Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 헷갈린다~
- for~in/for~of
- 내장고차함수
- https://www.daleseo.com/js-array-slice-splice/
- 자바스크립트#JS#var#let#const#undefined#null
- UX
- toString#String
- 노드교과서
- 자바스크립트
- User Flow
- variable#function
- dom
- ㄷㅌ
- @redux-toolkit
- js
- slice/splice/split
- cmarket
- CSS
- Beesbeesbees
- https://lo-victoria.com/introduction-to-redux-toolkit-for-beginners
- JS#3일차달리자#초반인데#시간금방~
- react
- removeCookie
- children vs childrenNodes
- https://developer-talk.tistory.com/299
- 자바스크립트#JS#slice#splice
- UI
- 자바스크립트#조건문#문자열
- redux상태유지
- https://dasima.xyz/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%A0%9C%EA%B3%B1-math-pow-%EA%B3%84%EC%82%B0/
Archives
- Today
- Total
Daily Front_Minhhk
[Figma] 단축키,, 당근마켓 앱 lo-fi clone 본문
자주 사용하는 기능 & 단축키 모음
기본 단축키
- 복사하기 : Command + C
- 붙여넣기 : Command + V
- 잘라내기 : Command + X
- 복제하기 : Command + D 혹은 Option 누른 상태로 드래그
- 여러 요소 동시에 선택하기 : Shift 누른 상태로 클릭
- 그룹으로 묶기 : Command + G
- 프레임으로 묶기 : Command + Option + G
- 그룹, 프레임 해제하기 : Command + Shift + G
- 간격 측정하기 : 요소를 선택한 상태에서 Option 누르고 다른 요소에 마우스 올려놓기
오토 레이아웃
- 오토 레이아웃 추가하기
- 오토 레이아웃 적용할 요소 선택 → Shift + A
- 오토 레이아웃 적용할 요소 선택 → Design 탭 Auto layout 에서 + 버튼 선택
- 오토 레이아웃 제거하기 : Shift + Option + A
컴포넌트
- 단일 컴포넌트 생성 : 컴포넌트로 만들 요소 선택 → Command + Option + K 혹은 상단 Create component 버튼 클릭
- 컴포넌트 여러 개 생성 : 컴포넌트로 만들 요소 모두 선택 → Create component 버튼 옆 드롭다운 클릭 → Create multiple component 선택
- 상태를 가진 컴포넌트 생성 : 컴포넌트의 상태로 만들 요소 모두 선택 → Create component 버튼 옆 드롭다운 클릭 → Create component set 선택
- 컴포넌트에 상태 추가하기 : 상태를 추가할 컴포넌트 선택 → 화면 우측 Design 탭 Properties 에서 + 버튼 클릭 → Variant 선택 → 컴포넌트 하단에 생긴 보라색 + 버튼 눌러 상태 추가
- 컴포넌트의 인스턴스 생성
- 컴포넌트 복제하기 (Command + D 혹은 Option 누른 상태로 드래그)
- 화면 좌측 Assets 탭에서 인스턴스를 생성할 컴포넌트를 드래그하여 화면에 끌어다놓기
Figma는 이 외에도 다양한 단축키를 제공합니다. Figma 화면에서 Control + Shift + ? 를 누르면 사용 가능한 모든 단축키를 확인하실 수 있습니다.
- Command 키가 아니라 Control 키입니다. 헷갈릴 수 있으니 주의하세요!
🤗 과제
- Figma로 프로토타입을 제작해봅니다.
- 최소한 Lo-Fi 수준의 프로토타입을 구현해야 합니다.
- 페이지 이동이 가능해야 합니다.
- 스크롤 이벤트가 있어야 합니다.
- 최소한 1개의 마스터 컴포넌트와 인스턴스를 만들어야 합니다.
- 최소한 Lo-Fi 수준의 프로토타입을 구현해야 합니다.
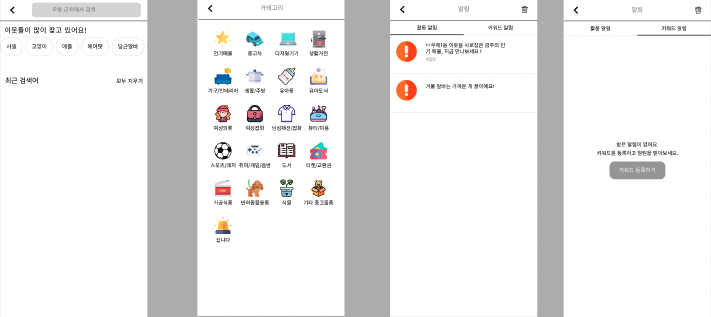
당근마켓 앱을 간단하게 프로토타입!
전체적인 페이지 간단하게 구현

하단 메뉴바, 상단 메뉴바 선택시
On click -> Navigate to 로 각각의 페이지에 연결 해주었다.
화면상 짤리는 부분은
Clip content 적용 후
-> Overflow scrolling 의 Horizontal scrolling, Vertical scrolling 적용

'Code개발일지' 카테고리의 다른 글
| [React] React Custom Component (0) | 2022.12.26 |
|---|---|
| [React] Custom Component (0) | 2022.12.22 |
| UI UX (0) | 2022.12.19 |
| JSON.stringify() // JSON.parse() // Tree UI (0) | 2022.12.16 |
| [자료구조/알고리즘] 재귀 + 연습문제,, (0) | 2022.12.15 |




