| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- https://lo-victoria.com/introduction-to-redux-toolkit-for-beginners
- redux상태유지
- 자바스크립트
- 내장고차함수
- js
- @redux-toolkit
- 자바스크립트#JS#var#let#const#undefined#null
- dom
- UX
- slice/splice/split
- children vs childrenNodes
- ㄷㅌ
- https://dasima.xyz/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%A0%9C%EA%B3%B1-math-pow-%EA%B3%84%EC%82%B0/
- CSS
- Beesbeesbees
- toString#String
- 자바스크립트#JS#slice#splice
- for~in/for~of
- react
- https://www.daleseo.com/js-array-slice-splice/
- 헷갈린다~
- cmarket
- removeCookie
- 자바스크립트#조건문#문자열
- 노드교과서
- UI
- User Flow
- JS#3일차달리자#초반인데#시간금방~
- https://developer-talk.tistory.com/299
- variable#function
- Today
- Total
Daily Front_Minhhk
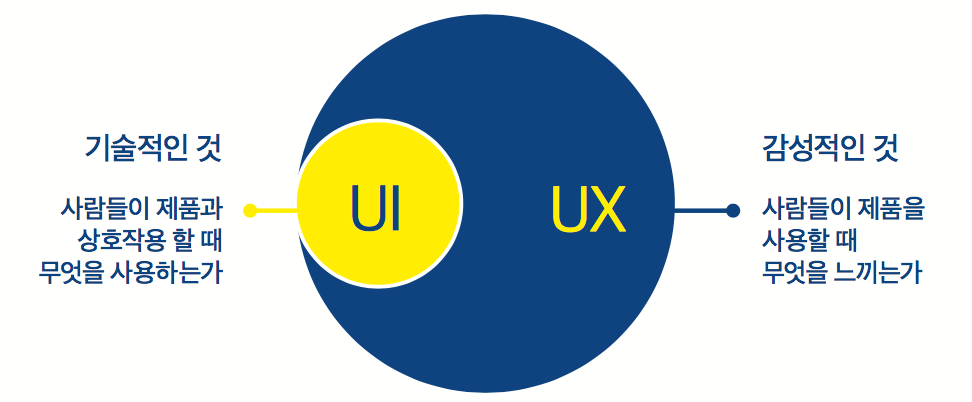
UI UX 본문
UI (User Interface)
- 사람들이 컴퓨터와 상호 작용하는 시스템 을 의미
- 그래픽 요소, 키보드, 마우스 등 물리적 요소도 UI
UX (User Experience)
- 사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험
UI UX

UI 레이아웃
그리드 시스템 (Grid System)
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘
**컬럼 그리드 시스템(Column Grid System)**을 사용하며,
Margin, Column, Gutter라는 세 가지 요소로 구성됩니다.
1. Margin
Margin은 화면 양쪽의 여백을 의미합니다. 너비를 px 같은 절대 단위를 사용해서 고정 값으로 사용해도 되고, vw, % 같은 상대 단위를 사용하여 유동성을 주어도 좋습니다.
페이지를 어떻게 디자인할 것인가에 따라 자유롭게 설정하시면 됩니다.
2. Column
Column은 콘텐츠가 위치하게 될, 세로로 나누어진 영역입니다.
컬럼 개수를 임의로 나눌 수도 있지만,
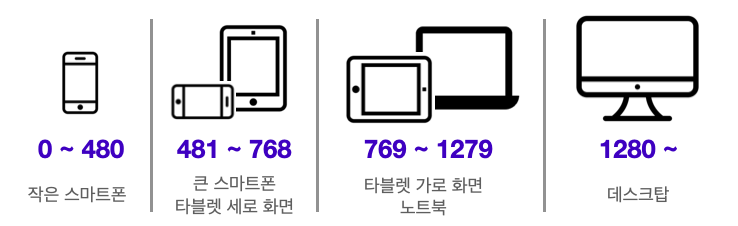
표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나눕니다.
각 디바이스의 화면 크기는 보통 아래 이미지와 같습니다.
이미지 속 화면 크기의 구분선을 break point라고 합니다. 내가 만들고자 하는 UI가 어디에 속하는지 파악하고 컬럼 개수를 정하면 됩니다.
Column은 상대 단위를 사용하여 콘텐츠가 창 크기에 맞춰서 크기가 변하도록 설정하는 것이 좋습니다.
기기마다 화면의 크기가 조금씩 다르고, 브라우저의 크기를 사용자 마음대로 바꿀 수도 있기 때문입니다.

3. Gutter
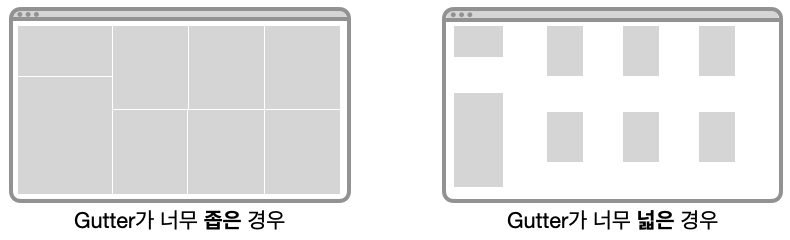
Gutter는 Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 줍니다.
Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 줍니다.
다만 너무 좁거나, 너무 넓게 설정하지 않도록 주의해야 합니다. 너무 좁으면 콘텐츠를 구분하기 힘들어지고 답답한 느낌을 줍니다. 그렇다고 너무 넓으면 콘텐츠가 따로 노는 느낌을 주면서 UI가 어수선해집니다.
Gutter는 아무리 넓어도 컬럼 너비보다는 작게 설정하세요.

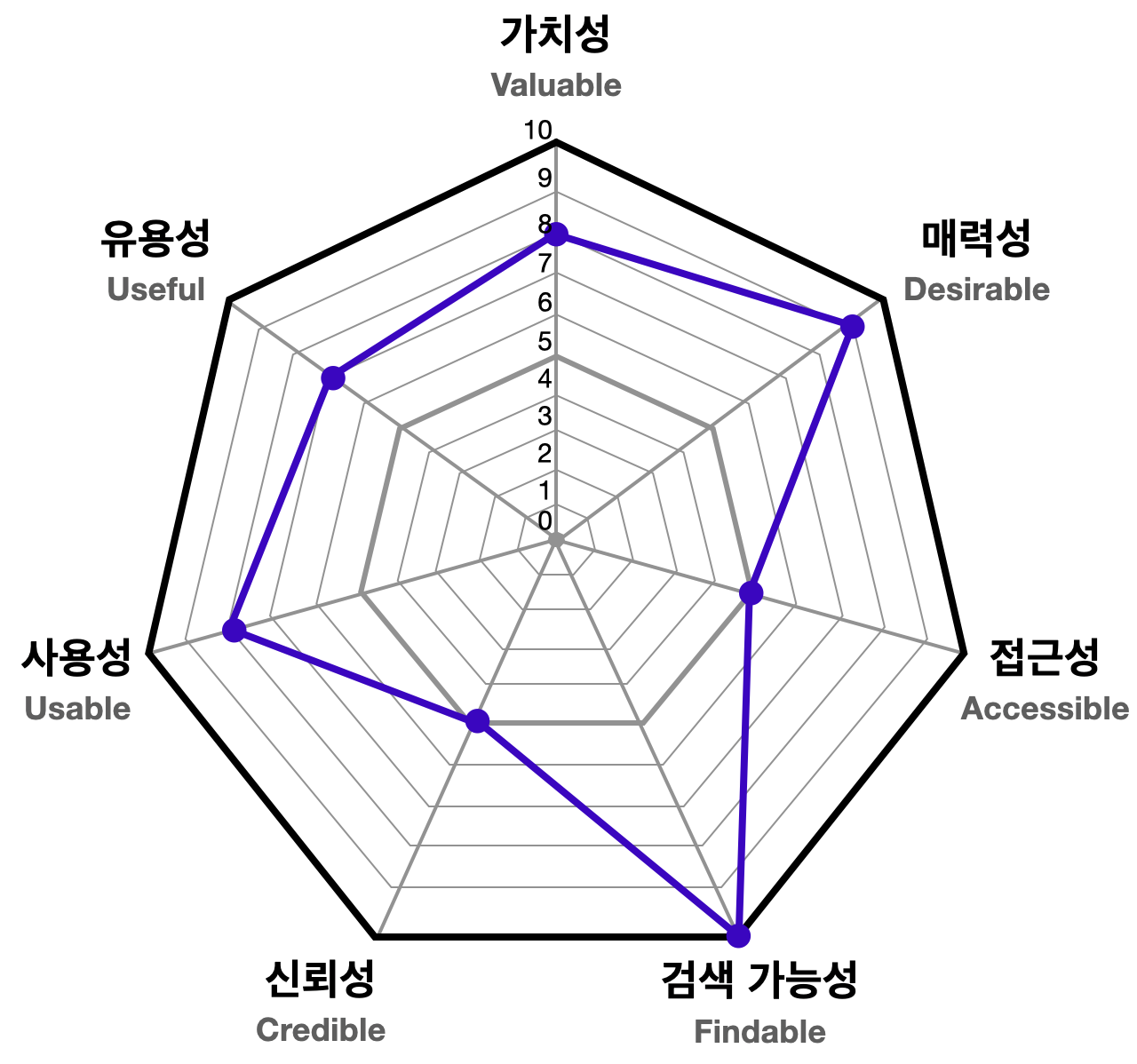
UX디자인

< 피터 모빌(Peter Morville)의 벌집 모형 >
→

그래프를 활용하여 UX를 얼마나 고려했는지, 혹은 사용자가 얼마나 좋은 UX를 경험했는지 평가하기 위한 척도로도 사용될 수 있다.
User Flow →
사용자 흐름(user flow)은 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻한다.
사용자 흐름을 다이어그램으로 작성할 때, 기본적으로 세 가지 요소를 사용

- 직사각형 : 사용자가 보게 될 화면 ( ex. 회원 가입 페이지, 로그인 페이지 … )
- 다이아몬드 : 사용자가 취하게 될 행동 ( ex. 로그인, 버튼 클릭, 업로드 … )
- 화살표 : 직사각형(화면)과 다이아몬드(행동)를 연결시켜주는 화살표
- 이 외의 요소를 필요에 따라 추가하여 사용해도 좋지만, 이 세 가지 요소는 거의 필수적으로 사용.
- 이 요소들을 활용하여 사용자가 보게될 화면과 취할 수 있는 행동을 최대한 꼼꼼하게, 빠짐 없이 작성한다!
사용자 흐름 다이어그램을 그려보면 다음과 같은 장점
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있음
- 있으면 좋은 기능을 발견하여 추가하거나 없어도 상관 없는 기능을 발견하고 삭제할 수 있음
UI/UX 사용성 평가
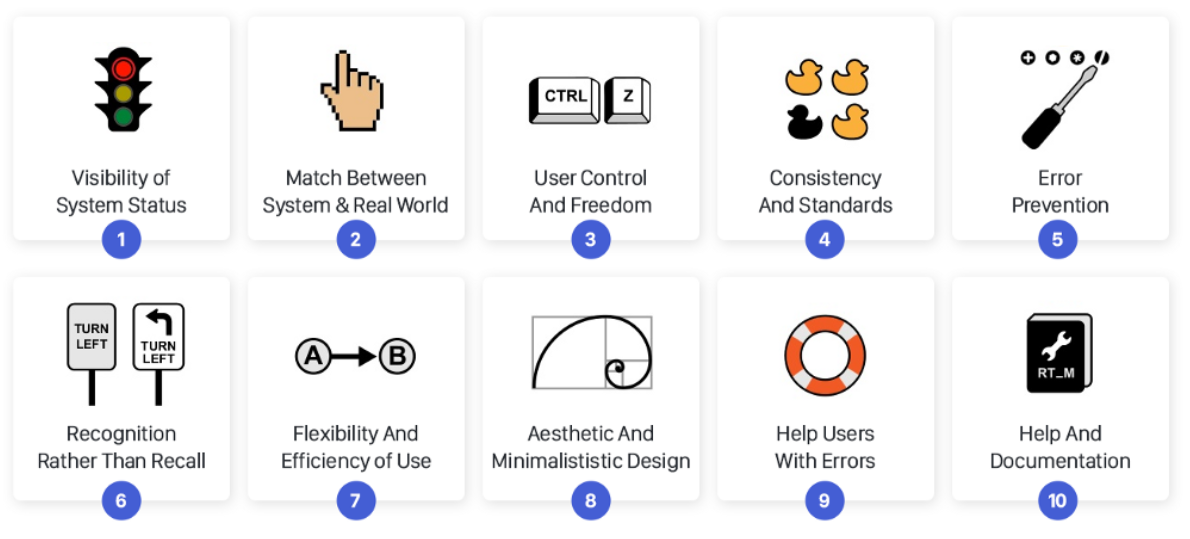
제이콥 닐슨의 10가지 사용성 평가 기준

→
1. 시스템 상태의 가시성 (Visibility of system status)
- 합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 합니다.
- 피드백이 존재하나요?
- 피드백이 즉시 제공되나요?
- 피드백이 명확한가요?
- 예시) 파일이 첨부를 위한 파일이 업로딩 상황을 표시합니다.
2. 시스템과 현실 세계의 일치 (Match between system and the real world)
- 내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용합니다.
- 예시) 연주 애플리케이션의 모습이 실제 악기의 생김새와 유사합니다.
3. 사용자 제어 및 자유 (User control and freedom)
- 사용자는 종종 실수를 합니다. 현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법, ’탈출구’를 명확하게 제공해야 합니다.
- 예시) 삭제 직후에 취소할 수 있는 버튼이 잠시 나타납니다.
4. 일관성 및 표준 (Consistency and standards)
- 외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따르세요.
- 사용자에게 익숙한 UI를 제공하세요. 잘 알려진 UI 디자인 패턴을 사용하는 것이 좋습니다.
- 내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 합니다.
- 예시) 한 제품 내에서 같은 인터페이스를 유지합니다.(버튼의 모양, 위치, 아이콘 크기 등)
5. 오류 방지 (Error prevention)
- 오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 합니다.
- 예시) 삭제 버튼을 눌렀을 때, 정말로 삭제할 것인지를 이용자의 의사를 확인하기 위해 다시 물어봅니다.
6. 기억보다는 직관 (Recognition rather than recall)
- 사용자가 기억해야 하는 정보를 줄입니다.
- 예시) 최근 검색 했던 단어 목록을 확인할 수 있습니다.
7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
- 초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 합니다.
- 예시) 프로그램의 단축키를 직접 설정하여 사용할 수 있습니다.
8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
- 인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 합니다. 콘텐츠와 기능의 우선순위를 정하고 우선 순위가 높은 것을 잘 제공하고 있는지 확인하세요.
- 예시) 사용 빈도가 적은 메뉴를 다 보여줄 필요는 없습니다. 필요할 때에만 볼 수 있게 숨겨놓는 것도 좋은 방법입니다.
9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
- 사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 합니다.
- 예시) 영문 성(Family Name)을 입력해야하는 폼에서는 한글이 아닌 영어를 입력해야 함을 정확하게 알려줍니다.
10. 도움말 및 설명 문서 (Help and documentation)
- 추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 합니다.
- 예시) 간단한 안내를 통해 검색에 도움을 줍니다.
'Code개발일지' 카테고리의 다른 글
| [React] Custom Component (0) | 2022.12.22 |
|---|---|
| [Figma] 단축키,, 당근마켓 앱 lo-fi clone (0) | 2022.12.21 |
| JSON.stringify() // JSON.parse() // Tree UI (0) | 2022.12.16 |
| [자료구조/알고리즘] 재귀 + 연습문제,, (0) | 2022.12.15 |
| my-agora-states Server (1) | 2022.12.14 |



