| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 내장고차함수
- CSS
- cmarket
- https://lo-victoria.com/introduction-to-redux-toolkit-for-beginners
- children vs childrenNodes
- UI
- dom
- 헷갈린다~
- redux상태유지
- https://www.daleseo.com/js-array-slice-splice/
- removeCookie
- UX
- User Flow
- Beesbeesbees
- toString#String
- https://developer-talk.tistory.com/299
- js
- 자바스크립트
- 자바스크립트#JS#var#let#const#undefined#null
- slice/splice/split
- for~in/for~of
- 자바스크립트#조건문#문자열
- https://dasima.xyz/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%A0%9C%EA%B3%B1-math-pow-%EA%B3%84%EC%82%B0/
- 자바스크립트#JS#slice#splice
- 노드교과서
- react
- JS#3일차달리자#초반인데#시간금방~
- ㄷㅌ
- @redux-toolkit
- variable#function
- Today
- Total
Daily Front_Minhhk
[Redux] Store, Reducer, Action, Dispatch // Hooks : useDispatch, useSelector 본문
[Redux] Store, Reducer, Action, Dispatch // Hooks : useDispatch, useSelector
Minhhk 2022. 12. 29. 15:02Redux 데이터 흐름


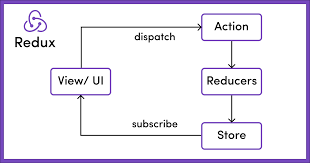
Redux는 다음과 같은 순서로 상태를 관리합니다.
- 상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action 객체가 생성됩니다.
- 이 Action 객체는 Dispatch 함수의 인자로 전달됩니다.
- Dispatch 함수는 Action 객체를 Reducer 함수로 전달해줍니다.
- Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경합니다.
- 상태가 변경되면, React는 화면을 다시 렌더링 합니다.
즉, Redux에서는 Action → Dispatch → Reducer → Store 순서로 데이터가 단방향으로 흐르게 됩니다.
리덕스의 3가지 규칙
하나의 애플리케이션 안에는 하나의 스토어를 가져야 한다.
- 하나의 App에는 하나의 스토어를 만들어 사용한다.
- 필수는 아니지만 권장하지 않는다.
- 개발 도구를 활용할 수 없기 때문이다.
상태는 읽기 전용이다.
- 기존의 상태를 수정하지 않고 새로운 상태를 생성하여 업데이트한다. (교체의 개념)
- 이를 통해 불변성을 유지할 수 있다. → 데이터의 변경을 감지하기 위해서는 내부 데이터까지 전부 찾아봐야 하는데 이 경우 시간이 너무 오래 걸린다. → 따라서 기존 상태의 객체를 새로운 객체로 변경하면 객체의 주소가 다르므로 변경을 쉽게 감지하는것이 가능하다.
리듀서는 순수한 함수여야 한다.
- 리듀서는 이전 상태와 액션 객체를 파라미터로 받는다.
- 이전의 상태는 건들이지 않고 변화로 새로운 상태 객체를 만든다.
- 동일 인풋에 대한 동일 아웃풋이 보장되어야 한다. (순수해야 한다.)
하지만 그렇지 않은 경우도 존재한다. 이때 리덕스 미들웨어라는 것을 사용한다.
리덕스 설치 / 세팅
1 설치
리덕스를 사용하기 위해서 라이브러리 두개를 설치해야 한다
npm install redux react-redux
- redux는 데이터를 엄격하게 관리하는 기능,
- react-redux는 리덕스를 리액트에서 쓸 수 있게 도와주는 기능
2 <Provider> import 해오기
3 <Provider>로 state값 공유를 원하는 컴포넌트를 감싸면 된다
Provider로 감싸진 컴포넌트는 같은 state를 사용 할 수 있다
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import { Provider } from 'react-redux';
ReactDOM.render(
<Provider>
<App />
</Provider>,
document.getElementById('root')
);
4 redux에서 state를 하나 만들려면 createStore() 함수를 사용해야 한다
useState대신 createStore 사용
(1) 저는 redux v4.2.0 (2022년 4월 19일 release) 개발환경입니다.
(2) createStore 밑줄 그어진것은,
아래와 같이 @reduxjs/toolkit의 권장사용을 유도하기 위해서라고 합니다.
(3) 그래서, 저는 설명대로 아래와 같이 사용하고 있습니다.
import { legacy_createStore as createStore } from 'redux';
5 <Provider>에 만든 state를 props처럼 등록하면 끝이다
- 이렇게 세팅을 마치면 하위컴포넌트들이 props전송없이 state를 사용할 수 있다
- import 해온 뒤 createStore(콜백함수) 이렇게 사용하시면 된다
- 콜백함수에 원하는 state 초기값을 넣어주면 state 완성!
- const store = createStore(reducer); reducer 함수 전달ㅇㅇㅇ
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import {Provider} from 'react-redux';
import {createStore} from 'redux';
let store = createStore(()=>{ return [{id : 0, name : '코드스테이츠'}] })
ReactDOM.render(
<React.StrictMode>
<BrowserRouter>
<Provider store={store}>
<App/>
</Provider>
</BrowserRouter>
</React.StrictMode>
);
Store
Store는 상태가 관리되는 오직 하나뿐인 저장소의 역할을 합니다.
Redux 앱의 state가 저장되어 있는 공간이죠.
아래 코드와 같이 createStore 메서드를 활용해
Reducer를 연결해서 Store를 생성할 수 있습니다.
import { createStore } from 'redux';
const store = createStore(rootReducer);
Reducer
Reducer는 Dispatch에게서 전달받은 Action 객체의 type 값에 따라서 상태를 변경시키는 함수입니다.
이 때, Reducer는 순수함수여야 합니다.
외부 요인으로 인해 기대한 값이 아닌 엉뚱한 값으로 상태가 변경되는 일이 없어야하기 때문입니다.
const count = 1
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
}
// Reducer가 리턴하는 값이 새로운 상태가 됩니다.
만약 여러 개의 Reducer를 사용하는 경우,
Redux의 combineReducers 메서드를 사용해서 하나의 Reducer로 합쳐줄 수 있습니다.
import { combineReducers } from 'redux';
const rootReducer = combineReducers({
counterReducer,
anyReducer,
...
});
Action
Action은 말 그대로 어떤 액션을 취할 것인지 정의해 놓은 객체로, 다음과 같은 형식으로 구성됩니다.
// payload가 필요 없는 경우
{ type: 'INCREASE' }
// payload가 필요한 경우
{ type: 'SET_NUMBER', payload: 5 }
여기서 type 은 필수로 지정을 해 주어야 합니다.
해당 Action 객체가 어떤 동작을 하는지 명시해주는 역할을 하기 때문이며,
대문자와 Snake Case로 작성합니다.
여기에 필요에 따라 payload 를 작성해 구체적인 값을 전달합니다.
보통 Action을 직접 작성하기보다는
Action 객체를 생성하는 함수를 만들어 사용하는 경우가 많습니다.
이러한 함수를 **액션 생성자(Action Creator)**라고도 합니다.
// payload가 필요 없는 경우
const increase = () => {
return {
type: 'INCREASE'
}
}
// payload가 필요한 경우
const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}
}
Dispatch
Dispatch는 Reducer로 Action을 전달해주는 함수입니다.
Dispatch의 전달인자로 Action 객체가 전달됩니다.
Action 객체를 전달받은 Dispatch 함수는 Reducer를 호출합니다.
// Action 객체를 직접 작성하는 경우
dispatch( { type: 'INCREASE' } );
dispatch( { type: 'SET_NUMBER', payload: 5 } );
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch( increase() );
dispatch( setNumber(5) );
여기까지 Store, Reducer, Action, Dispatch 개념들을 코드로 구성하는 것은 완료했습니다. 그렇다면 이제 이 개념들을 연결시켜주어야 할 텐데요. Redux Hooks를 이용하면 됩니다.
Redux Hooks
Redux Hooks는 React-Redux에서 Redux를 사용할 때 활용할 수 있는 Hooks 메서드를 제공합니다.
그 중에서 크게
💡 useSelector(), useDispatch()
이 두 가지의 메서드를 기억하면 됩니다.
useDispatch()
useDispatch() 는 Action 객체를 Reducer로 전달해 주는 Dispatch 함수를 반환하는 메서드입니다.
위에서 Dispatch를 설명할 때 사용한 dispatch 함수도 useDispatch()를 사용해서 만든 것입니다.
import { useDispatch } from 'react-redux'
const dispatch = useDispatch()
dispatch( increase() )
console.log(counter) // 2
dispatch( setNumber(5) )
console.log(counter) // 5
useSelector()
useSelector()는 컴포넌트와 state를 연결하여 Redux의 state에 접근할 수 있게 해주는 메서드입니다.
// Redux Hooks 메서드는 'redux'가 아니라 'react-redux'에서 불러옵니다.
import { useSelector } from 'react-redux'
const counter = useSelector(state => state)
console.log(counter) // 1
import React from 'react';
import './style.css';
// 1
import { useDispatch, useSelector } from 'react-redux';
import { increase, decrease } from './index.js';
export default function App() {
const dispatch = useDispatch();
// 2
const state = useSelector((state) => state);
// 3
console.log(state);
const plusNum = () => {
dispatch(increase());
};
const minusNum = () => {
dispatch(decrease());
};
return (
<div className="container">
{/* 4 */}
<h1>{`Count: ${state}`}</h1>
<div>
<button className="plusBtn" onClick={plusNum}>
+
</button>
<button className="minusBtn" onClick={minusNum}>
-
</button>
</div>
</div>
);
}
'Code개발일지' 카테고리의 다른 글
| 웹 표준, SE (0) | 2022.12.30 |
|---|---|
| [Redux] Cmarket Redux (0) | 2022.12.30 |
| [React] Props Drilling + Cmarket Hooks (0) | 2022.12.27 |
| [React] React Custom Component (0) | 2022.12.26 |
| [React] Custom Component (0) | 2022.12.22 |




