| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 자바스크립트
- variable#function
- CSS
- User Flow
- https://developer-talk.tistory.com/299
- dom
- Beesbeesbees
- 내장고차함수
- 자바스크립트#JS#slice#splice
- redux상태유지
- cmarket
- 헷갈린다~
- https://dasima.xyz/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%A0%9C%EA%B3%B1-math-pow-%EA%B3%84%EC%82%B0/
- @redux-toolkit
- JS#3일차달리자#초반인데#시간금방~
- for~in/for~of
- slice/splice/split
- 노드교과서
- 자바스크립트#JS#var#let#const#undefined#null
- UX
- 자바스크립트#조건문#문자열
- toString#String
- js
- https://lo-victoria.com/introduction-to-redux-toolkit-for-beginners
- removeCookie
- react
- UI
- children vs childrenNodes
- https://www.daleseo.com/js-array-slice-splice/
- ㄷㅌ
- Today
- Total
Daily Front_Minhhk
Web Server/ mininode Server 본문
자세한 내용은 공식 문서 참조!
HTTP 트랜잭션 해부 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
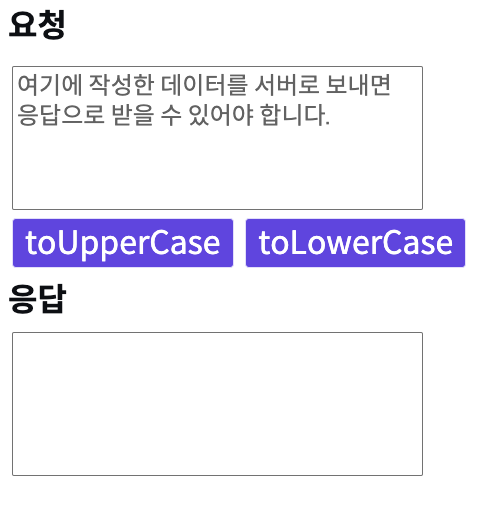
Mini Node Server 목표
클라이언트의 액션(버튼 클릭)에 따라 각기 다른 HTTP 요청을 서버로 보내고, HTTP 요청에 담아 보낸 단어를 소문자 또는 대문자로 응답을 받아 화면에 보여 줍니다.

- 매번 파일을 실행하지 않고, npm start 명령어를 이용하는 방법은 없을까요?
- 서버를 매번 실행시키지 않아도 되는 개발도구가 있습니다.
- nodemon을 이용하면, 서버를 매번 실행시킬 필요가 없습니다.
- npm install nodemon으로 설치합니다.
- package.json의 "scripts"에 아래 코드를 추가합니다.
- 혹은 npx로 nodemon을 따로 설치하지 않고 실행합니다.
"start": "nodemon server/basic-server.js"
nodemon으로 server/basic-server.js 파일을 실행합니다.
npx nodemon server/basic-server.js
npx nodemon으로 server/basic-server.js 파일을 실행합니다.
클라이언트 실행
- client/index.html를 웹 브라우저에서 실행합니다.
- 특정 포트로 클라이언트를 실행하고 싶다면, serve를 이용할 수 있습니다.
npx serve -l 포트번호 client/
// 공식문서참조 >>
각 'data' 이벤트에서 발생시킨 chunk는 Buffer 입니다.
이 청크가 문자열 데이터라는 것을 알고 있다면 이 데이터를 배열에 수집한 다음 'end' 이벤트에서 이어 붙인 다음 문자열로 만드는 것이 가장 좋습니다.
let body = [];
request.on('data', (chunk) => {
body.push(chunk);
}).on('end', () => {
body = Buffer.concat(body).toString();
// 여기서 `body`에 전체 요청 바디가 문자열로 담겨있습니다.
});
에코 서버 예제
다음의 조건에서만 에코 응답을 보내려고 합니다.
- 요청 메서드가 POST인 경우
- URL이 /echo인 경우
위 조건이 아닌 경우에는 404를 응답합니다.
const http = require('http');
http.createServer((request, response) => {
if (request.method === 'POST' && request.url === '/echo') {
let body = [];
request.on('data', (chunk) => {
body.push(chunk);
}).on('end', () => {
body = Buffer.concat(body).toString();
response.end(body);
});
} else {
response.statusCode = 404;
response.end();
}
}).listen(8080);
🤗 자 여기서 우리가 할 미니노드서버도 에코 서버 예제이다!
.on('end', () => {
body = Buffer.concat(body).toString();
response.end(body);
});
POST에 문자열을 담아 요청을 보낼 때는 HTTP 메시지의 body(payload)를 이용하여 해당 조건에 맞는 응답을 end에 이벤트로 보낸다.
response.end(body. 뒤에 toLowerCase() 와 toUpperCase() 를 붙여준다.
에러가 났었는데,,

알파벳 입력 >>
toUpperCase 버튼 클릭 후 >>
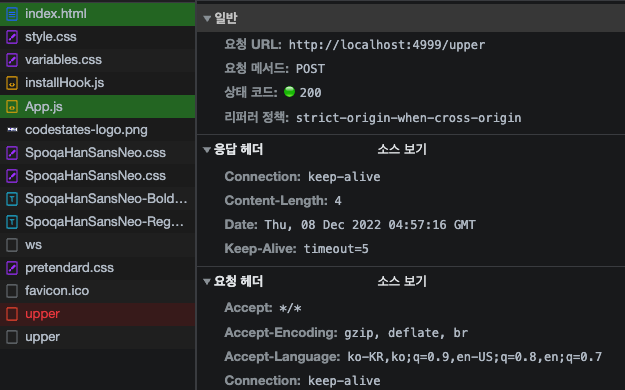
POST 에서 에러가 발생했다,,
why?
⇒ OPTION, lower, upper 각각
⇒ .writeHead() 메서드를 라우팅마다 헤더에 넣어줘야 했었다
response.writeHead(200, defaultCorsHeader);
완성된!
basic-server.js
const http = require('http');
const PORT = 4999;
const ip = 'localhost';
const server = http.createServer((request, response) => {
//! 메소드가 OPTIONS
if (request.method === 'OPTIONS'){
// CORS 설정을 돌려줘야 한다.
response.writeHead(200, defaultCorsHeader);
response.end('hello mini-server sprints');
}
//! 메소드가 POST , url이 upper
if (request.method === 'POST' && request.url === '/upper'){
// 대문자로 응답을 돌려줘야 한다.
let body = [];
request.on('data', (chunk) => {
body.push(chunk);
}).on('end', () => {
body = Buffer.concat(body).toString();
// response.writeHead(200, defaultCorsHeader);
response.end(body.toUpperCase());
});
} else if (request.method === 'POST' && request.url === '/lower'){
//! 메소드가 POST , url이 lower
// 소문자로 응답을 돌려줘야 한다.
let body = [];
request.on('data', (chunk) => {
body.push(chunk);
}).on('end', () => {
body = Buffer.concat(body).toString();
// response.writeHead(200, defaultCorsHeader);
response.end(body.toLowerCase());
});
} else {
response.statusCode = 404;
response.end();
}
console.log(
`http request method is ${request.method}, url is ${request.url}`
);
});
server.listen(PORT, ip, () => {
console.log(`http server listen on ${ip}:${PORT}`);
});
const defaultCorsHeader = {
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': 'GET, POST, PUT, DELETE, OPTIONS',
'Access-Control-Allow-Headers': 'Content-Type, Accept',
'Access-Control-Max-Age': 10
};
'Code개발일지' 카테고리의 다른 글
| express refactoring MiniServer (0) | 2022.12.14 |
|---|---|
| express, Middleware (0) | 2022.12.14 |
| Web Server (SOP, CORS) (0) | 2022.12.08 |
| [REACT] StatesAirline Server (0) | 2022.12.08 |
| [React] 클라이언트 AJAX,, useEffect( ) (0) | 2022.12.07 |



