의 작동 원리를 이해할 수 있다.
- 보이지 않는 곳의 통신을 이해할 수 있다.
- URL과 URI의 차이를 이해할 수 있다.
- IP 주소와 PORT에 대해 이해할 수 있다.
- DNS와 IP 주소의 관계를 설명할 수 있다.
- 크롬 브라우저의 에러 메시지를 통해 문제를 파악할 수 있다.
개념학습) URL과 URI
URL
- URL은 Uniform Resource Locator의 줄임말로, 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다. URL은 scheme, hosts, url-path로 구분할 수 있다.
- scheme은 통신 방식(프로토콜)을 결정하며 일반적인 웹 브라우저에서는 http(s)를 사용한다.
- hosts는 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타낸다.
- url-path는 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타낸다.
URI
- URI는 Uniform Resource Identifier의 줄임말로 일반적인 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, fragment를 포함나다.
- query는 웹 서버에 보내는 추가적인 질문으로 http://www.google.com:80/search?q=JavaScript를 브라우저의 검색창에 입력하면, 구글에서 JavaScript를 검색한 결과가 나타난다.
- fragment는 일종의 북마크 기능을 수행하며 URL에 fragment(#)와 특정 HTML 요소의 id를 전달하면 해당 요소가 있는 곳으로 스크롤을 이동할 수 있다.
브라우저의 검색창을 클릭하면 나타나는 주소가 URI이다.
URI는 URL을 포함하는 상위개념이다.
개념학습) IP와 포트
IP
- IP는 Internet Protocol의 줄임말로, 인터넷상에서 사용하는 주소체계를 의미한다. 인터넷에 연결된 모든 PC는 IP 주소체계를 따라 네 덩이의 숫자로 구분된다. 이렇게 네 덩이의 숫자로 구분된 IP 주소체계를 IPv4라고 한다. IPv4는 Internet Protocol version 4의 줄임말로, IP 주소체계의 네 번째 버전을 뜻하며 2^(32)인 43억 개의 IP 주소를 표현한다.
- PC 보급률의 증가로 IPv4로 할당할 수 있는 PC가 한계를 넘어가게 되었다. 이를 위해 IPv6가 나왔으며 IPv6는 표기법을 달리 책정하여 2^(128)개의 IP 주소를 표현할 수 있다.
PORT
- 터미널에서 리액트를 실행하면 나타나는 화면에는, 로컬 PC의 IP 주소인 127.0.0.1 뒤에 :3000과 같은 숫자가 표현된다.
- 이 숫자는 IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널)를 의미한다.
- 포트 번호는 0 ~ 65535까지 사용할 수 있다. 그 중에서 0 ~ 1024번 까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있다. 반드시 알아야 할 잘 얄려진 포트 번호는 다음과 같다.
- 22 : SSH
- 80 : HTTP
- 443 : HTTPS
- 이미 정해진 포트 번호라도, 필요에 따라 자유롭게 사용할 수 있다. HTTP(:80), HTTPS(:443)과 같이 잘 알려진 포트의 경우, https://codestates.com:443이 아닌 https://codestates.com처럼 포트 번호를 URI에 생략할 수 있지만, 그 외의 잘 알려지지 않은 포트(3000과 같은 임시 포트)는 반드시 포트 번호를 포함해야 한다.
개념학습) 도메인과 DNS
Domain name
- 웹 브라우저를 통해 특정 사이트에 진입을 할 때, IP 주소를 대신하여 사용하는 주소가 있다. 만약 IP 주소가 지번 또는 도로명 주소라면, 도메인 이름은 해당 주소에 위치한 상호로 볼 수 있다.
- 터미널에서 nslookup을 통해 IP 주소를 확인할 수 있다.
DNS
- 브라우저의 검색창에 도메인 이름을 입력하여 해당 사이트로 이동하기 위해서는 해당 도메인 이름과 매칭된 IP 주소를 확인하는 작업이 반드시 필요하다. 네트워크에는 이것을 위한 서버가 별도로 있는데 이를 DNS(Domain Name System)이라고 한다.
- DNS는 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템이다. 만약 브라우저의 검색창에 naver.com을 입력한다면, 이 요청은 DNS에서 IP주소(ex.125.209.222.142)를 찾는다. 그리고 이 IP 주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 한다.
개념학습) 크롬 브라우저 에러 읽기

- 전체 에러 메시지 목록은 크롬 브라우저의 검색창에 chrome://network-errors/를 입력하여 확인할 수 있다.
HTTP
학습목표
- HTTP의 동작 방식을 이해할 수 있다.
- HTTP Messages의 구조를 설명할 수 있다.
- HTTP Requests와 Responses를 구분할 수 있다.
- HTTP의 응답 메시지를 찾아볼 수 있다.
개념학습) HTTP
- HTTP는 HyperText Transfer Protocol의 줄임말로, HTML과 같은 문서를 전송하기 위한 프로토콜이다. HTTP는 웹 브라우저와 웹 서버의 소통을 위해 디자인되었다. 전통적인 클라이언트-서버 모델에서 클라이언트가 HTTP Messages 양식에 맞춰 요청을 보내면, 서버도 HTTP Messages 양식에 맞춰 응답한다.
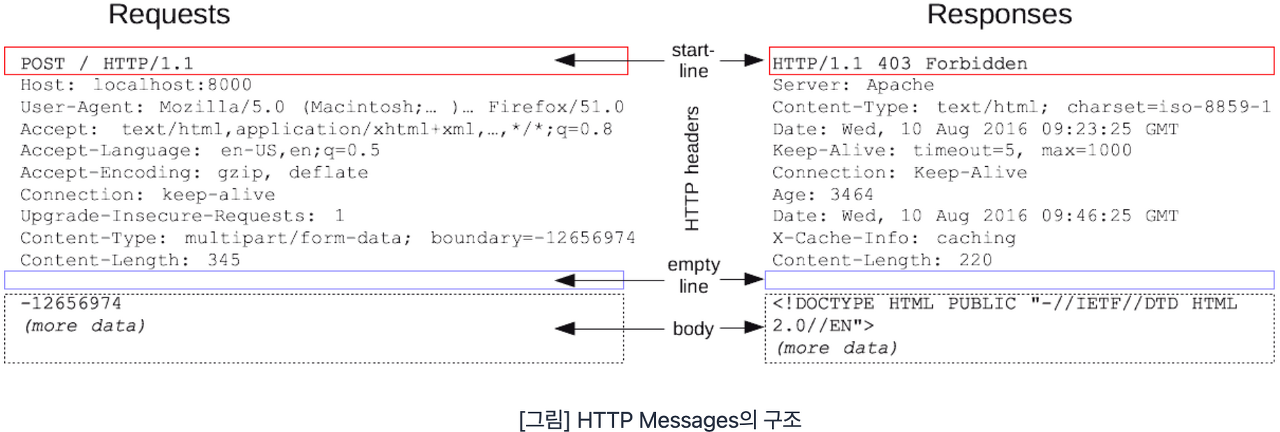
개념학습) HTTP Messages
HTTP Messages
- HTTP Messages는 클라이언트와 서버 사이에서 데이터가 교환되는 방식이다. HTTP Messages에는 다음과 같은 두 가지 유형이 있다.
- 요청(Requests)
- 응답(Responses)
- HTTP Messages는 몇 줄의 텍스트 정보로 구성된다. 그러나 개발자는 이런 메시지를 직접 작성할 필요가 없다. 구성 파일, API, 기타 인터페이스에서 HTTP Messages를 자동으로 완성시킨다.
- 요청(Requests)과 응답(Responses)은 다음과 같은 유사한 구조를 가진다.
- start line : start line에는 요청이나 응답의 상태를 나타낸다. 항상 첫 번째 줄에 위치한다. 응답에서는 status line이라고 부른다.
- HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합이다.
- empty line : 헤더와 본문을 구분하는 빈 줄이 있다.
- body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함합니다. 요청과 응답의 유형에 따라 선택적으로 사용한다.

Stateless
- Stateless는 말 그대로 상태를 가지지 않는다는 뜻이다. HTTP로 클라이언트와 서버가 통신을 주고받는 과정에서, HTTP가 클라이언트나 서버의 상태를 확인하지 않는다.
- Stateless(무상태성)는 HTTP의 큰 특징으로 클라이언트에서 발생한 모든 상태를 HTTP 통신이 추적하지 않으며 저장도 하지 않는다. 따라서 필요에 따라 다른 방법(쿠키-세션, API등)을 통해 상태를 확인할 수 있다.
개념학습) HTTP Requests
HTTP Requests
- HTTP Requests는 클라이언트가 서버에 보내는 메시지이다. Start line, Headers, body로 구성되어 있다.
Start line
HTTP Requests는 클라이언트가 서버에게 보내는 메시지이다. Start line에 세 가지 요소가 있다.
- 수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명하는 HTTP method를 나타낸다. 예를 들어 GET method는 리소스를 받아야 하고, POST method는 데이터를 서버로 전송한다.
- 요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성된다. 이 요청 형식은 HTTP method 마다 다르다.
- origin 형식, absolute 형식, authority 형식, asterisk 형식
- HTTP 버전에 따라 HTTP message의 구조가 달라진다. 따라서 start line에 HTTP 버전을 함께 입력한다.
Headers
- 요청의 Headers는 기본 구조를 따른다. 헤더 이름(대소문자 구분이 없는 문자열), 콜론(:), 값을 입력한다. 값은 헤더에 따라 다르다.
- General headers, Request headers, Representation headers
Body
- 요청의 본문은 HTTP messages 구조의 마지막에 위치한다. 모든 요청에 body가 필요하지는 않는다. GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않는다. POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용한다.
- Single-resource bodies(단일-리소스 본문), Multiple-resource bodies(다중-리소스 본문)
개념학습) HTTP Responses
HTTP Responses
- HTTP Responses는 서버가 클라이언트에게 보내는 메시지이다. Status line, Headers, Body로 구성되어 있다.
Status line
- HTTP Responses는 서버가 클라이언트에게 보내는 메시지이다. 응답의 첫 줄을 Status line이라고 부르며, 다음의 정보를 포함한다.
- 현재 프로토콜 버전(HTTP/1.1)
- 상태 코드 - 요청의 결과를 나타낸다. (ex. 200, 302, 404 등)
- 상태 텍스트 - 상태 코드에 대한 설명
- Status line의 한 예시로 HTTP/1.1 400 Not Found가 있다.
Headers
- 응답에 들어가는 HTTP headers는 요청 헤더와 동일한 구조를 가지고 있다. 대소문자 구분 없는 문자열, 콜론(:), 값을 입력한다. 값은 헤더에 따라 다르다.
- General headers, Response headers, Representation headers
Body
- 응답의 본문은 HTTP messages 구조의 마지막에 위치한다. 모든 응답에 body가 필요하지 않는다. 201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않는다.
- Single-resource bodies(단일-리소스 본문), Multiple-resource bodies(다중-리소스 본문)
브라우저의 작동원리 (보이는 곳) 개요
학습목표
- 보이는 곳의 통신을 이해할 수 있다.
- AJAX의 개념을 이해할 수 있다.
- SSR과 CSR의 차이를 이해할 수 있다.
개념학습) SPA를 만드는 기술 : AJAX
AJAX ?
- AJAX는 Asynchronous JavaScript And XMLHttpRequest의 약자로, JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법이다.
- AJAX의 가장 큰 특징은, 웹 페이지에 필요한 부분에 필요한 테이터만 비동기적으로 받아와 화면에 그려낼 수 있다.
- 예를 들어 검색을 하기 위해 구글에 접속하면, 다음과 같은 웹 페이지를 볼 수 있다. 구글 웹피이지는 html에 의해서 유저에게 필요한 페이지가 렌더링이 된다. 검색창의 경우 유저의 요구에 따라 반응하며 변화를 한다. 이러한 변화를 검색창에서는 필요한 데이터만 비동기적으로 받아와 렌더링이 되며, 여기서 AJAX가 사용된다.
- 무한 스크롤의 경우도 AJAX를 이용할 수 있다. 예를 들어 원티드 탐색 페이지에서 사용자가 채용 공고 목록 페이지의 맨 밑까지 스크롤 하여 스크롤바 하단에 도달하면, 새로운 채용 공고를 서버로부터 가져와 렌더링을 한다. 이렇게 무한 스크롤이 발생할 때마다 Fetch를 통해 데이터를 가져와서 업데이트하고 렌더링한다.
- 그 외에도 우리가 사용하는 페이스북 메시지나 네이버 포털사이트의 뉴스 탭 역시 비동기적으로 데이터를 서버에서 받아와 브라우저에 렌더링을 하는 것이며, 이러한 기법을 AJAX라고 한다.
AJAX의 두 가지 핵심 기술
- AJAX를 구성하는 핵심 기술은 자바스크립트와 DOM, 그리고 Fetch이다.
- 이전에는 <form>태그를 이용해 서버에 데이터를 요청과 응답을 하였으며 매번 클라이언트에서 요청을 보내면 새로운 페이지로 이동해야 했다.
- 그러나 Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있다. Fetch는 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있도록 한다. 즉, 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을 때까지 모든 동작을 멈추는 것이 아니라 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용한다.
- 또한 자바스크립트에서 DOM을 사용해 조작할 수 있기 때문에, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있다.
XHR과 Fetch
- Fetch 이전에는 XHR(XMLHttpRequest)을 사용했다. Fetch는 promise 지원 등의 장점을 가졌으며 XHR의 단점(Cross-Site 이슈 등등)을 보완한 새로운 Web API이다. XML보다 가볍고 자바스크립트와 호환되는 JSON을 사용한다. 따라서 현재에는 Fetch를 더 많이 사용한다.
Fetch 예제
// Fetch를 사용
fetch('http://52.78.213.9:3000/messages')
.then (function(response) {
return response.json();
})
.then(function (json) {
...
});XMLHttpRequest 예제
// XMLHttpRequest를 사용
var xhr = new XMLHttpRequest();
xhr.open('get', 'http://52.78.213.9:3000/messages');
xhr.onreadystatechange = function(){
if(xhr.readyState !== 4) return;
// readyState 4: 완료
if(xhr.status === 200) {
// status 200: 성공
console.log(xhr.responseText); // 서버로부터 온 응답
} else {
console.log('에러: ' + xhr.status); // 요청 도중 에러 발생
}
}
xhr.send(); // 요청 전송AJAX의 장점
- 서버에서 HTML을 완성하여 보내주지 않아도 웹 페이지를 만들 수 있다.
- 표준화된 방법
- 유저 중심 애플리케이션 개발
- 더 작은 대역폭
AJAX의 단점
- Search Engine Optimization(SEO)에 불리
- 뒤로가기 버튼 문제
개념학습) SSR과 CSR
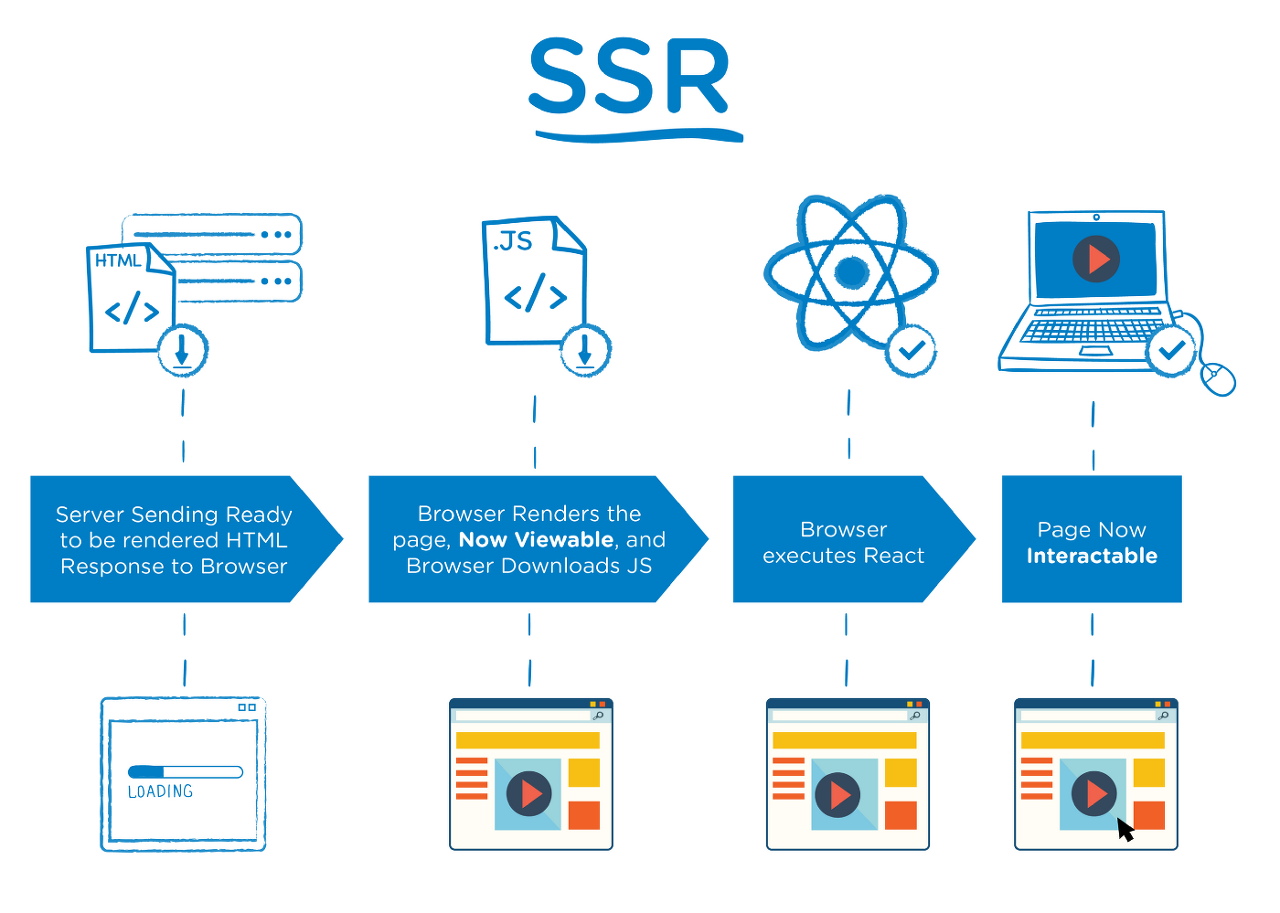
SSR

- SSR은 Server Side Rendering의 줄임말이다. 웹 페이지를 브라우저에서 렌더링하는 대신에 서버에서 렌더링한다.
- 브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송한다. 그리고 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링된다.
- 서버에서 웹 페이지를 브라우저로 보내기 전에 서버에서 완전히 렌더링했기 때문에 Server Side Rendering 이라고 한다.
- 웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음, 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보낸다.
- 브라우저가 다른 경로로 이동할 때마다 서버는 같은 작업을 다시 수행한다.
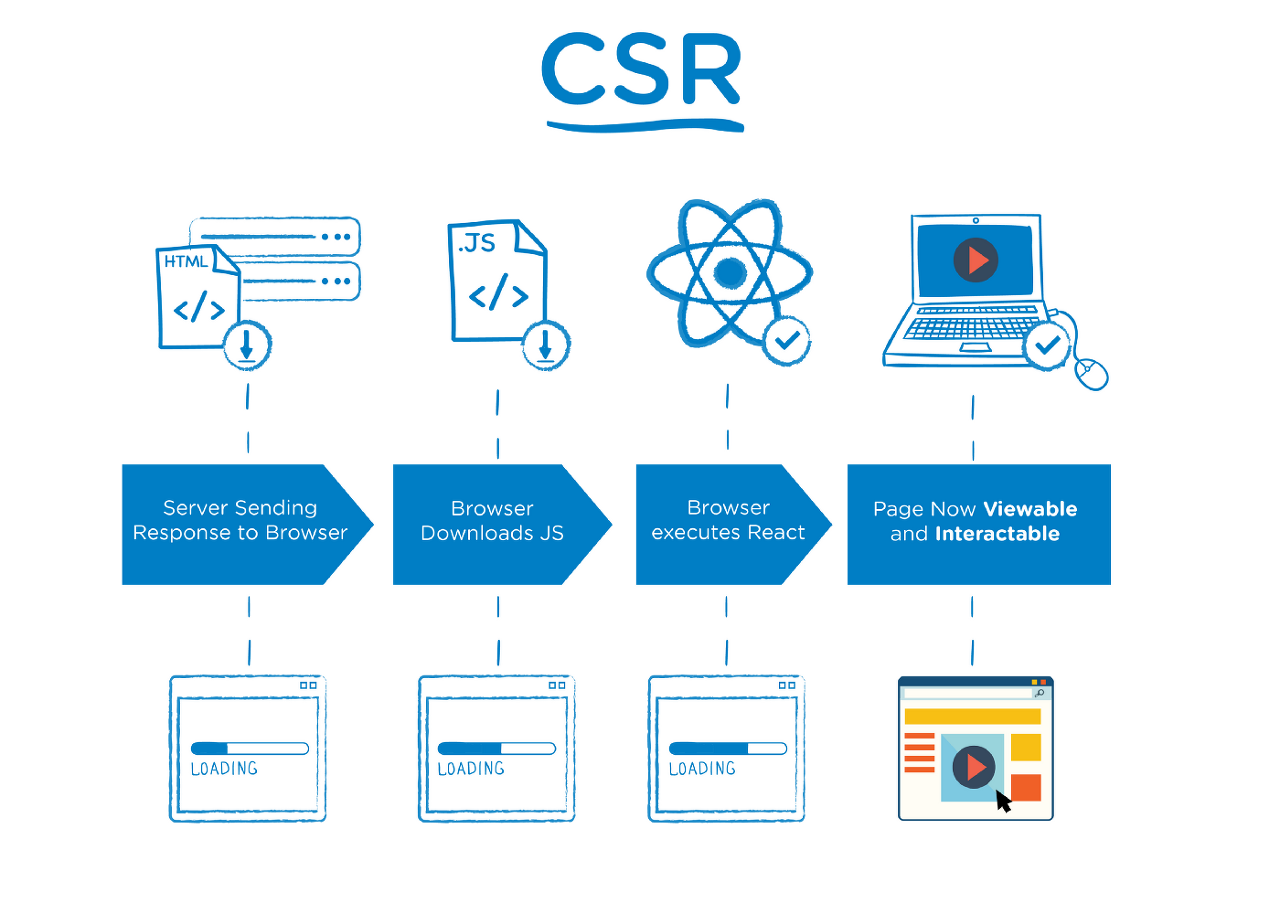
CSR

- CSR은 Client Side Rendering을 의미한다. 일반적으로 CSR은 SSR의 반대로 여겨진다. SSR이 서버 측에서 페이지를 렌더링하면, CSR은 클라이언트에서 페이지를 렌더링한다.
- 웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저이다. 브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지(Single Page)를 클라이언트에 보낸다. 이때 서버는 웹 페이지와 함께 자바스크립트 파일을 보낸다. 클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 자바스크립트 파일은 브라우저의 웹 페이지를 완전히 렌더링 된 페이지로 바꾼다.
- 웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우 브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링을 해야 한다. 이를 위해 Fetch와 API가 사용된다.
- 브라우저가 다른 경로로 이동할 경우 CSR에서는 SSR과 다르게, 서버가 웹 페이지를 다시 보내지 않는다. 브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링한다. 이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일이다.
SSR, CSR 차이점
- SSR과 CSR의 주요 차이점은 페이지가 렌더링되는 위치이다.
- SSR은 서버에서 페이지를 렌더링하고, CSR은 브라우저(클라이언트)에서 페이지를 렌더링한다.
- CSR은 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리한다.
SSR 사용
- SEO[검색 엔진 최적화 ( SEO )는 검색 엔진 에서 웹 사이트 또는 웹 페이지 로의 웹 사이트 트래픽 의 품질과 양을 개선하는 프로세스]가 중요할 경우, 일반적으로 SSR을 사용한다.
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우, 단일 파일의 용량이 작은 SSR이 적합하다.
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR을 활용할 수 있다.
- ex) 네이버 블로그, The NewYork Times 등등
CSR 사용
- SEO의 중요성일 낮은 경우, CSR을 이용할 수 있다.
- 사이트에 풍부한 상호 작용이 있는 경우, CSR은 빠른 라우팅으로 강력한 사용자 경험을 제공한다.
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있다.
- ex) 아고다 등 많은 예약 사이트
'Code개발일지' 카테고리의 다른 글
| postman (OpenWeather API) (0) | 2022.12.05 |
|---|---|
| REST API (0) | 2022.12.02 |
| [React] props, state (0) | 2022.11.30 |
| [React] SPA, Router (0) | 2022.11.28 |
| [React] JSX,component (0) | 2022.11.25 |




