| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 내장고차함수
- User Flow
- @redux-toolkit
- variable#function
- 노드교과서
- cmarket
- dom
- 자바스크립트
- 자바스크립트#JS#var#let#const#undefined#null
- js
- https://developer-talk.tistory.com/299
- react
- removeCookie
- 자바스크립트#JS#slice#splice
- ㄷㅌ
- https://lo-victoria.com/introduction-to-redux-toolkit-for-beginners
- toString#String
- https://www.daleseo.com/js-array-slice-splice/
- UI
- slice/splice/split
- 헷갈린다~
- 자바스크립트#조건문#문자열
- Beesbeesbees
- JS#3일차달리자#초반인데#시간금방~
- UX
- redux상태유지
- CSS
- https://dasima.xyz/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%A0%9C%EA%B3%B1-math-pow-%EA%B3%84%EC%82%B0/
- for~in/for~of
- children vs childrenNodes
- Today
- Total
Daily Front_Minhhk
Web Server (SOP, CORS) 본문
SOP란?
- SOP는 Same-Origin Policy의 줄임말로, 동일 출처 정책을 뜻한다.
- **'같은 출처의 리소스만 공유가 가능하다'**라는 정책으로 출처는 프로토콜, 호스트, 포트의 조합으로 되어있다.
- 이 중 하나라도 다르면 동일한 출처로 보지 않는다.
ex
<https://www.codestates.com> vs <http://www.codestates.com>
⇒ 두 URI는 프로토콜이 다르기 때문에 동일 출처가 아닙니다. ( https / http )
<https://urclass.codestates.com> vs <https://codestates.com>
⇒ 두 URI는 호스트가 다르기 때문에 동일 출처가 아닙니다.
( urclass.codestates.com / codestates.com )
<http://codestates.com:81> vs <http://codestates.com>
http 프로토콜의 기본 포트는 80입니다.
따라서 <http://codestates.com> 는 <http://codestates.com:80> 과 동일합니다.
⇒ 두 URI는 포트가 다르기 때문에 동일 출처가 아닙니다.
( :81 / :80 )
<https://codestates.com:443> vs <https://codestates.com>
https 프로토콜의 기본 포트는 443입니다. 따라서 <https://codestates.com> 는 <https://codestates.com:443> 과 동일합니다.
⇒ 두 URI는 프로토콜, 호스트, 포트가 모두 같은 동일 출처입니다.
SOP의 장단점
장점
- SOP는 다른 사이트와의 리소스 공유를 제한하기 때문에 로그인 정보가 다른 사이트의 코드에 의해서 새어나가는 것을 방지할 수 있다.
- 이러한 보안상 이점 때문에 SOP는 모든 브라우저에서 기본적으로 사용하고 있는 정책이다.
단점
- 다른 출처의 리소스를 사용하게 될 일이 너무 많은데 SOP 정책은 다른 출처의 리소스를 제한하여 개발할 때 어려움이 있다.
CORS란?
- CORS는 Cross-Origin Resource Sharing의 줄임말로 교차 출처 리소스 공유를 뜻
- 브라우저는 SOP에 의해 기본적으로 다른 출처의 리소스 공유를 막지만, CORS를 사용하면 접근 권한을 얻을 수 있게 된다.
- CORS는 추가 HTTP 헤더를 사용하여, 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여한다.
CORS 동작 방식
- 프리플라이트
- 단순요청
- 인증정보를 포함한 요청
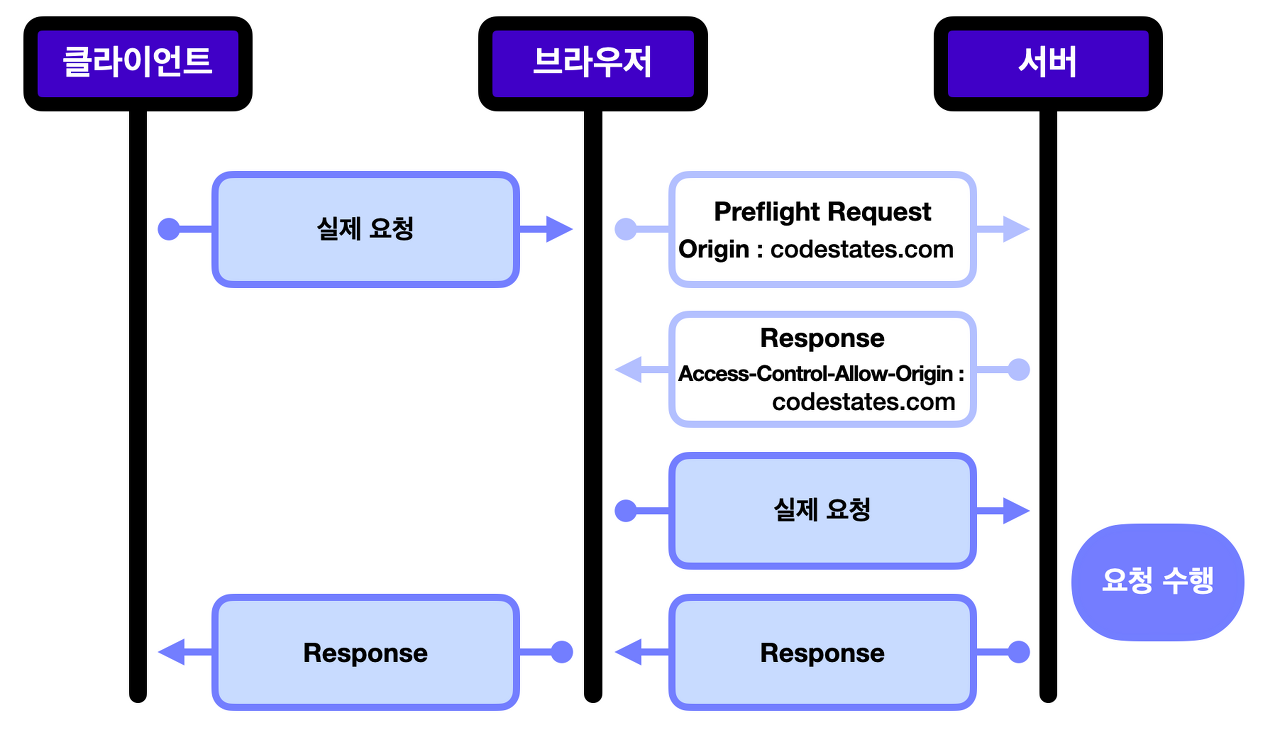
1. 프리플라이트 요청 (Preflight Request)
실제 요청을 보내기 전, OPTIONS 메서드로 사전 요청을 보내 해당 출처 리소스에 접근 권한이 있는지부터 확인하는 것을 프리플라이트 요청이라고 합니다.
브라우저는 서버에 실제 요청을 보내기 전에 프리플라이트 요청을 보내고, 응답 헤더의 Access-Control-Allow-Origin으로 요청을 보낸 출처가 돌아오면 실제 요청을 보내게 된다.

⇒ 요청을 보낸 출처가 접근 권한이 없다면 브라우저에서 CORS 에러를 띄우고, 실제 요청은 전달되지 않는다.

프리플라이트 요청은 왜 필요한 걸까요?
- 실제 요청을 보내기 전에 미리 권한을 확인할 수 있고 권한이 없는 요청을 미리 거를 수 있기 때문에, 실제 요청을 처음부터 통째로 보내는 것보다 리소스 측면에서 효율적이다.
- CORS에 대비가 되어있지 않은 서버를 보호할 수 있다.
- CORS 이전에 만들어진 서버들은 SOP 요청만 들어오는 상황을 고려하고 만들어졌다. 따라서 다른 출처에서 들어오는 요청에 대한 대비가 되어있지 않다. 따라서 이런 서버에 바로 요청을 보내면, 응답을 보내기 전에 우선 요청을 처리하게 된다.
- 브라우저는 응답을 받은 후에야 CORS 권한이 없다는 것을 인지하지만, 브라우저가 에러를 띄운 후에는 이미 요청이 수행된 상태가 된다. 만약 들어온 요청이 DELETE나 PUT처럼 서버의 정보를 삭제하거나 수정하는 요청이었다면 큰 사고가 난다.
- 하지만 CORS에 대비가 되어있지 않은 서버라도 프리플라이트 요청을 먼저 보내게 되면, 프리플라이트 요청에서 CORS 에러를 띄우게 된다. 아래의 예시와 같이 실행되선 안 되는 Cross-Origin 요청이 실행되는 것을 방지할 수 있다. 이런 이유로 프리플라이트 요청이 CORS의 기본 사양으로 들어가게 되었다.
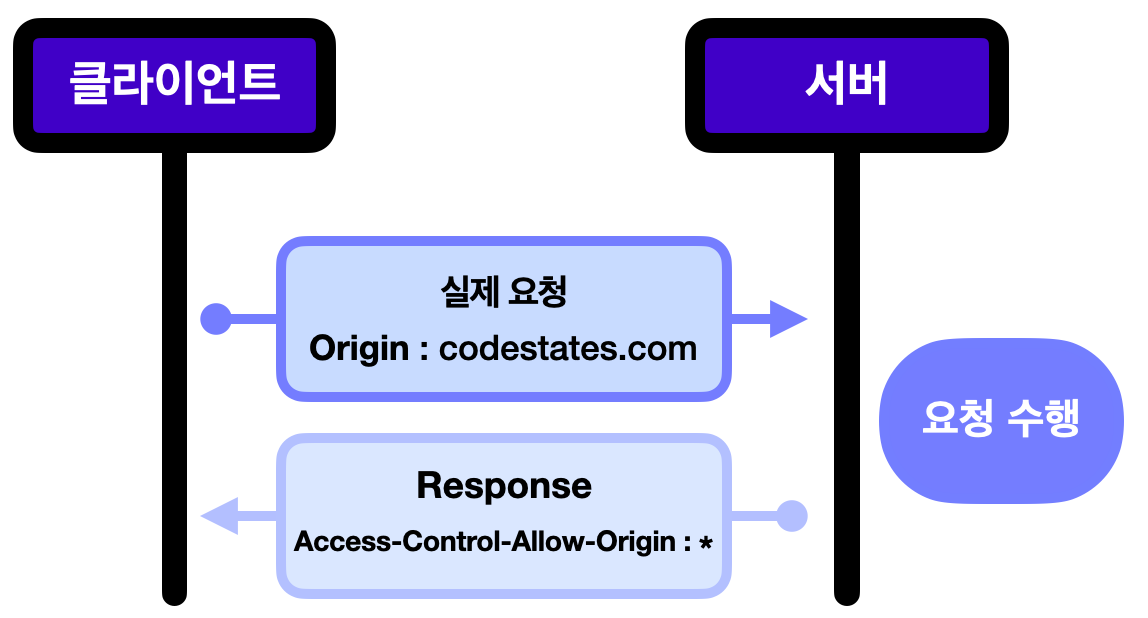
2. 단순 요청 (Simple Request)
단순 요청은 특정 조건이 만족되면 프리플라이트 요청을 생략하고 요청을 보내는 것을 말합니다.

조건은 다음과 같습니다.
하지만 이 조건들을 모두 만족시키기는 어려우므로, 일단은 참고!
- GET, HEAD, POST 요청 중 하나여야 합니다.
- 자동으로 설정되는 헤더 외에, Accept, Accept-Language, Content-Language, Content-Type 헤더의 값만 수동으로 설정할 수 있습니다.
- Content-Type 헤더에는 application/x-www-form-urlencoded, multipart/form-data, text/plain 값만 허용됩니다.
3. 인증정보를 포함한 요청 (Credentialed Request)
요청 헤더에 인증 정보를 담아 보내는 요청입니다.
민감한 정보라 출처가 다를 경우에는 별도의 설정을 하지 않으면 쿠키를 보낼 수 없습니다.
이 경우에는 프론트, 서버 양측 모두 CORS 설정이 필요!!
- 프론트 측에서는 요청 헤더에 withCredentials : true 를 넣어줘야 합니다.
- 서버 측에서는 응답 헤더에 Access-Control-Allow-Credentials : true 를 넣어줘야 합니다.
- 서버 측에서 Access-Control-Allow-Origin 을 설정할 때, 모든 출처를 허용한다는 뜻의 와일드카드(*)로 설정하면 에러가 발생합니다. 인증 정보를 다루는 만큼 출처를 정확하게 설정해주어야 합니다.
CORS 설정 방법
1. Node.js 서버
- Node.js로 간단한 HTTP 서버를 만들 경우, 다음과 같이 응답 헤더를 설정할 수 있다.
const http = require('http');
const server = http.createServer((request, response) => {
// 모든 도메인
response.setHeader("Access-Control-Allow-Origin", "*");
// 특정 도메인
response.setHeader("Access-Control-Allow-Origin", "<https://codestates.com>");
// 인증 정보를 포함한 요청을 받을 경우
response.setHeader("Access-Control-Allow-Credentials", "true");
})
2. Express 서버
- Express 프레임워크를 사용해서 서버를 만드는 경우에는, cors 미들웨어를 사용해서 보다 더 간단하게 CORS 설정을 해줄 수 있다.
const cors = require("cors");
const app = express();
//모든 도메인
app.use(cors());
//특정 도메인
const options = {
origin: "<https://codestates.com>", // 접근 권한을 부여하는 도메인
credentials: true, // 응답 헤더에 Access-Control-Allow-Credentials 추가
optionsSuccessStatus: 200, // 응답 상태 200으로 설정
};
app.use(cors(options));
//특정 요청
app.get("/example/:id", cors(), function (req, res, next) {
res.json({ msg: "example" });
});
이 외 다양한 개발 환경에서도, 헤더의 값을 설정하는 방법만 알면 CORS 설정을 해줄 수 있다.
Express로 구현한 서버가 Node.js HTTP 모듈로 작성한 서버와 다른 점:
미들웨어를 추가할 수 있다.라우터를 제공한다.
✔️ 미들웨어를 사용하는 상황
POST 요청 등에 포함된 body(payload)를 구조화할 때(쉽게 얻어내고자 할 때)모든 요청/응답에 CORS 헤더를 붙여야 할 때모든 요청에 대해 url이나 메서드를 확인할 때요청 헤더에 사용자 인증 정보가 담겨있는지 확인할 때
<https://www.codestates.com> vs <http://www.codestates.com>
⇒ 두 URI는 프로토콜이 다르기 때문에 동일 출처가 아닙니다. ( https / http )
<https://urclass.codestates.com> vs <https://codestates.com>
⇒ 두 URI는 호스트가 다르기 때문에 동일 출처가 아닙니다.
( urclass.codestates.com / codestates.com )
<http://codestates.com:81> vs <http://codestates.com>
http 프로토콜의 기본 포트는 80입니다.
따라서 <http://codestates.com> 는 <http://codestates.com:80> 과 동일합니다.
⇒ 두 URI는 포트가 다르기 때문에 동일 출처가 아닙니다.
( :81 / :80 )
<https://codestates.com:443> vs <https://codestates.com>
https 프로토콜의 기본 포트는 443입니다. 따라서 <https://codestates.com> 는 <https://codestates.com:443> 과 동일합니다.
⇒ 두 URI는 프로토콜, 호스트, 포트가 모두 같은 동일 출처입니다.
'Code개발일지' 카테고리의 다른 글
| express, Middleware (0) | 2022.12.14 |
|---|---|
| Web Server/ mininode Server (0) | 2022.12.08 |
| [REACT] StatesAirline Server (0) | 2022.12.08 |
| [React] 클라이언트 AJAX,, useEffect( ) (0) | 2022.12.07 |
| postman (OpenWeather API) (0) | 2022.12.05 |




