Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- for~in/for~of
- @redux-toolkit
- dom
- 헷갈린다~
- js
- variable#function
- User Flow
- 내장고차함수
- JS#3일차달리자#초반인데#시간금방~
- slice/splice/split
- react
- removeCookie
- https://www.daleseo.com/js-array-slice-splice/
- 자바스크립트#JS#var#let#const#undefined#null
- https://dasima.xyz/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%A0%9C%EA%B3%B1-math-pow-%EA%B3%84%EC%82%B0/
- Beesbeesbees
- UI
- redux상태유지
- 자바스크립트#조건문#문자열
- CSS
- https://lo-victoria.com/introduction-to-redux-toolkit-for-beginners
- UX
- toString#String
- 자바스크립트#JS#slice#splice
- https://developer-talk.tistory.com/299
- 노드교과서
- cmarket
- 자바스크립트
- ㄷㅌ
- children vs childrenNodes
Archives
- Today
- Total
Daily Front_Minhhk
[REACT] StatesAirline Server 본문
💡 Rest API 에 연구를 좀 해봐야겠다

par1, part2 →
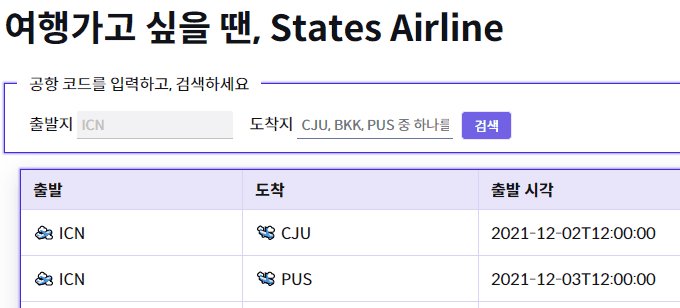
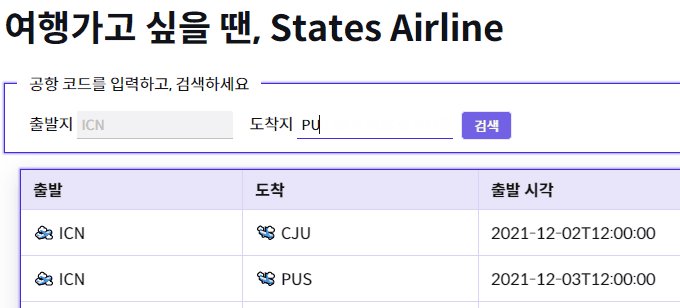
Search.js
import { useState } from 'react';
function Search({onSearch}) {
const [textDestination, setTextDestination] = useState('');
const handleChange = (e) => {
setTextDestination(e.target.value.toUpperCase());
};
const handleKeyPress = (e) => {
if (e.type === 'keypress' && e.code === 'Enter') {
handleSearchClick();
}
};
const handleSearchClick = () => {
console.log('검색 버튼을 누르거나, 엔터를 치면 search 함수가 실행됩니다');
// TODO: 지시에 따라 상위 컴포넌트에서 props를 받아서 실행시켜 보세요.
// main.js 에서 search 함수는 객체 형태로 받아온다 -> 객체로 표현
// 출발지 : "ICN" 고정 , 도착지 input에서 value={textDestination} -> 받아온 값
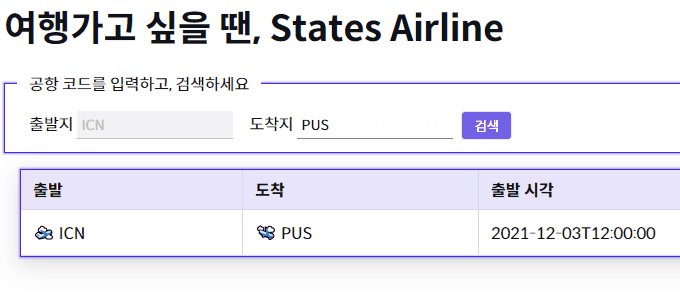
onSearch({departure: "ICN", destination: textDestination})
};
return (
<fieldset>
<legend>공항 코드를 입력하고, 검색하세요</legend>
<span>출발지</span>
<input id="input-departure" type="text" disabled value="ICN"></input>
<span>도착지</span>
<input
id="input-destination"
type="text"
value={textDestination}
onChange={handleChange}
placeholder="CJU, BKK, PUS 중 하나를 입력하세요"
onKeyPress={handleKeyPress}
/>
<button id="search-btn" onClick={handleSearchClick}>
검색
</button>
</fieldset>
);
}
export default Search;
main.js
import Head from 'next/head';
import { useEffect, useState } from 'react';
import { getFlight } from '../api/FlightDataApi';
import FlightList from './component/FlightList';
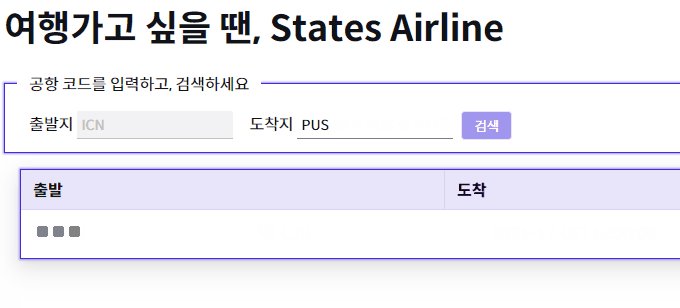
import LoadingIndicator from './component/LoadingIndicator';
import Search from './component/Search';
import Debug from './component/Debug';
export default function Main() {
const [condition, setCondition] = useState({
departure: 'ICN'
})
const [flightList, setFlightList] = useState(json)
const [isloading, setloading] = useState(true)
// 로딩상태일때를 구현 , 상태를 만들어준다
const search = ({ departure, destination }) => {
if (condition.departure !== departure || condition.destination !== destination) {
console.log('condition 상태를 변경시킵니다')
// TODO:
setCondition({departure, destination})
}
}
// useEffect로 상태를 변화하는 condition을 FlightDataApi의 getflight로 넘겨준다
useEffect(async() =>{
setloading(true)
setFlightList(await getFlight(condition))
// 필터링 조건인 객체를 인자로 넣어준다
setloading(false)
}, [condition])
// 검색 조건이 바뀔 때 마다 useEffect 실행
// useEffect에서 어떤 값이 바뀔때만 호출하고싶다면 배열 안에
// useEffect로 관리하고 있는 상태인 condition을 넣어준다
//useEffect .then
useEffect(() =>{
setloading(true)
getFlight(condition) // local서버가 아닌 진짜서버에서 데이터를 받아온다
.then(filtered =>{
setFlightList(filtered)
setloading(false)
})
}, [condition])
global.search = search // 실행에는 전혀 지장이 없지만, 테스트를 위해 필요한 코드입니다. 이 코드는 지우지 마세요!
return (
<div>
<Head>
<title>States Airline</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>여행가고 싶을 땐, States Airline</h1>
<Search onSearch={search}/>
<div className="table">
<div className="row-header">
<div className="col">출발</div>
<div className="col">도착</div>
<div className="col">출발 시각</div>
<div className="col">도착 시각</div>
<div className="col"></div>
</div>
{/* <FlightList list={flightList.filter(filterByCondition)} /> */}
{isLoading ? <LoadingIndicator /> : <FlightList list={flightList} />}
</div>
<div className="debug-area">
<Debug condition={condition} />
</div>
<img id="logo" alt="logo" src="codestates-logo.png" />
</main>
</div>
);
}
FlightDataApi.js
import flightList from '../resource/flightList';
import fetch from 'node-fetch';
if (typeof window !== 'undefined') { // 브라우저가 렌더링 되고 나면?
// localStorage'에 정보를 저장
localStorage.setItem('flight', JSON.stringify(flightList));
}
// filterBy = ()는 디폴트 값
export function getFlight(filterBy = {}) {
// HINT: 가장 마지막 테스트를 통과하기 위해, fetch를 이용합니다. 아래 구현은 완전히 삭제되어도 상관없습니다.
// TODO: 아래 구현을 REST API 호출로 대체하세요.
let emString = ''
if(filterBy.departure){
emString = emString + `departure=${filterBy.departure}&`
}
if(filterBy.destination){
emString = emString + `destination=${filterBy.destination}`
}
let endpoint = `http://ec2-13-124-90-231.ap-northeast-2.compute.amazonaws.com:81/flight?${emString}`
return fetch(endpoint)
.then(res => res.json()) // 응답객체에서 JSON 형식에서 꺼내옴
}
'Code개발일지' 카테고리의 다른 글
| Web Server/ mininode Server (0) | 2022.12.08 |
|---|---|
| Web Server (SOP, CORS) (0) | 2022.12.08 |
| [React] 클라이언트 AJAX,, useEffect( ) (0) | 2022.12.07 |
| postman (OpenWeather API) (0) | 2022.12.05 |
| REST API (0) | 2022.12.02 |




