| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- redux상태유지
- cmarket
- User Flow
- https://lo-victoria.com/introduction-to-redux-toolkit-for-beginners
- UI
- JS#3일차달리자#초반인데#시간금방~
- 노드교과서
- https://developer-talk.tistory.com/299
- UX
- 자바스크립트#조건문#문자열
- 헷갈린다~
- 자바스크립트
- slice/splice/split
- react
- children vs childrenNodes
- for~in/for~of
- ㄷㅌ
- dom
- js
- 자바스크립트#JS#slice#splice
- 내장고차함수
- https://www.daleseo.com/js-array-slice-splice/
- toString#String
- removeCookie
- @redux-toolkit
- CSS
- https://dasima.xyz/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%A0%9C%EA%B3%B1-math-pow-%EA%B3%84%EC%82%B0/
- Beesbeesbees
- variable#function
- 자바스크립트#JS#var#let#const#undefined#null
- Today
- Total
Daily Front_Minhhk
[React] Custom Component 본문
CDD, styled-Component , storybook, useRef
📌 Component Driven Development (CDD)
디자인과 개발 단계에서부터 재사용할 수 있는 UI 컴포넌트를 미리 디자인하고 개발
→
레고처럼 조립해 나갈 수 있는 부품 단위로 UI 컴포넌트를 만들어 나가는 개발 을 진행
(컴포넌트 단위로 만들어 페이지를 조립하는 개발 방식인 상향식 개발)
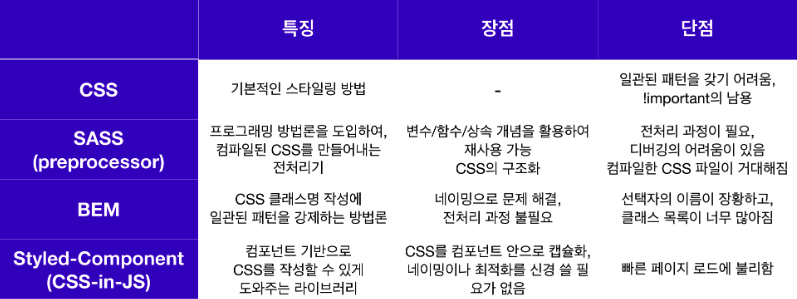
📌 CSS 전처리기(CSS Preprocessor)
CSS가 구조적으로 작성될 수 있게 도움을 주는 도구
→
CSS 전처리기 로는 웹 서버가 인지하지 못하기 때문에 각 CSS 전처리기에 맞는 Compiler를 사용해야 하고 컴파일을 하게 되면 실제로 우리가 사용하는 CSS 문서로 변환
Sass(Syntactically Awesome Style Sheets)
자바스크립트처럼 특정 속성을 변수로 선언해 적용 할 수 있다.
반복되는 코드를 한번의 선언으로 여러곳에 재사용 할 수있다.
👉 문제가 발생
⇒
스타일이 겹치는 문제 해결위해 계층 구조 만들어 의지 → 용량이 너무 커졌다~

css에서도 캡슐화의 중요성 증가!!
CSS-in-JS
→
Styled-Component
기능적이거나 상태를 가진 컴포넌트들로부터 UI를 완전히 분리해 사용할 수 있다.
css를 컴포넌트 안으로 캡슐화,, 네이밍이나 최적화를 신경쓰지 않아도 된다!
→
빠른 페이지 로드에 불리하다는 단점이 있음
📌 styled Components
1. styled Components 설치
# with npm
$ npm install --save styled-components
# with yarn
$ yarn add styled-components
2. 컴포넌트 활용
import styled from "styled-components";
const 컴포넌트이름 = styled.태그종류`
background: black;
color: white;
`;컴포넌트를 선언한 후 [ styled.태그 ]를 할당하고, 백틱 안에 기존에 CSS를 작성하던 문법과 똑같이 스타일 속성을 작성!
이렇게 만든 컴포넌트를 React 컴포넌트를 사용하듯 리턴문 안에 작성해주면 스타일이 적용된 컴포넌트가 렌더되는 것을 확인할 수 있습니다.
2-1. 컴포넌트를 재활용해서 새로운 컴포넌트 만들기
import styled from "styled-components";
const button1 = styled.button`
background: black;
color: white;
`;
// const 컴포넌트이름 = styled.(재활용할 컴포넌트)
const button2 = styled.button1`
padding: 10px;
margin-top: 10px;
`;
3. Props 활용
3-1. Props로 조건부 렌더링하기
import styled from "styled-components";
//받아온 prop에 따라 조건부 렌더링이 가능합니다.
const Button1 = styled.button`
background: ${(props) => (props.skyblue ? "skyblue" : "white")};
`;
export default function App() {
return (
<>
<Button1>Button1</Button1>
<Button1 skyblue>Button1</Button1>
</>
);
}결과는?!

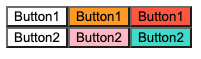
3-2. Props 값으로 렌더링하기
import styled from "styled-components";
//받아온 prop 값을 그대로 이용해 렌더링할 수도 있습니다
const Button1 = styled.button`
background: ${(props) => (props.color ? props.color : "white")};
`;
//다음과 같은 형식으로도 활용할 수 있습니다.
const Button2 = styled.button`
background: ${(props) => props.color || "white"};
`;
export default function App() {
return (
<>
<Button1>Button1</Button1>
<Button1 color="orange">Button1</Button1>
<Button1 color="tomato">Button1</Button1>
<br />
<Button2>Button2</Button2>
<Button2 color="pink">Button2</Button2>
<Button2 color="turquoise">Button2</Button2>
</>
);
}결과는 이렇게~~

4. 전역 스타일 설정
Styled Components에서 createGlobalStyle 함수를 불러오기
→
그 다음 이 함수를 사용해 CSS 파일에서 작성하듯 설정해주고 싶은 스타일을 작성!
import { createGlobalStyle } from "styled-components";
const GlobalStyle = createGlobalStyle`
button {
padding : 5px;
margin : 2px;
border-radius : 5px;
}
`다음 >>
이렇게 만들어진 <GlobalStyle> 컴포넌트를 최상위 컴포넌트에서 사용해주면
전역에 <GlobalStyle> 컴포넌트의 스타일이 적용!
function App() {
return (
<>
<GlobalStyle />
<Button>전역 스타일 적용하기</Button>
</>);
}
📌 Storybook
Storybook
npx create-react-app storybook-practice
폴더가 생성되면, 폴더 안에서 다음 명령어를 입력하여 Storybook을 설치
npx storybook init
이제 터미널 창에 다음 명령어를 입력하여 Storybook을 실행
npm run storybook
이제 간단한 스토리를 직접 작성을 위해
1.
src 폴더 안에 Title.js 파일을 하나 만들고, 다음과 같은 간단한 React 컴포넌트를 하나 만들어 export 해줍니다.
import React from "react";
// title은 h1 요소의 textContent, textColor은 글자색이 되는 props입니다.
const Title = ({title, textColor}) => (
<h1 style={{color: textColor}}>{title}</h1>);
export default Title;
2.
같은 위치인 src 폴더 안에 Title.stories.js 파일을 하나 만듭니다.
.stories를 붙여 파일을 만들면 알아서 스토리로 인식합니다.
Title.stories.js 는 다음과 같이 작성합니다.
// 앞에서 작성한 컴포넌트를 불러옵니다.
import Title from "./Title";
// title : 컴포넌트 이름으로, '/'를 넣어 카테고리화 할 수 있습니다.
// 이후 예시에서 조금 더 자세히 설명합니다.
// component : 어떤 컴포넌트를 가져와서 스토리로 만들 것인지 명시합니다.
// argTypes : 컴포넌트에 필요한 전달인자의 종류와 타입을 정해줍니다.
// 지금은 title, textColor이라는 전달인자에 text 타입이 필요함을 의미합니다.
export default {
title: "Practice/Title",
component: Title,
argTypes: {
title: { control: "text" },
textColor: {control: "text"}
}
}
// 템플릿을 만들어줍니다. 이 템플릿에서는
// Title 컴포넌트가 args를 전달받아 props로 내려줍니다.
const Template = (args) => <Title {...args} />// Storybook에서 확인하고 싶은 컴포넌트는 export const로 작성합니다.
// 템플릿을 사용하여 Storybook에 넣어줄 스토리를 하나 만들어주었습니다.
// Template.bins({}); 는 정해진 문법이라고 생각하고 사용하시면 됩니다.
export const RedTitle = Template.bind({});
// 만들어준 스토리의 전달인자를 작성해줍니다.
RedTitle.args= {
title: "Red Title",
textColor: "red"
}
// 스토리를 하나 더 만듭니다.
export const BlueTitle = Template.bind({});
// 스토리의 전달인자를 작성해줍니다.
BlueTitle.args= {
title: "Blue Title",
textColor: "blue"
}
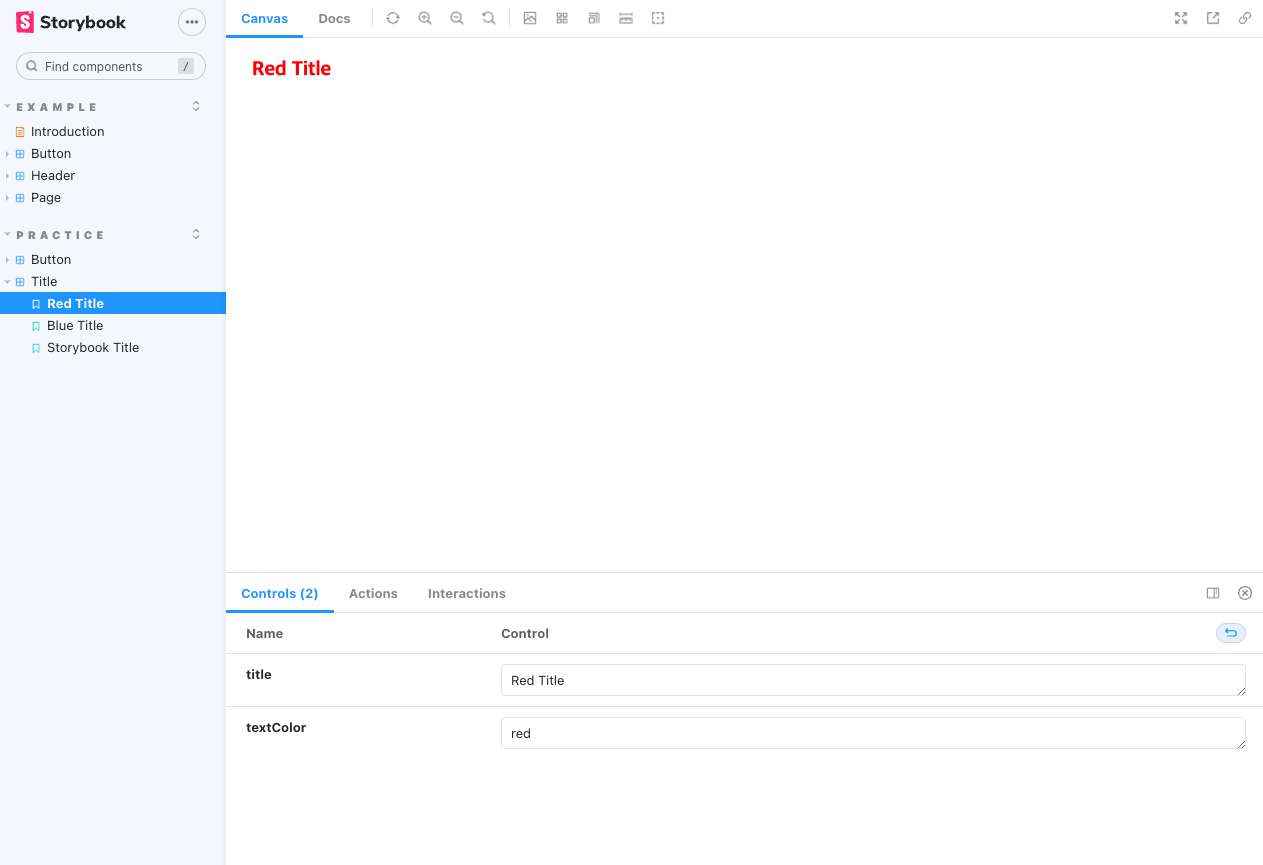
결과는??

결과 이미지와 같이 아래 속성을 넣어준 title, textColor에 다른 값을 넣어 변경 할 수 있다.

📌 useRef( )
DOM reference를 잘 활용할 수 있는 useRef
React는 이런 예외적인 상황에서 useRef 로 DOM 노드, 엘리먼트, 그리고 React 컴포넌트 주소값을 참조할 수 있습니다. 아래 예시 코드처럼 작성하시면 주소값을 활용할 수 있습니다.
const 주소값을_담는_그릇 = useRef(참조자료형)
// 이제 주소값을_담는_그릇 변수에 어떤 주소값이든 담을 수 있습니다.
return (
<div>
<input ref={주소값을_담는_그릇} type="text" />
{/* React에서 사용 가능한 ref라는 속성에 주소값을_담는_그릇을 값으로 할당하면*/}
{/* 주소값을_담는_그릇 변수에는 input DOM 엘리먼트의 주소가 담깁니다. */}
{/* 향후 다른 컴포넌트에서 input DOM 엘리먼트를 활용할 수 있습니다. */}
</div>);
이 주소값은 컴포넌트가 re-render 되더라도 바뀌지 않는
이 특성을 활용하여 아래의 제한된 상황에서 useRef 를 활용 할 수 있다.
function TextInputWithFocusButton() {
const inputEl = useRef(null);
const onButtonClick = () => {
inputEl.current.focus();
};
return (
<>
<input ref={inputEl} type="text" />
<button onClick={onButtonClick}>Focus the input</button>
</>);
}
useRef()를 사용하여 Ref 객체를 만들고, 이 객체를 우리가 선택하고 싶은 DOM 에 ref값으로 설정해주어야 합니다.
그러면, Ref 객체의 .current 값 은 우리가 원하는 DOM 을 가르키게 됩니다.
'Code개발일지' 카테고리의 다른 글
| [React] Props Drilling + Cmarket Hooks (0) | 2022.12.27 |
|---|---|
| [React] React Custom Component (0) | 2022.12.26 |
| [Figma] 단축키,, 당근마켓 앱 lo-fi clone (0) | 2022.12.21 |
| UI UX (0) | 2022.12.19 |
| JSON.stringify() // JSON.parse() // Tree UI (0) | 2022.12.16 |




